
Мы помогаем пользователям изучать WordPress уже довольно долгое время. За эти годы мы опубликовали тысячи пособий и руководств, которые позволяют создавать успешные сайты на WP и развивать свой бизнес.
Не так давно был выпущен релиз WordPress 5.0, в котором появился новый редактор контента под названием Gutenberg. С тех пор мы получили массу вопросов, связанных с этим редактором. В данной статье мы постараемся ответить на большинство вопросов, касающихся Gutenberg.
-
Зачем вообще потребовалось вводить Gutenberg в WordPress?
Долгое время в WordPress использовался TinyMCE редактор для создания записей и страниц. Классический редактор WP представлял собой простое текстовое окно с панелью для базовых возможностей форматирования.
И хотя редактор работал хорошо, пользователям приходилось изучать разные подходы к добавлению изображений, созданию галерей, внедрению видео, добавлению таблиц и других элементов контента. Такая кривая обучения в сочетании с современными веб-стандартами делает WordPress более сложным в использовании по сравнению с другими популярными конструкторами сайтов.
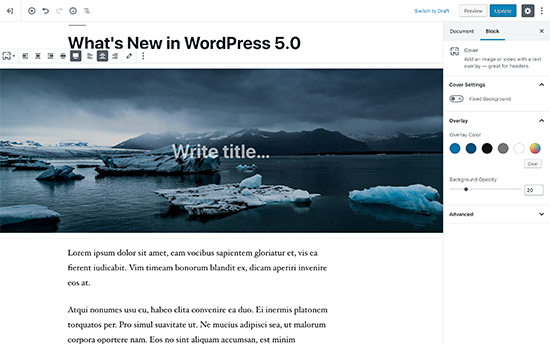
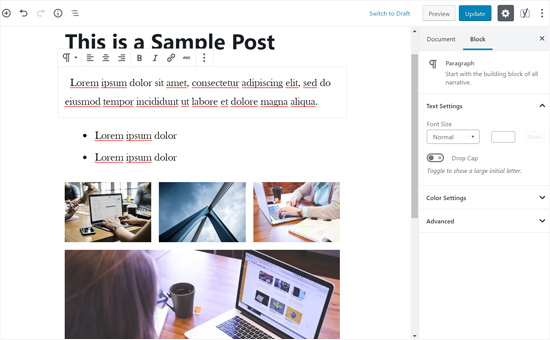
Новый блочный редактор WordPress предлагает современный оптимизированный процесс написания материалов, когда каждый контентный элемент заключается в блок. Вы можете перемещать эти блоки по редактору, изменять их настройки, создавать привлекательную разметку без написания кода.
-
Как мне проверить, совместимы ли используемые мной темы и плагины с Gutenberg?
Самый простой способ проверить, совместима ли ваша тема или ваш плагин с Gutenberg – узнать, поддерживают ли они WordPress 5.0+.
Gutenberg Editor появился как редактор контента по умолчанию в WordPress 5.0, поэтому темы и плагины с меткой «tested with version 5.0» («протестированы с версией 5.0») будут, скорее всего, совместимыми и с Gutenberg.
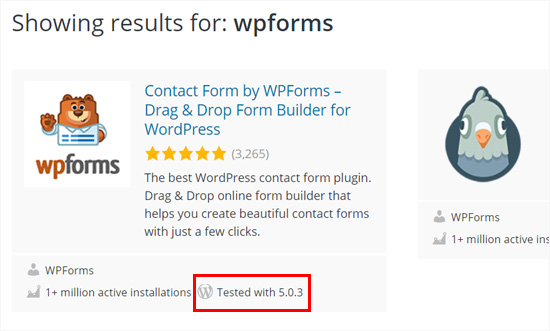
Вы можете найти пометку «Tested with» в каталоге плагинов WordPress.org, выполнив поиск по названию вашего плагина.
В результате этого вы увидите версию WordPress, с которой был протестирован ваш плагин. К примеру, можно видеть, что WPForms протестирован с WordPress 5.0.3 в настоящий момент.
Это значит, что WPForms – совместимый с Gutenberg плагин.
Для тем WordPress: лучше всего посетить официальный сайт разработчиков и проверить, делали ли они какие-либо официальные заявления по поводу поддержки Gutenberg.
