Pootlepress расширили эту идею, предложив настраиваемый вывод продуктов в своем предстоящем плагине Storefront Blocks. Он создан специально для использования с темой Storefront для WooCommerce. Плагин позволяет пользователям легко настраивать сложные макеты для разного вывода продуктов, что может быть реализовано повсюду в контенте.
Storefront Blocks включает в себя следующие блоки:
- Product Masonry Grid
- Category Masonry
- Square Product Grid
- Slider
- WooCommerce default product
- Carousel
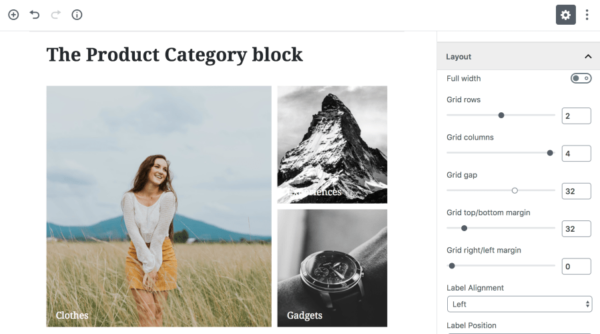
Storefront Blocks позволяет владельцам магазинов легко задавать шрифт, цвета, позиционирование и выравнивание подписей, пробелы между продуктами в сетке, количество столбцов и строк. Блоки могут быть выведены в полную ширину. Их также можно трансформировать и повторно использовать. Один из примеров, показанный в видео выше, демонстрирует преобразование продуктовых изображений из grid-разметки в слайдер.
Вы можете посмотреть лайв-демо плагина на сайте storefrontblocks.com.
Команда Pootlepress планировала выпустить плагин еще в первую неделю сентября, но из-за некоторых проблем, связанных с Gutenberg 3.7, решила выпустить его на неделе, начинающейся с 17 сентября.
Основатель Pootlepress Джейми Марсленд заявил, что планирует продавать Storefront Blocks по нескольким ценовым тарифам: $75 (лицензия для одного сайта), $125 (для 5 сайтов), $149 (для 25 сайтов), $199 (для любого количества сайтов). Продукт является естественным дополнением к их текущим предложениям, среди которых можно выделить конструктор страниц и плагин Storefront Pro.
Марсленд отметил, что раньше он был скептиком касательно Gutenberg, однако он убежден, что единый интерфейс станет главным преимуществом Gutenberg в долгосрочной перспективе.
«Мой скептицизм был связан с тем, как плагин был представлен сообществу WP», – отметил Марсленд. – «Однако я убежден, что пользователи полюбят его. Почти половина нашего бизнеса основана на выпуске учебных курсов WordPress для новичков, поэтому мы знаем те проблемы, с которыми сталкиваются пользователи WordPress при работе с существующим редактором. Ограничения разметки в текущем редакторе – главная жалоба пользователей при работе с WordPress (что следует из нашего опыта обучения тысяч конечных пользователей за последние 7 лет)».
Команда Pootlepress сделала основную ставку на разработку для Gutenberg. Пока что главная проблема для разработчиков – успеть за молниеносной разработкой Gutenberg.
«Выглядит так, словно мы пытаемся угнаться за постоянно движущейся мишенью», – отметил Марсленд. – «Документация Gutenberg улучшается, но в ней все еще есть пробелы. Канал Slack оказался полезным для нас. Команда разработчиков оперативно ответила нам на имеющиеся вопросы».
Пока что Марсленд не видит, как Gutenberg повлияет на существующий конструктор страниц WooCommerce от Pootlepress. По крайней мере, до тех пор, пока Gutenberg не продолжит развивать свои возможности настройки сайтов.
«В настоящий момент Gutenberg достаточно ограничен в своих возможностях в плане дизайна и разметки», – отметил Марсленд. – «К примеру, наш плагин-конструктор страниц для WooCommerce позволяет пользователям менять дизайн и компоновку отдельных продуктов WooCommerce. В Gutenberg это невозможно сделать, и не факт, что это появится в ближайшем будущем. Скорее всего, Gutenberg останется чем-то вроде редактора контента. Вряд ли он разовьется до полноценного конструктора страниц, особенно учитывая обратную связь от сообщества. При этом легкость добавления блоков в едином интерфейсе, таком как Gutenberg – идеальный подход к блочной модели, которую мы и реализовали в Storefront Blocks».
Если вам интересно, как будет выглядеть Gutenberg в контексте WooCommerce, плагин Storefront Blocks позволит вам получить такое представление. Плагин позволяет владельцам магазинов эффективно выводить свои продукты, создавать и настраивать разметку для них. Storefront Blocks – впечатляющий пример того, как продукты на базе Gutenberg могут заменить неудобные шорткоды, предложив более понятный для пользователей интерфейс по созданию продуктовых страниц.
Источник: wptavern.com