Мы используем Jetpack на нашем сайте WP Site Care, поскольку он является лучшим WordPress-плагином для социального шаринга среди всех решений, протестированных нами до недавнего времени. Он очень быстро работает, его можно легко стилизовать, он не замедляет загрузку записей и страниц.
Поскольку мне требовалось использовать лишь некоторую функциональность Jetpack, я решил найти способ реализовать это без загрузки всех модулей плагина. На прошлой неделе я наткнулся на прекрасный пост от Джереми Эрве, в котором он рассказал, как загружать только некоторые модели Jetpack. Он проделал впечатляющую работу, объяснив то, как они создали кучу фильтров, чтобы позволить разработчикам взаимодействовать с Jetpack. Он даже привел пример кода для избавления от ненужных модулей, которые вы не планируете активировать.
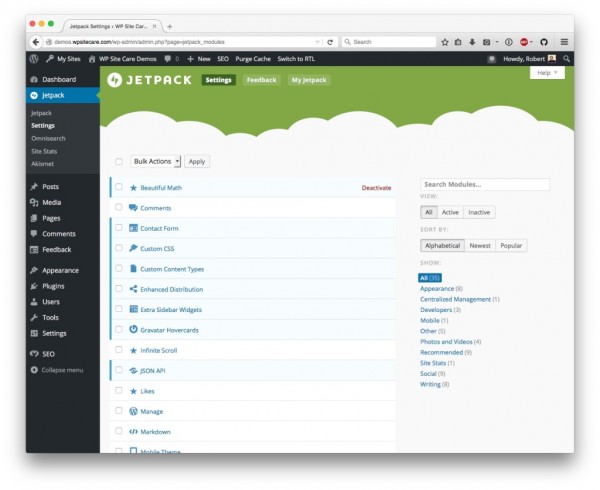
Единственное, что, как мне показалось, отсутствовало в посте – это список модулей, которые в данный момент доступны в Jetpack, поэтому я решил немного «поломать» Jetpack и самостоятельно получить этот список. Чтобы следовать за этой записью, вам нужно будет, естественно, для начала скачать и установить Jetpack. Сделать это вы можете на экране добавления нового плагина в WordPress.
Как только я получил список модулей, я начал использовать код Джереми для блокировки тех модулей, которые я не хотел загружать. Также, что является типичным для меня, я решил подумать над альтернативным способом отключения нежелательных модулей Jetpack, который бы прекрасно работал для большинства людей.
Идея моего метода заключается в том, чтобы блокировать загрузку нежелательных модулей Jetpack либо вами, либо другими администраторами вашего сайта. Следующий код не отключает Jetpack модули; вместо этого он просто скрывает их, чтобы их нельзя было использовать. Прежде чем добавлять этот фрагмент к своей теме или к своему функциональному плагину, вам необходимо будет вручную деактивировать каждый модуль на экране администрирования Jetpack.
Как только вы отключите модули, которые вы хотите скрыть, вам останется лишь добавить следующий код к вашему плагину или файлу functions.php темы, и у вас будет прекрасный фундамент для удаления любого Jetpack-модуля, который вы не хотите загружать на своем сайте.
<?php
add_filter( 'jetpack_get_available_modules', 'prefix_hide_jetpack_modules' );
/**
* Disable all non-whitelisted jetpack modules.
*
* As it's written, this will allow all of the currently available Jetpack
* modules to work display and be activated normally.
*
* If there's a module you'd like to disable, simply comment it out or remove it
* from the whitelist and it will no longer be available for activation.
*
* @author WP Site Care
* @link http://www.wpsitecare.com/disable-jetpack-modules/
* @param array $modules the existing list of Jetpack modules
* @return array $modules the amended list of Jetpack modules
*/
function prefix_hide_jetpack_modules( $modules ) {
// A list of Jetpack modules which are allowed to activate.
$whitelist = array(
'after-the-deadline',
'carousel',
'comments',
'contact-form',
'custom-content-types',
'custom-css',
'enhanced-distribution',
'gravatar-hovercards',
'infinite-scroll',
'json-api',
'latex',
'likes',
'manage',
'markdown',
'minileven',
'monitor',
'notes',
'omnisearch',
'photon',
'post-by-email',
'protect',
'publicize',
'related-posts',
'sharedaddy',
'shortcodes',
'shortlinks',
'site-icon',
'sso',
'stats',
'subscriptions',
'tiled-gallery',
'vaultpress',
'verification-tools',
'videopress',
'widget-visibility',
'widgets',
);
return array_intersect_key( $modules, array_flip( $whitelist ) );
}
Это – действительно все, что нужно. Единственное, что вам останется сделать – это удалить любые модули, перечисленные в переменной $whitelist, и они будут отключены. В данный момент я добавил все доступные модули в переменную whitelist, чтобы вы могли самостоятельно принять решение, какой из них вам не нравится.
Нужно также отметить, что этот код отключит любые новые модули, которые будут добавлены к Jetpack. Если они не будут присутствовать в белом списке, то в таком случае их нельзя будет активировать или деактивировать.
Управляйте Jetpack с помощью плагинов
Вы можете также установить следующий великолепный плагин от Марка Джекита. Он несколько устарел, однако он по-прежнему отлично работает. В основном этот плагин перемещает меню верхнего уровня ближе к нижней части сайдбара панели администратора. Сначала контент, а потом уже настройки!
Еще один плагин, связанный с Jetpack, который позволяет получить больше контроля над загрузкой Jetpack модулей – Rocketeer. Согласно автору плагина, Брэди Веркеру, Rocketeer позволяет вам управлять модулями Jetpack точно так же, как вы делаете это с плагинами. Базовые возможности плагина включают в себя сортировку и массовую активацию/деактивацию модулей Jetpack. Скачайте его и протестируйте!
Источник: http://www.wpsitecare.com