Отправка темы WordPress.org тема каталога является отличным способом поделиться своей работой и внести свой вклад в WordPress сообщества. В настоящее время в каталоге более 7000 тем, наиболее популярных из которых превышает 300 000 активных установок. (Не включая двадцать » » Темы, которые упакованы с WordPress и установить рассчитывает в миллионах.)
Прежде чем представить тему в каталог, важно сначала понять процесс рассмотрения, потому что если ваша тема не отвечает этим требованиям, она может быть отклонена на месте.
Темы, которые имеют 3 или более отдельных вопросов, могут быть закрыты как не утвержденные. Однако, авторы темы могут resubmit тема как только они исправляли вопросы.
https://make.wordpress.org/themes/handbook/review/required/
Рецензенты на вашей стороне и хотят видеть вашу тему идти жить, как только она отвечает стандартам, необходимым. Если ваша тема имеет только незначительные проблемы предотвращения его включения в каталог, ваш рецензент будет работать с вами, чтобы исправить эти.
К сожалению, если ваша тема имеет слишком много вопросов, она будет закрыта как не утвержденных. Если вы решите исправить проблемы, вы можете загрузить тему снова — но он присоединится к задней части очереди.
Из моего опыта рассмотрения более 100 тем я был в состоянии определить наиболее распространенные вопросы, которые препятствуют темы утверждаются. Путем делить эти с вами в этой статье я надеюсь что я могу помочь вам во избежание вы встрещено в очереди или излучено.
Загрузка ваша тема
Когда вы загружаете тему, она присоединяется к очереди, которая будет рассмотрена. В среднем это займет два месяца для вашей темы, чтобы достичь передней части очереди и получить свой первый обзор. Все рецензенты являются добровольцами с ограниченным временем для завершения обзоров. Разнообразие факторов может повлиять на время ожидания. Когда все больше людей добровольно рассматривают темы, очередь движется быстро. И наоборот, когда темы с большим количеством вопросов, представленных он замедляет очередь.
Путем представлять тему которая отвечает всем требованиям оно делает процесс просмотрения много более ровнои и предельно ваша тема будет жить более скоро. В этом руководстве мы рассмотрим наиболее распространенные вопросы, которые будут держать вашу тему в очереди и предотвратить его от утверждения.
Примечание: Тематы авторов, которые имеют послужной список представления вопросов, свободных тем ы могут применяться, чтобы стать «Доверенные авторы«.
Вопросы именования
При загрузке темы, первая проверка, которая выполняется, чтобы увидеть, если имя уже принято. Часто вам будет сказано имя, которое вы выбрали уже принято, даже если вы не можете увидеть тему с этим именем в каталоге.
Как это может быть? Причина в том, что тест не проверяет только каталог, он проверяет против всей экосистемы WordPress. Если тема была выпущена в любом месте (Github, ThemeForest и т.д.) и имеет более 50 активных установок, это имя будет недоступно для использования.
Примечание: если вы выпустили тему в другом месте и накопили 50 установок, вы все равно можете использовать это имя в каталоге.
Несбежавший выход
Рецензенты тематов принимают безопасность очень серьезно, есть даже выделенный ресурс. Целая статья может быть написана на написание безопасных тем, но в этом разделе мы собираемся изучить один аспект: избежать вывода.
Несбытый выход подвергает пользователей вашей теме риску. Вот пример несбыванного значения ($title):
$title и получить опцион ('мой пользовательский название');
эхо ''lt;h2'gt;'. $title . 'Ялт;/h2'gt;';
Проблема с вышеприведенным является то, что, хотя мы знаем, какой тип стоимости $title должен быть, строка, мы не проверили, если это так.
Если хакеру удалось изменить значение «мой пользовательский» название в базе данных, ваша тема будет вывести это значение. Это представляет огромный риск, поскольку они могли бы заменить предполагаемый выход с внеочередным Javascript:
предупреждение ('Это опасно');
Решение состоит в том, чтобы избежать всех выходных данных, чтобы гарантировать, что он включает в себя только тип данных, которые мы ожидаем.
