
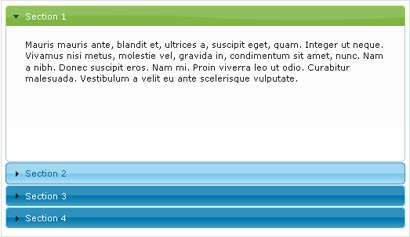
jQuery UI – надстройка над JavaScript-библиотекой jQuery. Она поможет создавать по настоящему интерактивные веб-приложения. Сегодня мы познакомимся с виджетом Accordion.
Щелчок по заголовку скрывает/отображает содержимое, разбитое на логические секции. При отображении содержимого одной секции, открытая ранее секция обязательно закрывается.
Для начала посетим страницу настраиваемой закачки на сайте jQuery UI, чтобы получить необходимые нам файлы. Щелкаем на ссылке Deselect all component , чтобы не закачивать лишнее, а затем выбираем только то, что нам потребуется – отмечаем чекбокс accordion и видим, что вместе с ним отметился чекбокс UI Core. Работа виджета Accordion зависит от него, поэтому он необходим.
Кроме этого, справа есть выпадающий список, где можно выбрать понравившуюся тему оформления. Если все готово, кликаем кнопку Download и получаем архив. Можно испытать пример как есть, но интереснее создать свою HTML-страничку, где сначала в разделе HEAD подключить несколько файлов, которые есть в архиве.
<link type="text/css" href="css/smoothness/jquery-ui-1.7.1.custom.css" rel="stylesheet" /> <script src="js/jquery-1.3.2.min.js" type="text/javascript"></script> <script src="js/jquery-ui-1.7.1.custom.min.js" type="text/javascript"></script>
Мы подключили файл стилевого оформления виджета, файл библиотеки jQuery. В третьем файле объединена функциональность ядра UI и виджета Accordion.
Двигаемся дальше и замечаем, что Accordion предъявляет некоторые требования к HTML-разметке.
<div id="accordion"> <h3><a href="#">Section 1</a></h3> <div>Section 1 content</div> <h3><a href="#">Section 2</a></h3> <div>Section 2 content</div> <h3><a href="#">Section 3</a></h3> <div>Section 3 content</div> </div>
Обратите внимание, что по умолчанию виджет считает заголовками секций элементы a (в нашем примере они заключены в тэг h3), а содержимое секций должно быть заключено в следующий непосредственно за ним элемент div. Внутри элемента div содержимое может быть практически любым.
Осталось привязать функциональность виджета к HTML-разметке. Это просто:
<script type="text/javascript">
$(function(){
$("#accordion").accordion();
});
</script>
Все! Accordion уже работает! Правда использует он пока все настройки по умолчанию, а мы хотим настроить его под себя. Это тоже несложно. Передадим виджету пару настроек.
<script type="text/javascript">
$(function(){
$("#accordion").accordion({
autoHeight: false,
active: 2
});
});
</script>
По умолчанию у аккордеона открывалась первая секция, высота всех секций была одинаковая и равна высоте секции с максимальным количеством содержимого. Передав пару настроек мы добились того, что по умолчанию открывается третья секция и каждая секция имеет высоту, соответствующую ее содержимому.
Мы использовали только две настройки, но их значительно больше и с их помощью можно очень гибко настраивать виджет. Ниже приведен список возможных опций с описаниями.
active – Выбирает секцию, открытую при инициализации. По умолчанию имеет значение first child, т.е. открывается первая секция. Установка значения в false не приведет к тому, что все секции будут закрыты. Для того чтобы иметь возможность закрывать все секции используется collapsible: true.
animated – Включает или отключает анимацию. Установка опции в false отключит анимацию, применяемую по умолчанию (эффект скольжения). Дополнительно поддерживаются эффекты ‘bounceslide’ and ‘easeslide’, но оба эффекта требуют подключения дополнительного плагина jQuery Easing.
autoHeight – Автоматическая установка высота секции. По умолчанию используется значение true и высота всех секций определяется секцией с максимальной высотой. При установке значения false все секции будут иметь высоту, определяемую внутренним содержимым секции.
clearStyle – По умолчанию используется значение false. Если установить значение true, то после окончания анимации будут очищены css-свойства height и overflow. Эта опция позволяет работать с динамически изменяемым содержимым секций. Не используется вместе с опцией autoHeight.
collapsible – По умолчанию используется значение false. Если при инициализации установить значение true, можно будет закрывать открытую секцию щелчком по заголовку, таким образом, чтобы все секции были закрыты.
event Определяет событие, по которому происходит переключение секций. По умолчанию установлено значение ‘click’. Можно использовать значение ‘mouseover’.
fillSpace – По умолчанию опция имеет значение false. При установке значения true открытая секция будет занимать всю возможную высоту, определяемую родительским элементом. Переопределяет опцию autoHeight.
