Эта статья является частью серии, в которой я пытаюсь использовать Интернет в различных ограничениях, представляющих данной демографической пользователя. Я надеюсь поднять профиль трудностей, с которыми сталкиваются реальные люди, которые можно избежать, если мы проектируем и развивать таким образом, что симпатизирует их потребностям.
В прошлый раз, я перемещался в Интернете в течение дня с помощью Internet Explorer 8. На этот раз, я просматривал веб-страницы в течение дня на 50 МБ бюджета.
Почему 50 МБ?
Многим из нас посчастливилось быть на мобильных планах, которые позволяют несколько гигабайт передачи данных в месяц. В противном случае, мы, как правило, в состоянии подключиться к дома или общественности WiFi сетей, которые находятся на быстрых широкополосных соединений и эффективно неограниченные данные.
Но есть части мира, где мобильные данные являются непомерно дорогими, и где существует мало или вообще нет широкополосной инфраструктуры.
Люди часто покупают пакеты данных всего за десятки мегабайт за один раз, что делает гигабайт относительно большим и, следовательно, дорогим объемом данных для покупки.
— Дэн Хоудл , аналитик потребительской связи в Cable.co.uk
Насколько дорого мы разговариваем?
Стоимость мобильных данных
Исследование, проведенное в 2018 году cable.co.uk показало, что Зимбабве является самой дорогой страной в мире для мобильных данных, где 1 ГБ стоит в среднем $ 75,20, в диапазоне от $ 12,50 до $ 138,46. Огромный диапазон в цене из-за меньших объемов данных очень дорого, становится пропорционально дешевле, тем больше данных план вы совершаете. Вы можете прочитать методологию исследования для получения дополнительной информации.
Зимбабве ни в коем случае не является одноразовой. Экваториальная Гвинея, Сент-Елена и Фолклендские острова находятся на следующем месте, с 1 Гб данных стоимостью $ 65,83, $ 55,47 и $ 47,39 соответственно. Эти страны, как правило, сочетание плохой технической инфраструктуры и низкого принятия, а это означает, что данные являются дорогостоящими для доставки и не имеет экономики масштаба, чтобы снизить расходы.
Данные являются дорогостоящими в некоторых частях Европы тоже. Гигабайт данных в Греции установит вам обратно $ 32,71; в Швейцарии, .22. Для сравнения, такой же объем данных стоит ,66 в Великобритании, или ,37 в США. На другом конце шкалы, Индия является самым дешевым местом в мире для данных, в среднем стоимость $ 0,26. Кыргызстан, Казахстан и Украина следуют по цене ,27, ,49 и ,51 за ГБ соответственно.
Скорость работы мобильных сетей также значительно варьируется в зависимости от стран. Возможно, удивительно, что пользователи испытывают более высокие скорости по мобильной сети, чем WiFi, по крайней мере в 30 странах по всему миру, включая Австралию и Францию. South Korea имеет самую быструю мобильную скорость загрузки, в среднем 52,4 Мбит/с, но Ирак имеет самый медленный, в среднем 1,6 Мбит/ с скачать и 0,7 Мбит/ с загрузить. США занимает 40-е место в мире по скорости загрузки мобильных устройств, около 34 Мбит/с, и рискует отстать по мере того, как мир движется к 5G.
Что касается типа подключения к мобильной сети, 84,7% пользовательских соединений в Великобритании находятся на 4G, по сравнению с 93% в США и 97,5% в Корее. Это сопоставимо с менее чем 50% в Узбекистане и менее 60% в Алжире, Эквадоре, Непале и Ираке.
Стоимость широкополосных данных
Между тем, исследование стоимости широкополосной связи в 2018 году показывает, что широкополосное соединение в Нигере стоит 3 «за мегабит в месяц». Эта метрика немного трудно понять, так вот пример: если средняя стоимость широкополосных пакетов в стране составляет $ 22, а средняя скорость загрузки, предлагаемых пакетов составляет 10 Мбит/ с, то стоимость «за мегабит в месяц» будет $ 2,20.
Это интересная метрика, и тот, который признает, что широкополосная скорость является столь же важным фактором, как крышка данных. Стоимость 3 предполагает сочетание чрезвычайно медленной и очень дорогой широкополосной связи. Для справки, метрика .19 в Великобритании и .26 в США.
Что, возможно, легче понять, это средняя стоимость широкополосного пакета. Обратите внимание, что это исследование искало самые дешевые широкополосные пакеты на предложение, игнорируя или нет эти пакеты были крышка данных, поэтому обеспечивает полезную цифру ballpark, а не стоимость данных как таковых.
По стоимости пакета только, Мавритания имеет самый дорогой широкополосный в мире, в среднем $ 768,16 (диапазон $ 307,26 до $ 1368,72). Эта огромная стоимость включает в себя строительство физических линий к собственности, так как лишь немногие из них уже существуют в Мавритании. Мавритания с 0,7 Мбит/с также имеет одну из самых медленных широкополосных сетей в мире.
Тайвань имеет самый быстрый широкополосный в мире, на средней скорости 85 Мбит/с. Йемен имеет самый медленный, на 0,38 Мбит/с. Но даже в странах с хорошей устоявшейся широкополосной инфраструктурой есть так называемые «не-пятна». Великобритания занимает 34-е место из 207 стран по скорости широкополосной связи, но в июле 2019 года в Великобритании все еще была школа без широкополосной связи.
Средняя стоимость широкополосного пакета в Великобритании составляет $ 39,58, а в США составляет $ 67,69. Самым дешевым средним показателем в мире является Украина, всего , хотя самая дешевая широкополосная сделка из них была найдена в Кыргыстане (,27 — против среднего показателя по стране 8,22).
Зимбабве была самой дорогостоящей страной для мобильных данных, и статистика не намного лучше для его широкополосной связи, со средней стоимостью $ 128,71 и «за мегабит в месяц» стоимость $ 6,89.
Абсолютная стоимость против стоимости в реальном выражении
Все расходы, изложенные до сих пор являются абсолютными затратами в долларах США, на основе обменных курсов на момент исследования. Эти расходы не были учтены для стоимости жизни, а это означает, что для многих стран стоимость на самом деле гораздо выше в реальном выражении.
Я собираюсь ограничить мой просмотр сегодня до 50 МБ, который в Зимбабве будет стоить около $ 3,67 на мобильный тариф данных. Это не может звучать как много, но учителя в Зимбабве были поразительными в этом году, потому что их заработная плата упала всего до $ 2,50 в день.
Для сравнения, $ 3,67 составляет около половины $ 7,25 минимальной заработной платы в США. Как зимбабвиец, я должен работать около полутора дней, чтобы заработать деньги, чтобы купить эти данные 50Мб, по сравнению с только полчаса в США. Это не легко сравнить стоимость жизни между странами, но только на заработную плату $ 3,67 стоимость 50 МБ данных в Зимбабве будет чувствовать себя как $ 52 к американцу на минимальную заработную плату.
Настройка эксперимента
Я запустил Chrome и открыл инструменты для разработчиков, где я задушил сеть к медленному подключению 3G. Я хотел смоделировать медленное соединение, как те, которые испытывают пользователи в Узбекистане, чтобы увидеть, какой опыт веб-сайты даст мне. Я также задушил мой процессор, чтобы имитировать время на нижнем конце устройства.