Если вы не нашли какой-либо информации на их страницах, вы можете посетить их блог или базу знаний, выполнив поиск по ключевому слову Gutenberg.
К примеру, если вы используете тему Divi, вы можете найти информацию в базе знаний.
Вы найдете статьи, а также официальный анонс о поддержке Gutenberg.
Если ни одной статьи и ни одного объявления про Gutenberg нет, то в таком случае вам нужно будет связаться с авторами темы/плагина.
Получив подтверждение о совместимости всех тем и плагинов с Gutenberg, вы можете спокойно обновлять ваш сайт до WordPress 5.0.
-
Как работать со старыми постами в блочном редакторе Gutenberg?
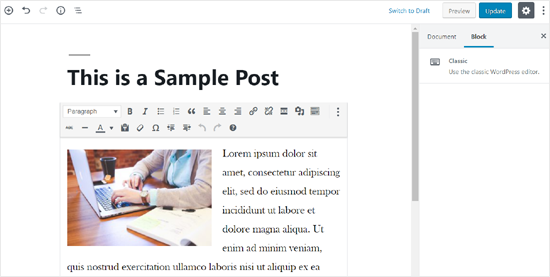
После обновления до WordPress 5.0 ваш старый контент будет помещен в классический блок (Classic) внутри редактора Gutenberg.
Вы можете отредактировать все так же, как и раньше, работая с этим классическим блоком.
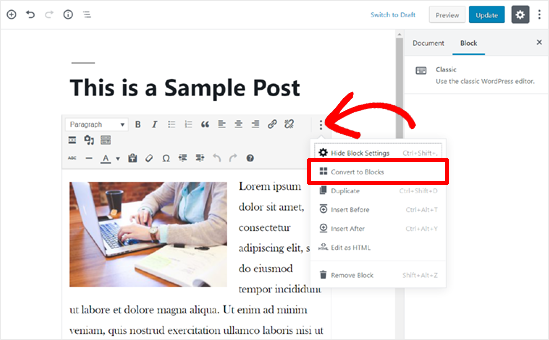
Вы также можете конвертировать все ваши старые записи в блоки Gutenberg. Просто выберите параметр Convert to Blocks в выпадающем меню Classic блока. После этого ваш контент автоматически преобразуется в соответствующие блоки.
-
Как отключить Gutenberg и вернуться к старому редактору?
Многие пользователи не готовы переключаться к блочному редактору Gutenberg по тем или иным причинам.
В этом случае есть возможность отключить Gutenberg и вернуть Classic Editor.
Все, что потребуется сделать – установить и активировать плагин Classic Editor.
С помощью данного плагина вы можете легко отключить Gutenberg и использовать классический редактор на своем сайте.
Плагин Classic Editor будет доступен как минимум до 2022 года.
У пользователей будет достаточно времени, чтобы протестировать свои сайты с Gutenberg и обновиться, когда это потребуется.
-
Gutenberg – это полноценный конструктор страниц для WordPress?
Gutenberg – блочный редактор, который использует контентные элементы, именуемые блоками, чтобы создавать записи и страницы. Конструкторы страниц WordPress тоже используют блоки (виджеты, модули и т.д.) для создания страниц в WP.
Это привело к вопросу у пользователей, является ли Gutenberg конструктором страниц для WP.
Ответ таков: «Нет; по крайней мере, не в своем текущем виде».
Существующие конструкторы страниц для WordPress предлагают более продвинутый функционал для создания посадочных страниц в WP.
Большинство конструкторов страниц являются фронтэнд-редакторами, в то время как Gutenberg – это бэкэнд-редактор.
Ниже показано, как выглядит один из лучших конструкторов страниц Beaver Builder:
Блоки полноценных конструкторов страниц – это drag and drop элементы, которые поддерживают произвольное перетаскивание и размещение. Но в Gutenberg блоки поддерживают только перетаскивание для изменения порядка следования блоков.
Проще говоря, Gutenberg – базовый интерфейс редактирования, в то время как конструкторы страниц – это продвинутые редакторы страниц. Вы можете использовать их в связке для создания современных посадочных страниц в WordPress.
-
Как обновить контент конструктора страниц с помощью Gutenberg?
Обновление контента, созданного с помощью конструкторов страниц, не должно стать проблемой в Gutenberg. Разные разработчики предлагают свои методы по обновлению контента.