header – По умолчанию заголовком секции считается элемент a. Но заголовок можно определить явно, например header: ‘h3′.
icons – Значки для использования в заголовках. Это объект, состоящий из двух пар ключ/значение. Может быть определен как ‘header’: ‘ui-icon-plus’ и ‘headerSelected’: ‘ui-icon-minus’. Значения являются именами классов css, с помощью которых выбирается соответствующая картинка. Рекомендуется использовать значки, предоставляемые jQuery UI ThemeRoller вместе с многочисленными вариантами стилевого оформления.
navigation – По умолчанию используется значение false. Если установить true, разыскивает и активирует ссылку. Используется, как правило, для построения меню на основе виджета, поскольку при перезагрузке страницы позволяет сохранить состояние. Обычно применяют HTML-разметку на основе списков.
navigationFilter – В этой опции можно определить функцию, которая будет каким-либо образом обрабатывать ссылку, по которой осуществляется переход. Используется совместно с опцией navigation.
Однако это еще не все. Кроме возможности довольно гибко настроить виджет, можно заставить его реагировать на события. Очень простой пример
<script type="text/javascript">
$(function(){
$("#accordion").accordion({
autoHeight: false,
active: 2,
change: function(event, ui) {
alert("Произошло событие " + event.type);
}
});
});
</script>
Обратите внимание на опцию change, значением которой является callback-функция, вызываемая при смене секции. Эта callback-функция может принимать два аргумента. Первый – это обычный объект event, второй аргумент – объект ui, в свойствах которого содержится следующая информация:
ui.newHeader – объект jQuery с информацией об активируемом заголовке;
ui.oldHeader – объект jQuery с информацией о предыдущем заголовке;
ui.newContent – объект jQuery с информацией об активируемом содержимом;
ui.oldContent – объект jQuery с информацией о предыдущем содержимом;
И пример того, как можно обратиться к свойствам этих объектов:
<script type="text/javascript">
$(function(){
$("#accordion").accordion({
autoHeight: false,
active: 2,
change: function(event, ui) {
alert("Старый заголовок: " +
ui.oldHeader.find("a").text() +
"\nНовый контент: " +
ui.newContent.text());
}
});
});
</script>
Опций, связанных с событиями всего две:
Опция changestart – Событие accordionchangestart наступает каждый раз при начале смены секций.
Опция change – Событие accordionchange наступает каждый раз после того, как изменилась активная секция. Если используется анимация, то событие наступает по ее завершении, если нет – то событие наступает немедленно.
Нам осталось познакомиться с методами виджета Accordion. В следующем примере продемонстрировано как с помощью метода option можно получить и установить значения опций уже после инициализации виджета. Для этого придется в HTML-код с которым мы эксперементируем, добавить пару кнопок:
<button id="getter">Get Option</button> <button id="setter">Set Option</button>
и пример javascript-кода:
<script type="text/javascript">
$(function(){
$("#accordion").accordion({
autoHeight: false,
active: 2,
animated: false
});
$("#getter").click(function(){
alert("animated: " +
$("#accordion").accordion("option","animated"));
});
$("#setter").click(function(){
$("#accordion").accordion("option","animated","slide");
alert("animated: " +
$("#accordion").accordion("option","animated"));
});
});
</script>
При инициализации виджета, мы использовали опцию animated: false, отключив, таким образом, применяемую по умолчанию анимацию. Попробуйте переключать секции и убедитесь в том, что никаких эффектов при переключении действительно нет. Если щелкнуть по кнопке Get Option, мы увидим окно предупреждения, в котором будет выведено текущее значение опции animated. Изменим значение этой опции на slide, щелкнув по кнопке Set Option. Получили окно предупреждения с сообщением: animated: slide. Проверим это, переключая секции. Действительно, теперь при переключении секций используется анимация.
Ну, а ниже описаны все возможные методы виджета Accordion:
destroy – .accordion(«destroy») полностью удаляет всю функциональность виджета Accordion. Возвращает элементы в состояние, предшествующее инициализации.
disable – .accordion(«disable») временно запрещает использование всей функциональности виджета. Вновь разрешить ее использование можно с помощью метода enable.
enable – .accordion(«enable») разрешает использование всей функциональности виджета, если ранее она была запрещена с использованием метода disable.
option – .accordion(«option», optionName, [value]) с помощью этого метода можно получить или установить значение любой опции виджета после инициализации.
activate – .accordion(«activate» , index) с помощью этого метода можно программно активировать необходимые секции. Аргумент index может быть номером секции (отсчет ведется от 0) или селектором jQuery, который выберет необходимый элемент. Передавая значение -1 можно закрыть все секции (только в случае использования опции collapsible:true).
На этом пока закончим, хотя и остались неосвещенными вопросы построения на базе виджета Accordion навигационного меню и мы почти не рассматривали стилевое оформление виджета. Но статья и так получилась довольно громоздкой, а к упомянутым темам, надеюсь, еще удастся вернуться позже.