Я установил ModHeader и установить заголовок ‘Сохранить данные’, чтобы веб-сайты знали, что я хочу свести к минимуму использование данных. Это также заголовок, установленный Chrome для Android ‘Lite режиме’, который я расскажу более подробно позже.
Я скачал TripMode; приложение для Mac, которое дает вам контроль над тем, какие приложения на вашем Mac могут получить доступ в Интернет. Доступ к Интернету любого другого приложения автоматически блокируется.

Как далеко я предсказываю, мой бюджет 50 МБ займет меня? Со средним весом веб-страницы почти 1,7 МБ, что предполагает, что я получил около 29 страниц в моем бюджете, хотя, вероятно, несколько больше, чем, если я в состоянии остаться на тех же сайтах и рычаги кэширования браузера.
На протяжении всего эксперимента я предлагаю производительность советы, чтобы ускорить первый довольный краски и воспринимается время загрузки страницы. Некоторые из этих советов могут не влиять на объем данных, передаваемых напрямую,но обычно предполагают отсрочку загрузки менее важных ресурсов, что на медленном подключении может означать, что ресурсы никогда не загружаются и данные сохраняются.
Эксперимент
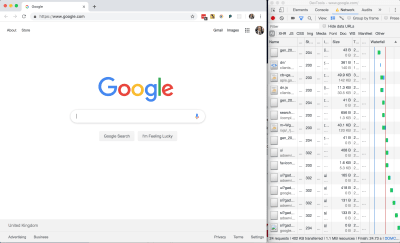
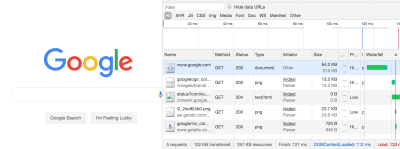
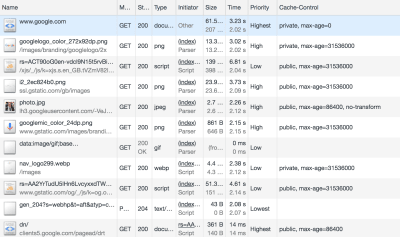
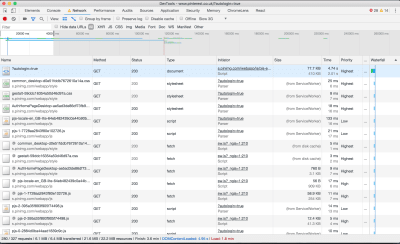
Без каких-либо дальнейших ado, я загрузил google.com, используя 402 КБ моего бюджета и расходы $ 0,03 (около 1% моего бюджета Зимбабве).

В общем, не плохой размер страницы, но я задавался вопросом, где эти 24 сетевых запросов шли от и является ли страница может быть сделано любой легче.
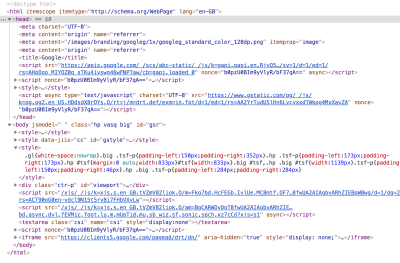
Главная страница Google — DOM

style тега. (Большой предварительный просмотр)Глядя на разметку страницы, нет внешних таблиц стилей — все CSS является внеочередным.
Совет по производительности #1: Inline Critical CSS
Это хорошо для производительности, поскольку это экономит браузертого того, чтобы сделать дополнительный запрос сети для того, чтобы получить внешний стиль, так что стили могут быть разогнаны и применены немедленно для первой содержательной краски. Там в компромисс, который будет сделано здесь, как внешние таблицы стилей могут быть кэшированы, но внеочередные из них не может (если вы не умны с JavaScript).
Общий совет для ваших критических стилей (все выше раза),чтобы быть внеочередным, а для остальной части вашего стиля, чтобы быть внешним и загружены асинхронно. Асинхронная загрузка CSS может быть достигнута в одной удивительно умной линии HTML:
<link rel="stylesheet" href="/path/to/my.css" media="print" onload="this.media='all'">Devtools показать prettified версии DOM. Если вы хотите увидеть, что на самом деле было загружено в браузер, переключитесь на вкладку Sources и найдите документ.

Вы можете увидеть, что есть много внеочередных JavaScript здесь. Стоит отметить, что он был углогиваемым, а не просто minified.
Совет по производительности #2: Минимите и унимите ваши активы
Minification удаляет ненужные пробелы и символы, но углоблеск на самом деле «запутывает» код, чтобы быть короче. Сигнальным признаком является то, что код содержит короткие, машинно-генерируемые переменные имена, а не нетронутый исходный код. Это хорошо, как это означает, что сценарий меньше и быстрее скачать.
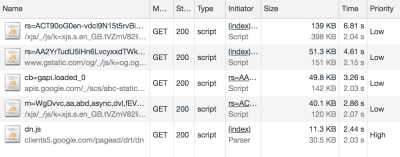
Несмотря на это, внеочередные скрипты выглядят примерно 120 кБ из 210 КБ страницы ресурса (около половины 60 КБ gzipped размер). Кроме того, существует пять внешних файлов JavaScript на сумму 291 КБ из 402 загруженных КБ:

Это означает, что на JavaScript приходится около 80 процентов от общего веса страницы.
Это не бесполезно JavaScript; Google должен иметь некоторые для того, чтобы отображать предложения, как вы вводите. Но я подозреваю, что многие из них отслеживания кода и настройки рекламы.
Для сравнения, я отключил JavaScript и перезагрузил страницу:

JS-отключенная версия поиска Google составляет всего 102 кБ, в отличие от 402 КБ. Хотя Google не может предоставить autosuggestions в этих условиях, сайт по-прежнему функционирует, и я только что сократить использование данных до четверти того, что это было. Если бы мне действительно пришлось ограничить использование данных в долгосрочной перспективе, одна из первых вещей, которые я бы сделать, это отключить JavaScript. Это не так плохо, как кажется.
Совет по производительности #3: чем меньше, тем больше
Подчеркивая, уродующие и minifying активов все хорошо, но лучшие показатели происходит от не отправки вниз активов, в первую очередь.
- Перед добавлением каких-либо новых функций, есть ли у вас бюджет производительности на месте?
- Перед добавлением JavaScript на ваш сайт, может ли ваша функция быть выполнена с помощью обычного HTML? (Например, проверка формы HTML5).
- Прежде чем втянуть в приложение большую библиотеку JavaScript или CSS, используйте что-то вроде bundlephobia.com чтобы измерить, насколько она велика. Является ли удобство стоит веса? Можете ли вы сделать то же самое с помощью ванильного кода при гораздо меньших размерах данных?
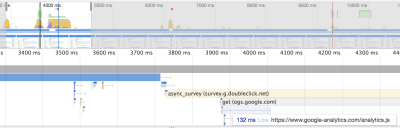
Аналитика Информация о ресурсах
Здесь есть что распаковать, так что давайте растрескиваться. У меня есть только 50 МБ играть, так что я собираюсь доить каждый бит этой страницы нагрузки. Поселиться в для короткого Chrome Devtools учебник.
402 КБ переданы, но 1,1 МБ ресурсов: что это на самом деле означает?
Это означает, что 402 КБ контента был фактически загружен, но в сжатом виде (с помощью алгоритма сжатия, таких как gzip или brotli). Браузер затем пришлось сделать некоторую работу, чтобы распаковать его во что-то значимое. Общий размер распакованных данных составляет 1,1 МБ.
Это распаковка не является бесплатным — Есть несколько миллисекунд накладных расходов в декомпрессии ресурсов. Но это незначительные накладные расходы по сравнению с отправкой 1.1MB вниз по проводу.
Совет по производительности #4: Сжатие текстовых активов
Как правило, всегда сжимать свои активы, используя что-то вроде gzip. Но не используйте сжатие на изображениях и других бинарных файлах — вы должны оптимизировать их заранее в источнике. Сжатие может на самом деле в конечном итоге сделать их больше.
И, если вы можете, избежать сжатия файлов, которые 1500 байтов или меньше. Самый маленький размер пакета TCP составляет 1500 байтов, поэтому, сжимая, скажем, 800 байтов, вы ничего не экономите, так как он все еще передается в одном пакете байт. Опять же, стоимость незначительна, но тратит некоторое время сжатия процессора на сервере и время декомпрессии процессора на клиента.
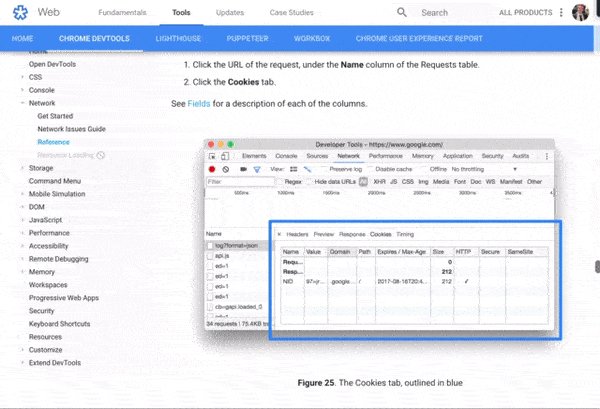
Теперь вернемся к вкладке Сети в Chrome: давайте копаться в этих приоритетах. Обратите внимание, что ресурсы имеют приоритет «Самый высокий» на «Самый низкий» — это лучшее предположение браузера о том, что являются более важными ресурсами для загрузки. Чем выше приоритет, тем быстрее браузер попытается загрузить актив.
Совет производительности #5: Дайте ресурс подсказки для браузера
Браузер будет угадать, что наивысший приоритет активов, но вы можете предоставить подсказку ресурса с помощью <link rel="preload"> тега, инструктируя браузер, чтобы загрузить актив как можно скорее. Это хорошая идея для предварительной загрузки шрифтов, логотипов и все остальное, что появляется выше раза.
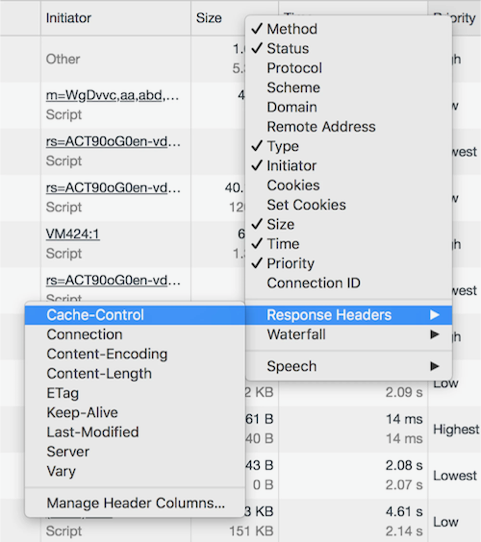
Давайте поговорим о кэшинге. Я собираюсь провести ALT и правой кнопкой мыши, чтобы изменить мою колонку заголовки, чтобы разблокировать еще несколько сочных информации. Мы собираемся проверить Кэш-Контроль.

Кэш-контроль означает, можно ли кэшировать ресурс, как долго он может быть кэширован и какими правилами он должен следовать при повторной проверке. Установка надлежащих значений кэша имеет решающее значение для снижения стоимости повторных посещений данных.
Совет производительности #6: Установите заголовки управления кэшем на всех кэшируемых ресурсах
Обратите внимание, что значение управления кэшом начинается с директивы public private или, с последующим истечением значения (например, max-age=31536000 ). Что означает директива и почему странно конкретное max-age значение?

Значение 31536000 — это количество секунд, которые проводятся в год, и является теоретическим максимальным значением, разрешенным спецификацией управления кэшем. Обычно это значение применяется ко всем статическим активам и фактически означает, что «этот ресурс не изменится». На практике ни один браузер не собирается кэшировать в течение всего года,но он будет кэшировать актив до тех пор, как имеет смысл.
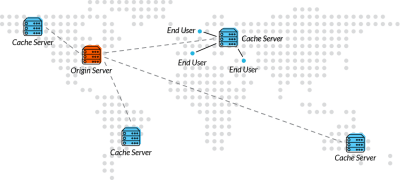
Чтобы объяснить публичную/частную директиву, мы должны объяснить два основных кэша, которые существуют с сервера. Во-первых, есть традиционный кэш браузера, где ресурс хранится на машине пользователя («клиент»). И тогда есть кэш CDN, который находится между клиентом и сервером; ресурсы кэшируются на уровне CDN, чтобы предотвратить CDN от запроса ресурса с сервера происхождения снова и снова.

Cache-ControlДиректива public позволяет кэшировать ресурс как в клиенте, так и в CDN. Значение private средств, только клиент может кэшировать его; CDN не должен. Это последнее значение обычно используется для страниц или активов, которые существуют за аутентификацией, где это хорошо, чтобы быть кэшированы на клиента, но мы не хотели бы утечки личной информации, кэширование его в CDN и доставки его другим пользователям.