Наш пример можно было бы исправить следующим образом:
$title и получить опцион ('мой пользовательский название');
эхо ''lt;h2'gt;'. esc'html ($title) . 'Ялт;/h2'gt;';
Недостатком использования esc’html является то, что он лишает всех html тегов. Если $title включены смелые или курсивом, например:
$title : «Эта статья является «lt;strong»gt;very'lt;/strong»gt; эхо esc'html ($title);
Слово «очень» не будет смелым на переднем; вместо этого он будет выводит код «lt;strong»gt;very’lt;/strong’gt;.gt;.gt;.gt;..
Это иллюстрирует, почему важно использовать правильные функции побега для контекста. Если бы мы ожидали какой-то HTML в выходе, мы были бы лучше, используя wp’kses’post () или wp’kses() и установка $allowed html параметр.
Функции, которые вывести также должны быть избежана:
Lt;a href'"lt;?php эхо эскюль (get'permalink() ); ??'gt;gt;
Исключением является WordPress основные функции, которые включают в себя «» в их имени, они, как правило, уже бежали.
функция 'permalink ( $post 0 ) - / /
» Фильтры отображения пермалинк для текущего поста.
- @since 1.5.0
@since 4.4.0 Добавлен параметр "$post".
- @param строка $permalink the permalink для текущего поста.
- @param int WP-Post $post Идентификатор, объект WP-Post или 0. По умолчанию 0.
В/
Эхо эсцюрх (применить-фильтры( '"пермалинк", get-permalink ($post), $post ))
Непереводимый текст
Чтобы быть принятым в каталог все темы должны быть 100% «перевод готов». Это означает, что каждая строка текста ваши тематины должны быть переводимыми.
WordPress уже имеет системы и функциональность для обработки процесса перевода, вам просто нужно убедиться, что ваши строки используют правильные функции.
Хотя это просто реализовать, это часто упускается из виду, как это идет вразрез с потоком, как люди пишут HTML.
Как правило, вы можете сделать что-то вроде этого:
Lt;h1'gt;404 - Не найдено;/h1
Чтобы сделать его переводовым, необходимо добавить в некоторых PHP:
Функции являются основой локализации.
Lt;h1'gt; lt;?php эхо ('404', 'текст-домен'); ?'gt;
// функции эке эхо значения.
Lt;h1'gt; lt;?php Зее ('404', 'текст-домен');
?'gt; // Побег и эхо строки.
Lt;h1'gt; lt;?php esc'html'e ('404', 'текст-домен'); ?-gt;
// локализация и переменные.
Lt;h1'gt; lt;?php n ( 'Один столб', '% столбы', $count, 'текст-домен'); ??gt;
Строки, выданные по функциям, также должны быть готовы к переводу:
не готовый к переводу :-(lt;?php next'posts'link ( 'Старые Записи';?gt; // перевод-готовый 🙂
Совет: Многие примеры кода в codex.wordpress.org не используют функции перевода, так что будьте осторожны при копировании и вставке.
Неправильно enqueuing ресурсов
Файлы .css и .js, которые использует ваша тема, должны быть включены в штаты с использованием правильных функций: wp’enqueue-style () для CSS и wp’enqueue-script() для Javascript.
Распространенная ошибка заключается в жестком коде скриптов и стилей непосредственно в lt;head »gt; или до того, как lt;/body’gt; Этот подход связан с двумя проблемами:
1. Невозможно удалить
Если плагин удаляет загруженный ресурс, это невозможно. Если вы использовали надлежащие функции enqueue это может быть сделано так:
/'
- Dequeue тема JavaScript.
Подсел на действие wp'enqueue-scripts, с поздним приоритетом (100), так что это после того, как
сценарий был enqueued.
Функция
wptavern-dequeue-script () -
wp'dequeue-script ('тема-скрипты');
добавить действие (wp'enqueue-scripts', 'wptavern'dequeue'script', 100);
2. Двойная загрузка
Если вы enqueue ресурс, j’uery например, и плагин также enqueues его, WordPress достаточно умен, чтобы загрузить его только один раз.
