gform_after_submission, например.Попробуем исправить этот недочёт, добавив в расширенные настройки новое поле для задания ID. Данный идентификатор будем хранить в свойствах конкретного поля и по нему же делать сравнения внутри нужных нам хуков.
Добавление поля
Для начала добавим новое текстовое поле fieldID в расширенных настройках конкретного филда, для чего воспользуемся хуком gform_field_advanced_settings:
add_action(
'gform_field_advanced_settings',
function ( $position ) {
?>
<?php if ( 25 === $position ) : ?>
<li class="admin_label_setting field_setting">
<label for="field_field_id" class="section_label">ID</label>
<input type="text" size="35" id="field_field_id" onchange="SetFieldProperty( 'fieldID', this.value );" />
</li>
<?php endif; ?>
<?php
}
);
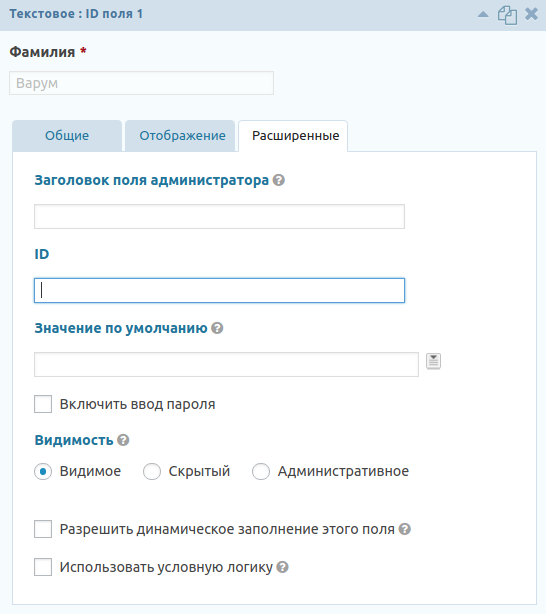
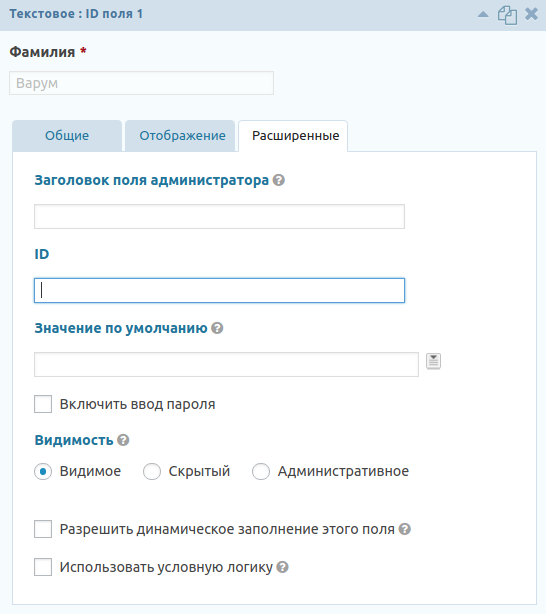
В результате получим такое поле:


Теперь добавим немного магии в виде пары строк JavaScript, чтобы это самое поле заполнялось автоматически из свойств при открытии вкладки расширенных настроек.
Для чего воспользуемся хуками gform_editor_js в PHP и gform_load_field_settings в JavaScript:
add_action(
'gform_editor_js',
function () {
?>
<script type="text/javascript">
// Добавим .field_id_setting в конец списка свойств каждого поля.
jQuery.map( fieldSettings, function ( el, i ) {
fieldSettings[ i ] += ', .field_id_setting';
});
// Заполним поле при инициализации.
jQuery( document ).on( 'gform_load_field_settings', function( ev, field ) {
jQuery( document.getElementById( 'field_field_id' ) ).val( field.fieldID || '' );
});
</script>
<?php
}
);
Использование поля
Для примера выведем созданное поле после отправки формы на хуке gform_after_submission:
add_action(
'gform_after_submission_1',
function( $entry, $form ) {
echo $form['fields'][0]['last_name'];
die;
},
10,
2
);
Источник: https://www.kobzarev.com/wordpress/gravity-forms-fields-ids/