Одна вещь, которая привлекла мое внимание в том, что логотип Google имеет контроль кэша «частных». Другие изображения на странице имеют общедоступный кэш, и я не знаю, почему логотип будет рассматриваться по-другому. Если у вас есть какие-либо идеи, дайте мне знать в комментариях!
Я обновил страницу, и большинство ресурсов были поданы из кэша, кроме самой страницы, которая, как вы уже private, max-age=0 видели, это означает, что она не может быть кэширована. Это нормально для динамических веб-страниц, где важно, чтобы пользователь всегда получает самую последнюю страницу, когда они обновляют.
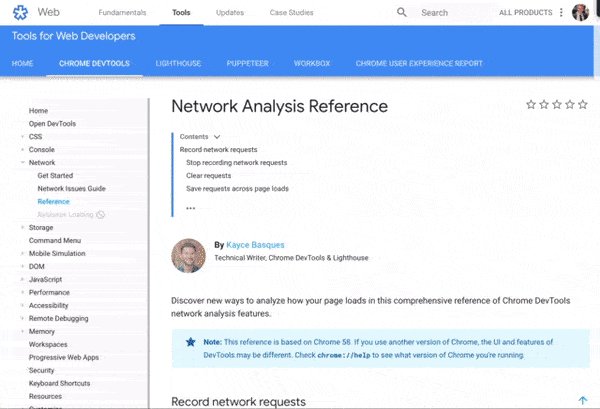
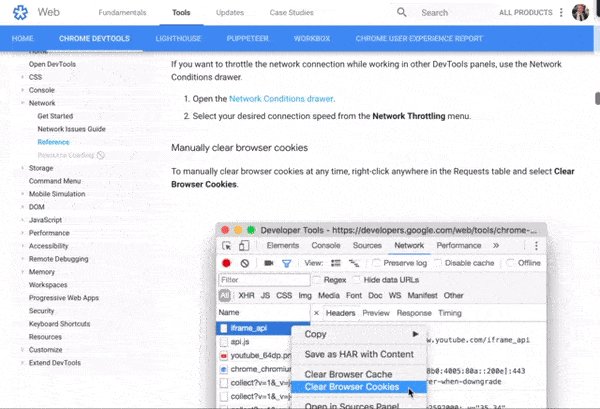
Именно в этот момент я случайно нажал на «Объяснение» URL в devtools, который взял меня к ссылке сетевого анализа, стоимостью мне около 5 МБ моего бюджета. Ой.
Google Dev Документы
4.2 МБ этой новой страницы 5 МБ было до изображений; в частности, SVGs. Самый весомый из них был 186 КБ, что не особенно большой — было так много из них, и все они скачали сразу.

Это 5 МБ загрузки страницы было 10% от моего бюджета на сегодня. До сих пор я использовал 5,5 МБ, в том числе не-JavaScript перезагрузки домашней страницы Google, и потратил $ 0,40. Я даже не хотел открывать эту страницу.
Что было бы лучше пользовательский опыт здесь?
Совет производительности #7: Ленивый-загрузить изображения
Обычно, если я случайно нажал на ссылку, я хотел бы нажать кнопку «Назад» в моем браузере. Я бы не получил никакой пользы от загрузки этих изображений — то, что пустая трата 4,2 МБ!
Помимо видео, где вы обычно знаете, что вы получаете себе в, изображения на сегодняшний день является крупнейшим виновником использования данных в Интернете. Исследование 500 лучших веб-сайтов в мире показало, что изображения занимают до 53% от среднего веса страницы. «Это означает, что они имеют большое влияние на время загрузки страниц, а затем и общую производительность».
Вместо загрузки всех изображений на странице нагрузки, это хорошая практика, чтобы ленивый-загрузить изображения так, что только пользователи, которые занимаются со страницей оплатить расходы на их загрузку. Пользователи, которые предпочитают не прокручивать ниже раза поэтому не тратить ненужные пропускной способности загрузки изображений, которые они никогда не увидят.
Там в большой css-tricks.com руководство по развертыванию ленивый загрузки для изображений, который предлагает хороший баланс между теми, на хорошие соединения, те, на бедных соединений, и тех, с JavaScript отключен.
Если бы эта страница реализовала ленивую загрузку в зависимости от руководства выше, каждая из 38 SVG была бы представлена изображением заполнителя 1 КБ по умолчанию и загружалась только в обзор на свитке.
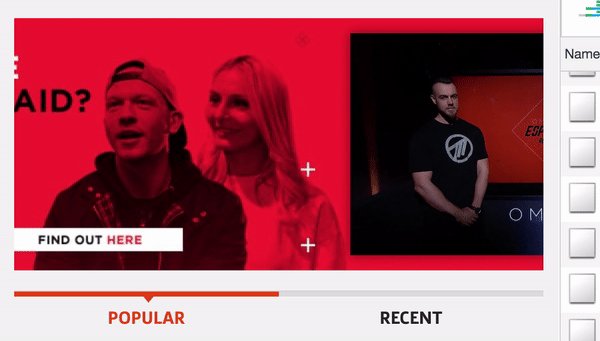
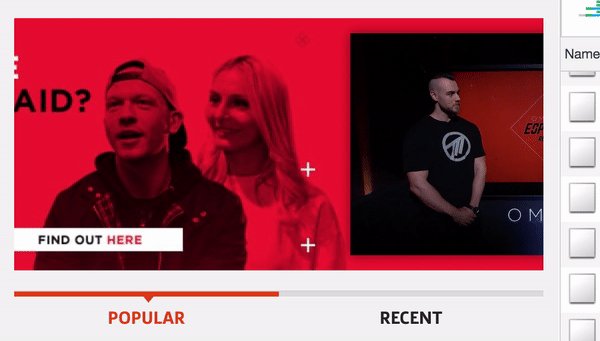
Совет по производительности #8: используйте правильный формат для своих изображений
Я думал, что Google пропустил трюк, не используя WebP, который является формат изображения, который на 26% меньше по размеру по сравнению с PNGs (без потери качества) и 25-34% меньше по размеру по сравнению с JPEGs (и сопоставимого качества). Я думал, я бы пойти на преобразование SVG в WebP.
Преобразование в WebP сделал принести один из SVGs вниз от 186 КБ до всего 65 КБ, но на самом деле, глядя на изображения бок о бок, WebP вышел зернистым:

Затем я попытался преобразования одного из PNGs в WebP, который должен быть без потерь и должны выйти меньше. Тем не менее, выход WebP был «тяжелее» (127 КБ, от 109 КБ)!

Это удивило меня. WebP не обязательно серебряная пуля мы думаем, что это, и даже Google пренебречь использовать его на этой странице.
Так что мой совет будет: где это возможно, экспериментировать с различными форматами изображения на основе изображения. Формат, который сохраняет лучшее качество для наименьшего размера не может быть тот, который вы ожидаете.
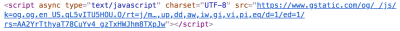
Теперь вернемся к DOM. Я наткнулся на это:

Обратите внимание async на ключевое слово на Google аналитики сценарий?