-З. - Энкейки j'uery
и
j'uery будут загружены только один раз, несмотря на два enqueues.
J's'wery упакован с WordPress поэтому нам не нужно указать src.
Функция
wptavern-enqueue-script () -
wp-enqueue-script ('jquery');
wp'enqueue-script ('jquery');
добавить действие (wp'enqueue-scripts', 'wptavern'enqueue'script';;
Если бы вместо этого у вас был hardcoded j’ery в ваш lt;head’gt; то не было бы никакого способа для WordPress знать, и он будет загружен в два раза.
Функциональность Плагин-Территори
Сфера тема должна обрабатывать только дизайн и эстетику веб-сайта, все другие функции должны быть обработаны WordPress себя или плагинов.
В попытке добавить больше значения к их темам, авторы темы часто пытаются включить дополнительную функциональность, например, элементы управления SEO или пользовательские типы столба.
Проблема с комплектации функциональности в тему является то, что данные не являются портативными. Возьмем, к примеру, управление SEO, если пользователь меняет тему, он теряет всю работу, которую они проделали для оптимизации своих страниц. В отличие от использования плагина SEO, данные и функциональность не зависит от темы и будет сохраненпри изменении темы.
Некоторые примеры функциональности плагин-территории:
- Аналитика/отслеживание
- SEO управления
- Контактные формы
- Шорткоды
- Блоки Гутенберга
Совет: Если ваш код записывается в базу данных, это, скорее всего, будет плагин территории. Исключение составят настройки, связанные с дизайном (положение боковой панели, цвета и т.д.).
Не префикс
Prefixing — это способ гарантировать, что ваш код не будет противоречить коду плагинов. Namespacing в PHP является лучшим способом для достижения того же эффекта. Тем не менее, некоторые пользователи по-прежнему используют старые версии PHP (5.2), которые не поддерживают эту функцию.
Джастин Тэдлок поделился списком общих вещей, которые должны быть префиксированы:
- Имена функций PHP.
- Имена классов PHP.
- Глобальные переменные PHP.
- Действия/фильтрованные крючки.
- Ручки сценариев.
- Ручки стиля.
- Имена размеров изображения.
Источник: https://themereview.co/prefix-all-the-things/
функционера примера.
my'prefix-example();
пример класса.
класс My'Prefix-Пример
пример действия и фильтрации.
do'action ('my'prefix'action') ;;
применить фильтры ('my'prefix'фильтр', $values);
enqueue примеры.
wp'enqueue-script ('my'prefix-script', get'template-directory-uri() . '/js/custom-script.js';
wp'enqueue-style ('my'prefix'style', get'template-directory-uri() . '/css/styles.css';
пример размера изображения.
добавить-образ-размер ('my'prefix'image'size', 220, 180 ); 220 пикселей в ширину на 180 пикселей в высоту.
Исключение: При зачислении сторонних ресурсов не добавляйте приставку:
вжить сторонний сценарий (chosen.js).
wp'enqueue-script ('выбранный', get-template-directory-uri() . '/js/chosen.js';
Вопросы лицензирования
Ваша тема и все ее файлы должны быть 100% GPL-совместимы. Это включает изображения, библиотеки, скрипты и шрифты.
Все сторонние ресурсы должны перечислять информацию об источнике и лицензии.
Это требование может быть особенно сложным, поскольку не все лицензии являются удобными для GPL. Лицензия Unsplash имеет только одно ограничение:
«Эта лицензия не включает в себя право на компиляцию фотографий из Unsplash для воспроизведения аналогичного или конкурирующей службы».
Это одно ограничение, однако, достаточно, чтобы сделать его не-GPL-совместимых, и как таковой, вы не увидите Unsplash изображения, включенные в wordpress.org темы.
Список лицензий, совместимых с GPL, доступен здесь – https://www.gnu.org/licenses/license-list.html#GPLCompatibleLicenses
В последнее время stocksnap.io был наиболее распространенным источником изображений в каталоге, так как все изображения, которые они перечисляют, лицензированы как CC0 (GPL-совместимые).
