Компоненты качественной WordPress-темы для сайтов недвижимости
Говоря простыми словами, когда вы проводите мозговой штурм новой темы, вам необходимо подумать о конечном пользователе: поместите себя на его место – как именно вы будете использовать тему, что самое важное для вас в плане дизайна, настроек и т.д.
В данном случае мы поговорим о сфере недвижимости, и в ходе данной статьи я постараюсь раскрыть ключевые вопросы и особенности, которые помогут реализовать качественную, эффективную WordPress-тему.
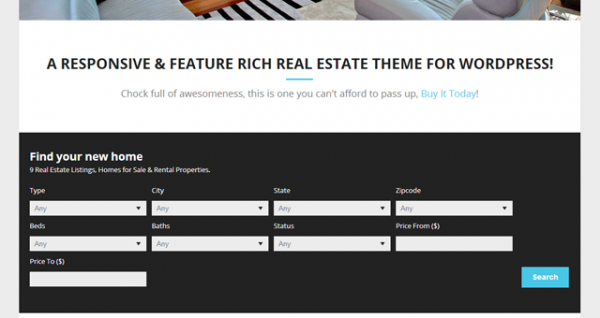
Мощная возможность поиска
Допустим, что вы ищете дом. Первое, что вы сделаете, когда попадете на сайт с недвижимостью – это воспользуетесь поиском, верно?
Я знаю, я сам делал так, когда разыскивал для покупки свой первый дом, таким образом указанная особенность обычно является приоритетом номер один. Возьмем для примера тему WP Pro Real Estate 5: возможность поиска, находящаяся по центру страницы и выделенная контрастным цветом, помогает пользователям не потеряться на сайте и найти действительно то, что им требуется.
Как реализовать похожий механизм поиска в своей теме?
Существует прекрасная библиотека Query Multiple Taxonomies, которую я использую практически во всех своих темах недвижимости.
Разметка главной страницы
Как вы, возможно, уже знаете, разные ниши требуют разных стилей и разметок для домашней страницы. На рынке недвижимости есть несколько главных пунктов, которые требуют ближайшего рассмотрения:
- Поиск – убедитесь в том, что ваша область поиска является достаточно удобной, высоко расположена на странице и обладает чистой, лаконичной разметкой.
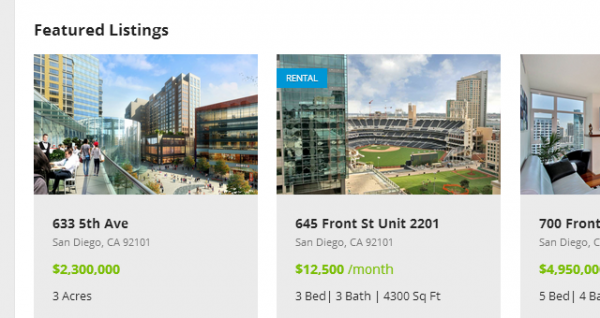
- Рекламные предложения – этот компонент играет особую роль, поскольку большинство риэлторов желают продвинуть определенные предложения. Обычно такие предложения размещаются в карусели, слайдерах или многоколоночной разметке.
- Контакты агента/брокера – очевидно, важный компонент, я рекомендую использовать верхнюю панель в хэдере для указания телефона и/или адреса организации.
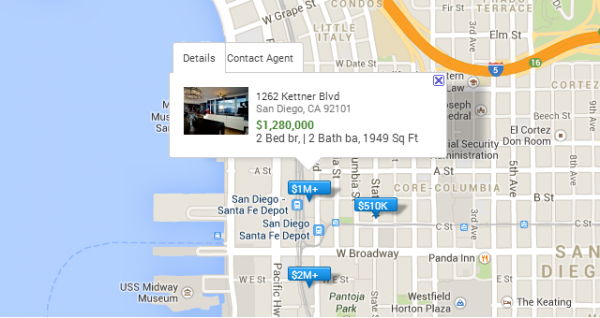
- Крупная карта – отличный способ вывести на экран набор предложений – использовать крупную карту с произвольными местами и информационными панелями. Это позволяет людям быстро изучить все предложения, не обращаясь к специфическим особенностям. Яркий пример этой возможности в действии заложен в тему WP Pro Real Estate 3.
- Отзывы об агентстве. Это необязательный компонент, но я выяснил, что многим людям нравится изучать их. Люди чувствуют свою безопасность, могут сделать первоначальный вывод о брокере/агенте, которого они ищут. Яркий пример отзывов в действии представлен в теме WP Pro Real Estate 5.
- Дополнительные области виджетов и футер – всегда нужно стараться предложить своим пользователям гибкость посредством многочисленных виджетизированных областей, в которые можно перетаскивать виджеты без знания кода.