Несмотря на то, что это одна из первых вещей в голове документа, это было уделено низкий приоритет, как мы явно отказался от блокировки запроса с помощью async ключевого слова.
Блокировка запроса — это запрос, который останавливает визуализацию страницы. <script>Вызов блокируется по умолчанию, останавливая разбор HTML до тех пор, пока скрипт не загрузит, не компилируется и не будет выполнен. Именно поэтому мы традиционно ставим <script> звонки в конце документа.
Совет по #9 производительности: Избегайте записи вызовов скриптов
Добавляя async атрибут в наш <script> тег, мы говорим браузеру не прекращать визуализацию страницы, а загружать скрипт в фоновом режиме. Если HTML все еще разбирается к моменту загрузки скрипта, разбор при этом приостанавливается, а затем возобновляется. Это значительно лучше, чем блокирование рендеринга сразу же, как <script> это происходит.
Существует также defer атрибут, который тонко отличается. <script defer> говорит браузеру, чтобы сделать страницу в то время как скрипт загружается в фоновом режиме, и даже если HTML по-прежнему разбирается к моменту загрузки скрипта, скрипт должен ждать, пока страница будет отрисована b до этого он может быть выполнен. Это делает сценарий полностью неблокирующим. Подробнее об этом читайте в материале«Эффективно загружайте JavaScript отсрочкой и асиной».
Во всяком случае, достаточно Google вскрытия. Пришло время попробовать другой сайт. Я до сих пор почти 45 МБ моего бюджета слева!
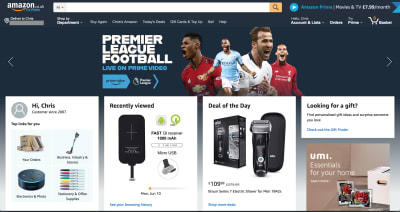
Amazon

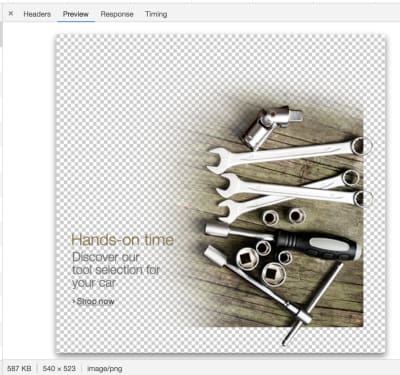
Домашняя страница Amazon загружена общим весом около 6 МБ. Один из них был 587 КБ изображение, которое я даже не мог найти на странице. Это был PNG, предположительно, хрустящий текст, но на фотографическом фоне — классическая комбинация, которая ужасна для производительности.

В самом деле, было несколько сотен килобайт изображения в моей сети вкладке, что я не мог на самом деле видеть на странице. Я подозреваю, неправильной конфигурации где-то на Amazon, но эти невидимые изображения в сочетании жевал через по крайней мере 1 МБ моих данных.
Как насчет образа героя? Это основное изображение на странице, и это только 94 КБ переданы — но она может быть уменьшена в размерах примерно на 15%, если он был обрезан непосредственно вокруг текста и футболистов. Затем мы могли бы применить тот же цвет фона в CSS, как на изображении. Это имеет дополнительное преимущество быть изменяемым до небольших экранов, сохраняя при этом читаемость текста.

Я сказал это один раз, и я скажу еще раз: оптимизация и ленивый загрузки изображений является самым большим преимуществом вы можете сделать на странице вес вашего сайта.
Оптимизация изображений обеспечила, безусловно, наиболее значительное сокращение данных. Вы можете сделать случай JavaScript является большим делом для общей производительности, но не сокращения данных. Оптимизация или удаление изображений является самым безопасным способом обеспечения гораздо более легкого опыта, и это основная оптимизация Data Saver полагается на.
— Тим Kadlec, Создание смысле Chrome Lite Страницы
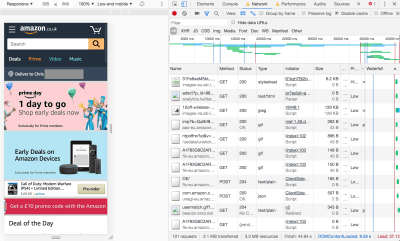
Чтобы быть справедливым к Amazon, если я изменить размер браузера до мобильного размера и обновить страницу, сайт оптимизирован для мобильных устройств и общий вес страницы только 2,1 МБ.

Но это подводит меня на мой следующий момент …
Совет по производительности #10: Не делайте предположения о подключении данных
Трудно определить, находится ли кто-то на рабочем столе на широкополосном подключении или привязывается через ключ с ограниченной ответственностью или мобильный телефон. Многие люди работают в поезде, как, что, или живут в районе, где широкополосная инфраструктура является бедным, но мобильный сигнал силен. В случае Amazon, есть место, чтобы сделать некоторые большие сбережения данных на рабочем столе сайта, и мы не должны получить самодовольным только потому, что размер экрана предполагает, что я не на мобильном устройстве.
Да, мы должны ожидать большую загрузку страницы, если наш viewport является «настольный размер», как изображения будут больше и лучше оптимизированы для экрана, чем зернистую мобильную. Но страница не должна быть на порядок больше.
Кроме того, я посылал Save-Data заголовок с моей просьбой. Этот заголовок явно указывает на предпочтение для сокращения использования данных,и я надеюсь, что больше веб-сайтов начинают обращать на это внимание в будущем.
Первоначальная нагрузка ‘рабочего стола’, возможно, была 6 МБ, но после сидения и просмотра его в течение минуты он поднялся до 8,6 МБ, как низкоприоритетные ресурсы и отслеживание событий ногами в действие. Эта страница вес включает в себя почти 1,7 МБ minified JavaScript. Я даже не хочу на это смотреть.
Совет производительности #11: используйте веб-работников для JavaScript
Что было бы хуже — 1,7 МБ JavaScript или 1,7 МБ изображений? Ответ JavaScript: два актива не эквивалентны, когда дело доходит до производительности.
Изображение JPEG должно быть расшифровано, растеризовано и нарисовано на экране. Пакет JavaScript должен быть загружен, а затем разогнан, компилирован, выполнен , и есть ряд других шагов, которые необходимо выполнить движку. Имейте в виду, что эти расходы не совсем эквивалентны.
— Эдди Османи, Стоимость JavaScript в 2018 году
Если вы должны отправить столько JavaScript, попробуйте положить его в веб-работника. Это удерживает большую часть JavaScript от основного потока, который теперь освобождается для перекрашивания интерфейса, помогая вашей веб-странице оставаться отзывчивым на маломощных устройствах.
Я сейчас около 15,5 МБ в мой бюджет, и потратили $ 1,14 моего бюджета данных Зимбабве. Я должен был бы работать в течение половины дня в качестве учителя, чтобы заработать деньги, чтобы получить это далеко.
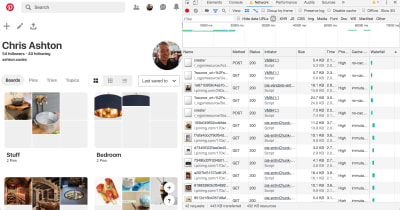
Я слышал хорошие вещи о производительности Pinterest, поэтому я решил поставить его на тест.