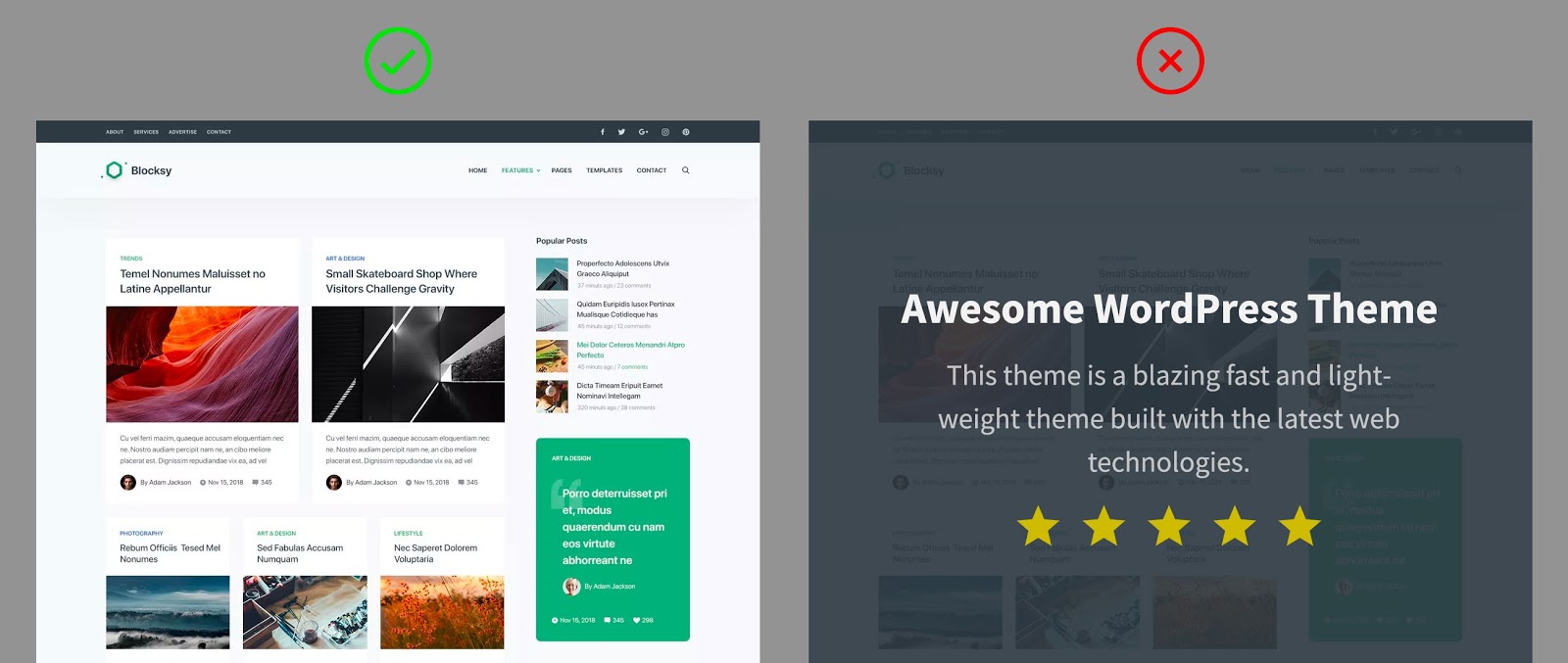
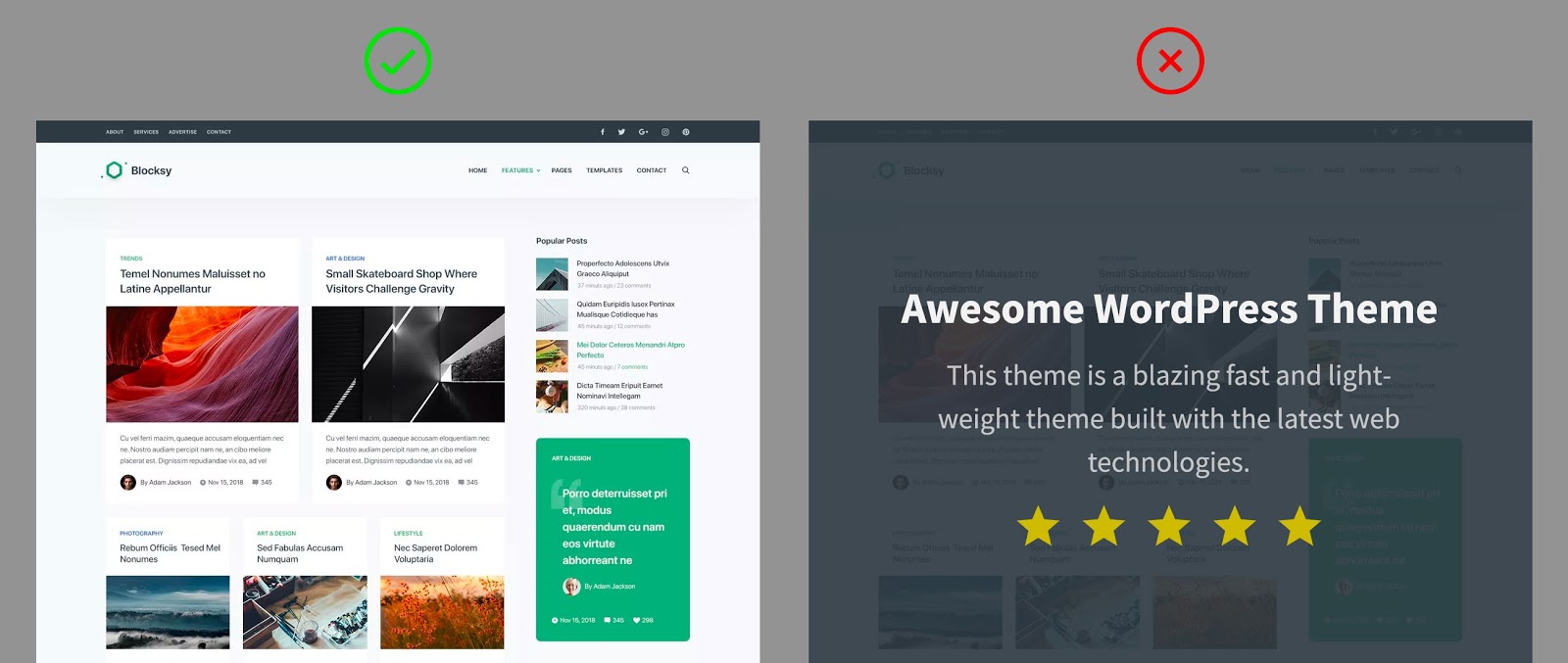
Ошибки скриншота
Требования заявляют, что ваш скриншот должен быть неотредактированным представлением вашей темы, которая не выглядит как реклама. Это означает, что нет фотошопа работы, наложения, границ или причудливые эффекты.
Изображения также должны следовать тем же требованиям лицензирования, которые мы исследовали выше.


Бонус: Используйте стандарт кодирования
Код, который кажется простым для чтения и понимания для вас, может быть полной противоположностью для рецензента, который имеет только 10-15 минут, чтобы проверить ваш код.
Хотя нет никаких требований к стандартам кодирования, следование одному из них упрощает чтение, понимание и обслуживание кода. Я лично использую и рекомендую ‘WordPress кодирования стандартов«, хотя Есть другие.
Использование PHP-CodeSniffer и набора правил WordPress в редакторе кода может сделать придерживаться стандарта намного проще – https://github.com/WordPress-Coding-Standards/WordPress-Coding-Standards
Заключение
Требования к теме создаются с учетом потребностей конечномго пользователя. Избегайте делать общие ошибки я перечислил выше, и ваша тема будет утверждена в кратчайшие сроки. Если вы хотите испытать процесс рассмотрения с другой стороны, вы даже можете стать рецензентом.
Оригинал: wptavern.com