Google recently announced new ways to identify nofollow links with two additional rel attribute options for specifying links as sponsored and/or user-generated content. The Gutenberg core team has expressed hesitation on a PR that would add nofollow link options, invoking WordPress’ 80/20 rule.
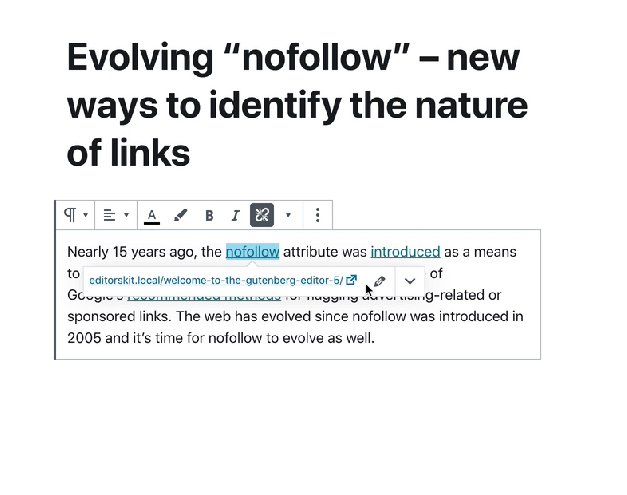
Since the related PR doesn’t seem to be a priority, with no movement for two weeks, Carandang decided to add the nofollow and sponsored rel attribute options to EditorsKit, so users can start following Google’s recommendations without having to switch to HTML mode. He also managed to make it work with the version of Gutenberg included in core.
Chrome users may have noticed that the block editor has a nasty bug with metaboxes overlapping, obscuring the main content area. This problem was introduced in the recent Chrome 77 update and is present on WordPress 5.2.3 and older versions.
Chrome developers are aware of the issue and a fix will be in the next release. Version 78 is expected October 22. Since it is a bug with Chrome, the Gutenberg team has opted not to release a fix/workaround for this problem. In the meantime, they recommend updating to WordPress 5.3 if it is released before the Chrome bug is fixed. This isn’t likely, as 5.3 is scheduled for mid-November.
The Gutenberg team also recommend using a different browser or installing the Gutenberg plugin to fix the issue. Andrea Fercia noted on the ticket that the plugin is still listed among WordPress’ beta plugins and may not be advisable to use in production on some sites. Users with a technical background can implement one of several CSS solutions in the ticket, but this is a frustrating bug for users who don’t know how to apply code fixes.
Carandang added a fix for this bug to the most recent version of EditorsKit. So far his strategy of being responsive to users’ requests seems to have been successful, as his Gutenberg utility plugin now has more than 1,000 active installs. He said he is happy to add hot fixes for EditorsKit users and will remove them once the fixes have been added to Chrome and/or the block editor.
Original: wptavern.com