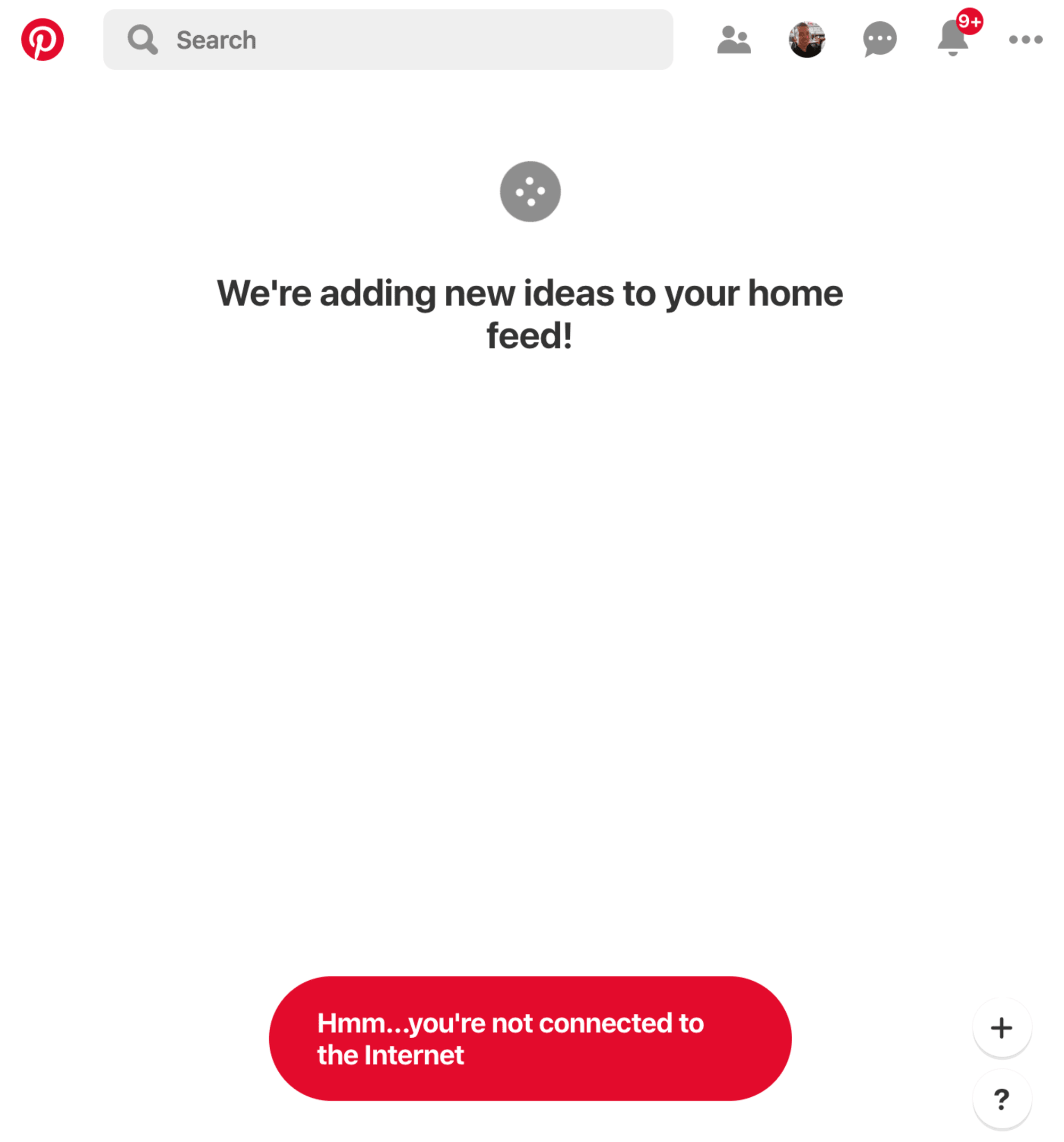
Возможно, это не самый справедливый из тестов; Я был взят на страницу входа в систему, на которой асинхронный процесс обнаружил, что я был зарегистрирован в Facebook и вошел в систему меня автоматически. Страница загружена относительно быстро, но запросы подкрались, поскольку все больше и больше содержимого было предустановлено.
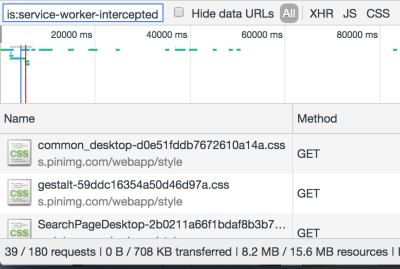
Тем не менее, я увидел, что на последующих загрузках страницы, работник службы всплыли большую часть содержания — экономя около половины веса страницы:

Сайт Pinterest является прогрессивным веб-приложением; он установил сервисный работник для ручной обработки кэширования CSS и JS. Теперь я мог бы выключить WiFi и продолжать использовать сайт (хотя и не очень полезно):

Совет по производительности #12: используйте сервисных работников для обеспечения поддержки в автономном режиме
Не было бы замечательно, если бы мне пришлось загружать веб-сайт один раз по сети, а теперь получить всю необходимую информацию, даже если я в автономном режиме?
Отличным примером может быть сайт, который показывает прогноз погоды на неделю. Мне нужно только скачать эту страницу один раз. Если я выключу свои мобильные данные и впоследствии вернусь на страницу в какой-то момент, он должен быть в состоянии служить последний известный контент для меня. Если я снова подключаюсь к Интернету и загружаю страницу, я получу более актуальный прогноз, но статические активы, такие как CSS и изображения, все равно должны обслуживаться на месте от работника службы.
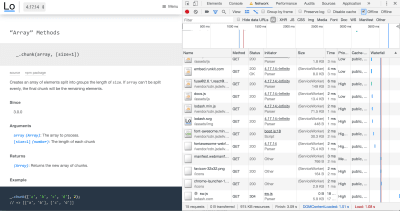
Это возможно путем настройки сотрудника службы с хорошей стратегией кэширования, чтобы кэшированные страницы могли быть повторно доступны в автономном режиме. Веб-сайт документации Lodash является хорошим примером работосервиса в дикой природе:

Содержимое, которое редко обновляется и, вероятно, будет использоваться довольно регулярно, является идеальным кандидатом для лечения работника сферы услуг. Динамические сайты с постоянно меняющимися лентами новостей не так хорошо подходят для автономного взаимодействия, но все еще могут принести пользу.

