Тема великолепна. Однако ее область контента в действительности больше подходит для статей и блоговых постов.
На широких экранах контент несколько сдвинут к краю. Для статей такой подход работает хорошо, но в случае со страницами, особенно с большим количеством блоков Gutenberg, это несколько ломает представление. Область контента должна равномерно заполнять всю ширину экрана.
В данный момент в Twenty Nineteen нет опции для этого. Однако вы можете легко настроить ее с помощью пары строк кода:
body.page .entry .entry-content > *,
.entry .entry-summary > * {
max-width: none;
}
В итоге страницы будут выводиться по ширине экрана, но при этом посты в блоге останутся прежними.
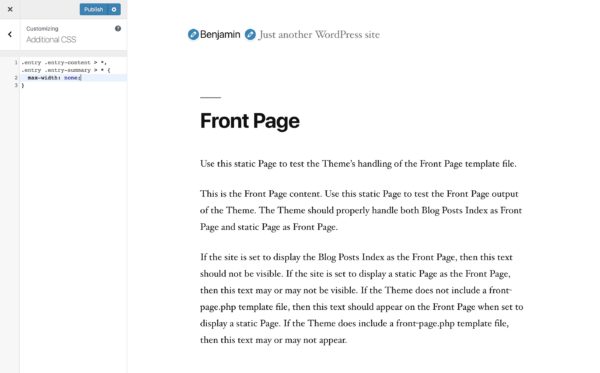
Вот как будет выглядеть страница после внесения правок:
То же самое вы можете сделать и для постов блога. Стили CSS приведены ниже:
body.single-post .entry .entry-content > * {
max-width: none;
}
Источник: https://benjaminintal.com