Вывод карт
Карты – мощная часть любой темы для сайтов недвижимости, вне зависимости от того, продвинутая ли это карта на главной странице, демонстрирующая набор рекламных предложений с информационными окнами, или же типичная карта с отдельными предложениями, прикрепленными к одной локации.
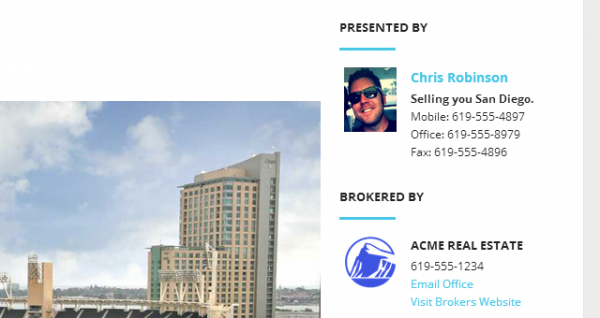
Контактная информация об агенте/брокере
Отлично, вы нашли себе прекрасный дом – что делать дальше? Естественно, вам понадобится вступить в контакт с агентом или брокером. Я создал два виджета – один с информацией об агенте и второй с информацией о брокере. С их помощью можно разместить контактную информацию в любой из десяти областей виджетов – хоть сразу в десяти, если есть такое желание.
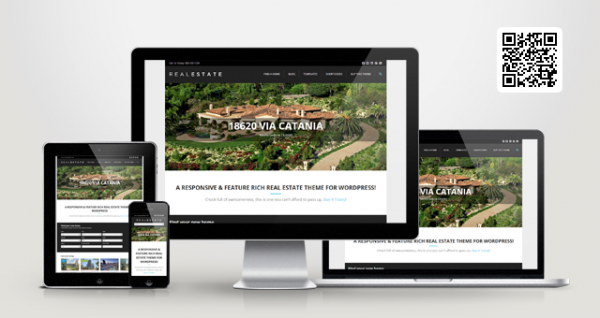
Адаптивный дизайн
Сегодня использование мобильных устройств сильно выросло, все больше людей просматривают сайты с помощью своих смартфонов и планшетов.
Адаптивный веб-дизайн – это такой подход к веб-дизайну, когда сайт разрабатывается для обеспечения оптимального опыта просмотра – удобного чтения и навигации с минимумом изменений размеров окна и скроллинга – на широком диапазоне устройств, начиная с настольных компьютеров и заканчивая планшетами и мобильными телефонами.
Вы можете видеть яркий пример адаптивности в теме WP Pro Real Estate 5. Используйте сканер QR-кодов на своем мобильном устройстве для проверки темы!
Рекламные предложения
Любой агент или брокер обычно обладает несколькими предложениями, которые зачастую выводятся в центре страницы, привлекая внимание пользователей. Также они могут выводиться над формой поиска недвижимости либо в любых областях виджетов.
Взгляните на тему WP Pro Real Estate 5. Вы увидите неплохой набор рекламных предложений на главной странице, а также рекламное место над списком результатов поиска. Имеется также очень гибкий виджет рекламных предложений, в котором пользователь может выбирать подходящий тип таксономии (тип недвижимости, статус, город, страна, почтовый индекс и т.д.), затем задавать определенную метку и определять количество предложений.
Шаблон деталей предложения
Другой не менее важный элемент – детальная информация предложения, или отдельный шаблон, который должен быть достаточно компактным и информативным. Лучше всего работает следующая иерархия:
Область под хэдером
- Хлебные крошки
- Навигация «Предыдущий/Следующий»
Область основного контента
- Адрес улицы, город, страна, индекс.
- Цена.
- Кровати, размеры комнат, ванна или душевая кабина.
- Слайдер изображений
- Описание предложения (контент записи).
- Особенности предложения.
- Расположение (Google Maps).
Сайдбар (Виджеты)
- Информация об агенте.
- Информация о брокере.
- Ипотечный калькулятор.
- Запрос на осмотр (контактная форма).
- Другие предложения агента.
Здесь вы можете посмотреть примеры данных элементов.
Шаблон агента
Шаблон агента – или author.php – прекрасный способ вывести контакты и биографию агента вместе с крупной картой всех предложений от него.
Настройки разметки
Данный пункт не является специфичным именно для сайтов недвижимости, скорее это важный аспект любой темы. Не дайте вашим пользователям застрять в одной разметке – предлагайте им варианты. К примеру, в WP Pro Real Estate 4 я предлагаю разнообразные макеты, которые могут быть выбраны для страниц, секций (поиск предложений и страницы с отдельным предложением), а также для всего сайта в целом.
Пользователи должны иметь возможность тонкой и простой настройки вашей темы, чтобы она отвечала их потребностям.
Источник: wp.tutsplus.com