Работники службы могут действительно сэкономить день, когда вы находитесь на жесткий бюджет данных. Я не уверен, что опыт Pinterest был наиболее оптимальным с точки зрения использования данных — последующие страницы были вокруг отметки 0,5 МБ даже на страницах с несколькими изображениями- но позволяя JavaScript обрабатывать запросы страниц для вас и сохраняя те же навигационные элементы в место может быть очень выполнимо. Би-би-си управляет размером передачи всего 3,1 кБ для возвращения посещений статей, которые могут быть переданы через одностраничное приложение.
До сих пор, Pinterest только жевал через 14 МБ, что означает, что я взорван около 30 МБ моего бюджета, или $ 2,20 (почти в день заработной платы) моего бюджета Зимбабве.
Я бы лучше быть осторожным с моим окончательным 20 МБ … но где в этом веселье?
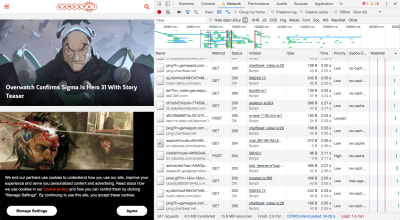
Gamespot
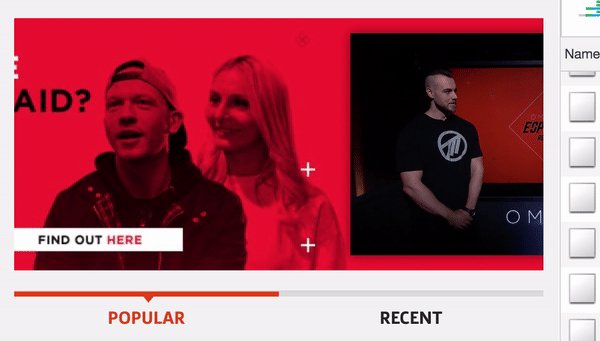
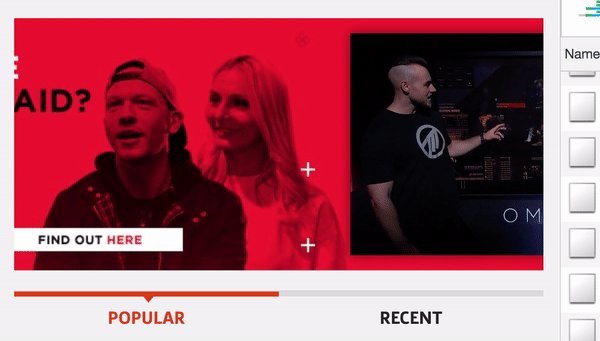
Я выбрал это одно потому что он чувствовал заметно вялым на моем мобильном телефоне в прошлом и я хотел выкопать в причины почему. Конечно же, загрузка домашней страницы потребляет 8,5 МБ данных.

6.5 МБ этого было до автовоспроизведения видео на полпути вниз по странице, которая — чтобы быть справедливым — не представляется, чтобы скачать, пока я не начал прокрутки. Однако…

Я мог видеть только половину видео в моем viewport — правая сторона была обрезана. Это было также 30 секунд, и я бы пару, что большинство людей не будет сидеть и смотреть все это. Этот единственный актив более чем в три раза увеличил размер страницы.
Совет по производительности #13: Не загружайте видео
Как правило, если основным способом общения вашего сайта является видео, не загружайте его.
Если вы YouTube или Netflix, разумно предположить, что кто-то придет на вашу страницу захочет видео для автоматической загрузки и автоматической игры. Существует ожидание, что видео будет жевать через некоторые данные, но что это справедливый обмен на содержание. Но если вы сайт, основным средством которого является текст и изображение — и вы просто случайно предложить дополнительный видео-контента — то не предзагрузить видео.
Подумайте о новостных статьях со встроенными видео. Многие пользователи только хотят, чтобы обезжиренное заголовок статьи, прежде чем перейти к их следующей вещи. Другие будут читать статьи, но игнорировать любые встраиваемые. А другие будут старательно нажимать и смотреть каждое встроенное видео. Мы не должны свиней пропускной способности каждого пользователя на предположении, что они захотят смотреть эти видео.
Повторяю: пользователям не нравится автоматическое воспроизведение видео. Как разработчики мы делаем это только потому, что наши менеджеры говорят нам, и они только говорят нам, чтобы сделать это, потому что все крутейшее приложений делают это, и крутейшее приложений делают это только потому, что видео объявления генерировать от 20 до 50 раз больше доходов, чем традиционные объявления. Google Chrome начал блокировать видео автоматического воспроизведения для некоторых сайтов,на основе личных предпочтений, так что даже если вы разрабатываете свой сайт для автоматического воспроизведения видео, нет никакой гарантии, что это опыт ваших пользователей получают.
Если мы согласны с тем, что это хорошая идея, чтобы сделать видео отказаться в опыте (нажмите, чтобы играть), мы можем сделать это еще один шаг вперед и сделать его нажмите, чтобы загрузить тоже. Это означает, что насмехаясь видео заполнитель изображения с кнопкой воспроизведения над ним, и только загрузка видео, когда вы нажмете кнопку воспроизведения. Люди на быстрых соединениях не должны замечать никакой разницы в скорости буфера, и люди на медленных соединениях оценят как быстро остальнои вашего места нагруженные потому что он не должен preload большой видеофайл.
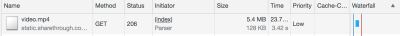
Во всяком случае, вернуться к Gamespot, где я действительно был вынужден предзагрузить большой видео файл я в конечном итоге не смотреть. Затем я нажал на страницу обзора игры, которая весила еще 8,5 МБ, на этот раз с 5,4 МБ видео, прежде чем я даже начал прокрутки вниз страницы.
Что было действительно galling было, когда я посмотрел на то, что видео на самом деле. Это была реклама для телевизора Samsung! Эта реклама стоила мне $ 0,40 из моей заработной платы Зимбабве. Мало того, что он предварительно загружен, но он также не в конечном итоге играть в любом месте, насколько я знаю, так что я никогда не видел его.