Вам нужно будет связаться с вашим поставщиком плагина и запросить у него руководство.
Также вы можете изучить официальный сайт разработчиков, чтобы найти анонсы о поддержке Gutenberg.
-
Поддерживает ли Gutenberg шорткоды?
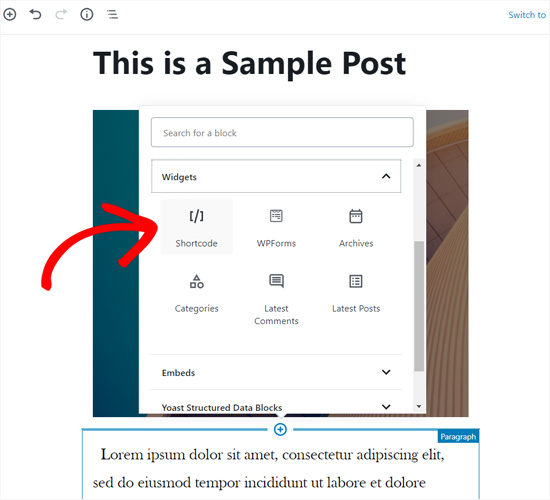
Да, поддерживает. Есть отдельный блок Shortcode, позволяющий добавлять контент с помощью шорткодов.
Блоки WordPress – это эволюция шорткодов. Рекомендовано использовать обычные блоки Gutenberg вместо шорткодов.
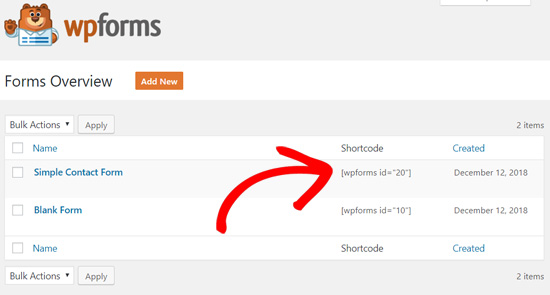
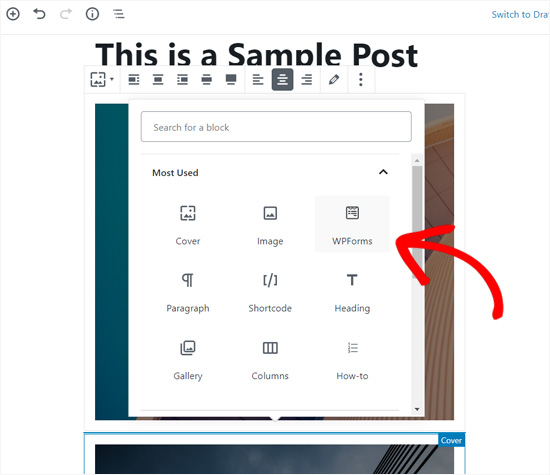
К примеру, вы можете добавить свои WPForms к записям и страницам через шорткод.
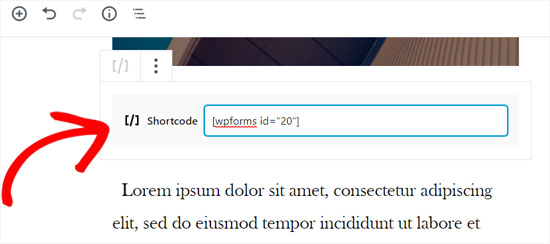
Вам нужно лишь скопировать шорткод с Forms Overview и вставить его в блок Shortcode на странице редактирования поста.
Однако лучшим вариантом является непосредственное использование блока WPForms в Gutenberg вместо вставки шорткода.
-
С кем связаться, если у меня что-то сломалось после обновления до Gutenberg?
В идеале Gutenberg не должен ничего ломать на сайте. Однако конфликт с вашей темой или плагинами может привести к некоторым ошибкам.
Всегда рекомендуется протестировать свой сайт в песочнице перед обновлением до Gutenberg.
Иногда все же вы можете столкнуться с неожиданными ошибками. Если это произошло, вы можете сначала отключить Gutenberg и активировать классический редактор на своем сайте.
После этого свяжитесь с компаниями, поставляющими ваши темы/плагины, для запроса поддержки.
Остались вопросы? Пишите в комментариях.
Источник: wpbeginner.com