«Реальное» видео — геймплей кадры (другими словами, содержание) — на самом деле не загружается, пока я нажал на него. И это вспахано через мои оставшиеся данные в считанные секунды.
Ну вот. Это мои 50 МБ нет. Мне нужно работать еще 1,5 дня в качестве зимбабвийской школьный учитель, чтобы повторить опыт.
Совет по производительности #14: Оптимизация для загрузки первой страницы
Что поразительно, что я использовал 50 МБ данных и в большинстве случаев, я только посетил одну или две страницы на любом сайте. Если вы думаете об этом, это верно для большинства пользовательских поездок сегодня.
Подумайте о том, когда в последний раз вы что-то Googled. Вы, несомненно, нажали на первый результат поиска. Если вы получили ответ, вы закрыли вкладку, или же вы нажмете кнопку «Назад» и перешли на следующий результат поиска.
За исключением нескольких так называемых «сайтов назначения», таких как Facebook или YouTube, где пользователи обычно идут в качестве отправной точки для других видов деятельности, большинство пользовательских поездок являются эфемерными. Мы натыкаемся на случайные сайты, чтобы получить ответы на наши вопросы, никогда не возвращаться на эти сайты снова.
Практика веб-разработки сильно перекос в сторону оптимизации для повторных посетителей. «Кэш эти активы — они пригодятся позже». «Предварительно загрузите это дальнейшее путешествие, в случае, если пользователь нажимает, чтобы прочитать больше». «Подпишитесь на наш список рассылки».
Вместо этого, я считаю, что мы должны оптимизировать в значительной степени для одноразовых посетителей. Назовите это спорным мнением, но, возможно, кэширование на самом деле не так уж и важно. Насколько важным может бытькэшированный ресурс, который никогда больше не всплывает? И, возможно, пользователи на самом деле не собирается подписаться на ваш список рассылки после прочтения только одна статья, так что загрузка JavaScript и CSS для почтовой подписки модаль как пустая трата данных и раздражает пользовательский опыт.
Снижение прокси-браузеров
Я надеялся попробовать Opera Mini в рамках этого эксперимента. Opera Mini — это мобильный веб-браузер, который прокси-серверы веб-страниц через серверы сжатия Opera. По данным caniuse.com, на его долю приходится 1,42% мирового трафика на июнь 2019 года.
Opera Mini утверждает, что экономит до 90% данных, делая довольно интенсивные транскодирования. HTML разбирается, изображения сжимаются, укладка применяется, и определенное количество JavaScript выполняется на серверах Opera. Сервер не отвечает HTML, как вы могли бы ожидать — он на самом деле транскодирует данные в Opera Binary Markup Language (OBML), который постепенно загружается Opera Mini на устройстве. Он оказывает то, что по существу интерактивный «снимок» веб-страницы — думать о нем, как PDF с гиперссылками внутри него. Прочитайте прекрасную статью Тиффани Браун «Opera Mini и JavaScript»для технического глубокого погружения.
Было бы идеальным способом eek мой бюджет 50 МБ, насколько это возможно. К сожалению, Opera Mini больше не доступна на iOS в Великобритании. Попытка посетить его в магазине приложений бросает ошибку:

Он по-прежнему доступен «на некоторых рынках«, но чтение между строк, Opera будет постепенно езждать Opera Mini для своего нового приложения — Opera Touch — который не имеет каких-либо данных сохранения функциональности, кроме возможности нативно блокировать объявления.
Рабочий стол Opera использовался для ‘Turbo режиме’, действуя в качестве традиционного прокси-сервера (возвращение HTML-документа вместо OBML), применяя методы экономии данных, но менее интенсивно, чем Opera Mini. По словам Opera, JavaScript продолжает работать, и «вы получаете все видео, фотографии и текст, который вы обычно, но вы съедаете меньше данных и загружаете страницы быстрее». Тем не менее, Opera тихо удалены Turbo режиме в v60 в начале этого года, и Opera Touch не имеет режиме Turbo либо. Режим Turbo в настоящее время доступен только на Opera для Android.
Android, где все действия с точки зрения технологии экономии данных. Chrome предлагает «lite режим» на своем мобильном браузере для Android, который не доступен для iPhone или iPads из-за«ограничений платформы». Вне мобильных устройств, Google используется для обеспечения «Data Saver» расширение для рабочего стола Chrome, но это было консервированы в апреле.
Lite режим для Chrome Android может быть принудительно включен, или автоматически ногами, когда эффективный тип подключения сети 2G или хуже, или когда Chrome оценки страница займет более 5 секунд, чтобы достичь первой содержательной краской. В этих условиях Chrome запросит облегченный вариант URL HTTPS, кэшированный серверами Google,и отобразит эту урезанный вариант в браузере пользователя, наряду с маркером «Lite» в адресной строке.

Мне очень хотелось бы попробовать его — по-видимому, он отключает скрипты, заменяет изображения с заполнителями, предотвращает загрузку некритических ресурсов и показывает в автономном режиме копии страниц, если один доступен на устройстве. Это экономит до 60% данных. Тем не менее, он не доступен в частном режиме (Incognito),который намекает на некоторые проблемы конфиденциальности, связанные с прокси-браузерами.
Lite режим разделяет URL HTTPS с Google, поэтому имеет смысл, что этот режим не доступен в Incognito. Однако другая информация, такая как файлы cookie, информация для входа и персонализированный контент страницы, не передается Google, согласно ghacks.net, и «никогда не нарушает безопасные связи между Chrome и веб-сайтом». Возникает вопрос, почему, казалось бы, ни один из этих услуг по сбору данных не допускается на iOS (и нет никаких новостей о том, Lite режим никогда не станет доступна на iOS).
Прокси-прокси для сохранения данных требуют большого доверия; Ваша активность просмотра, файлы cookie и другая конфиденциальная информация возложены на какой-либо сервер, часто в другой стране. Многие прокси просто не будет работать больше, потому что многие сайты перешли на HTTPS, то есть такие инициативы, как режим Turbo стали в значительной степени «бесполезной особенностью«. HTTPS предотвращает такого рода поведение человека в середине, что хорошо, хотя это означало кончину некоторых из этих прокси-сервисов и сделал сайты менее доступными для тех, кто на бедных соединений.
Я был не в состоянии найти какой-либо OSX или iOS совместимый инструмент для сохранения данных, за исключением Bandwidth Hero для Firefox (который требует создания собственной службы сжатия данных — далеко за пределами технических возможностей большинства пользователей!) и skyIP Прокси (который, последний раз обновляется в 2017 году и изрешечены опечатками, я просто не мог заставить себя доверять).
Заключение
Сокращение объема данных на вашем сайте идет рука об руку с повышением производительности фронтэнда. Это самая надежная вещь, которую вы можете сделать, чтобы ускорить ваш сайт.
В дополнение к стоимости данных, Есть много веских причин, чтобы сосредоточиться на производительности, как описано в GOV.UK блоге по этому вопросу:
- 53% пользователей откажутся от мобильного сайта, если загрузка займет более 3 секунд.
- Люди должны сосредоточиться на 50% больше при попытке завершить простую задачу на веб-сайте, используя медленное соединение.
- Более performant веб-страниц лучше для аккумулятора устройства пользователя, и, как правило, требуют меньше энергии на сервере для доставки. Исполнитель сайт хорошо для окружающей среды.
У нас нет возможности изменить глобальную стоимость неравенства данных. Но у нас есть возможность, чтобы уменьшить его влияние, улучшение опыта для всех в этом процессе.
Источник: smashingmagazine.com