Хотя большинство людей используют Google Chrome, другие браузеры, такие как Microsoft Edge, Firefox, Opera и Safari также пользуются большой долей рынка и широко используются. Из-за широкого спектра устройств, браузеров и операционных систем тестирование веб-сайта в различных браузерах стало неотъемлемой частью создания нового веб-сайта. Тестирование нового веб-сайта или темы WordPress в различных браузерах обеспечивает более последовательный веб-опыт для ваших посетителей.
Большинство веб-браузеров ведут себя аналогичным образом, когда они отображают веб-контент. Тем не менее, они делают некоторые элементы по-разному время от времени, поскольку они используют различные коды для достижения одного и того же результата.
WordPress поставляется с определенными инструментами, которые делают вашу жизнь проще, где браузер тестирования обеспокоен. Некоторые инструменты тестирования для WordPress дать вам средства для автоматического тестирования вашего сайта в ряде браузеров всего за несколько кликов. Вот наши три выбирает для вас:
БраузерСтек
BrowserStack поставляется с ограниченной бесплатной пробной учетной записью, что позволяет проверить свои услуги в течение 30 минут. Вы можете использовать его как для веб-сайтов, так и для мобильных приложений. Это позволяет выбрать как браузер, так и платформу, которые вы хотите протестировать. Просто скопируйте URL,вы хотите протестировать и BrowserStack загрузит виртуальный эмулятор в окне браузера. Скорость очень хорошая, и результаты точны и удовлетворяющие.
CrossBrowserTesting
CrossBrowserTesting является очень популярным, мощным и простым в использовании инструментом. Хотя это платная услуга, они предлагают 100-минутный бесплатный пробный счет для тестирования продукта. Используйте их вкладку «Live Test» после создания учетной записи с ними, чтобы загрузить URL-адрес веб-сайта под выбранную вами операционную систему и браузер.
Его функция «Скриншот» позволяет захватить несколько скриншотов на различных операционных системах и браузерах одновременно. Что также пригодится в том, что он упоминает различия между макетами под каждым скриншотом. Затем вы можете решить, следует ли сравнить макеты на экране немедленно или загрузить их на компьютер для последующего анализа.
В отличие от BrowserStack, CrossBrowserTesting не проводит живые тесты. Он опирается на скриншоты, которые могут быть проблематичными, если вы хотите знать, работает ли ваш сайт так, как вы ожидаете его.
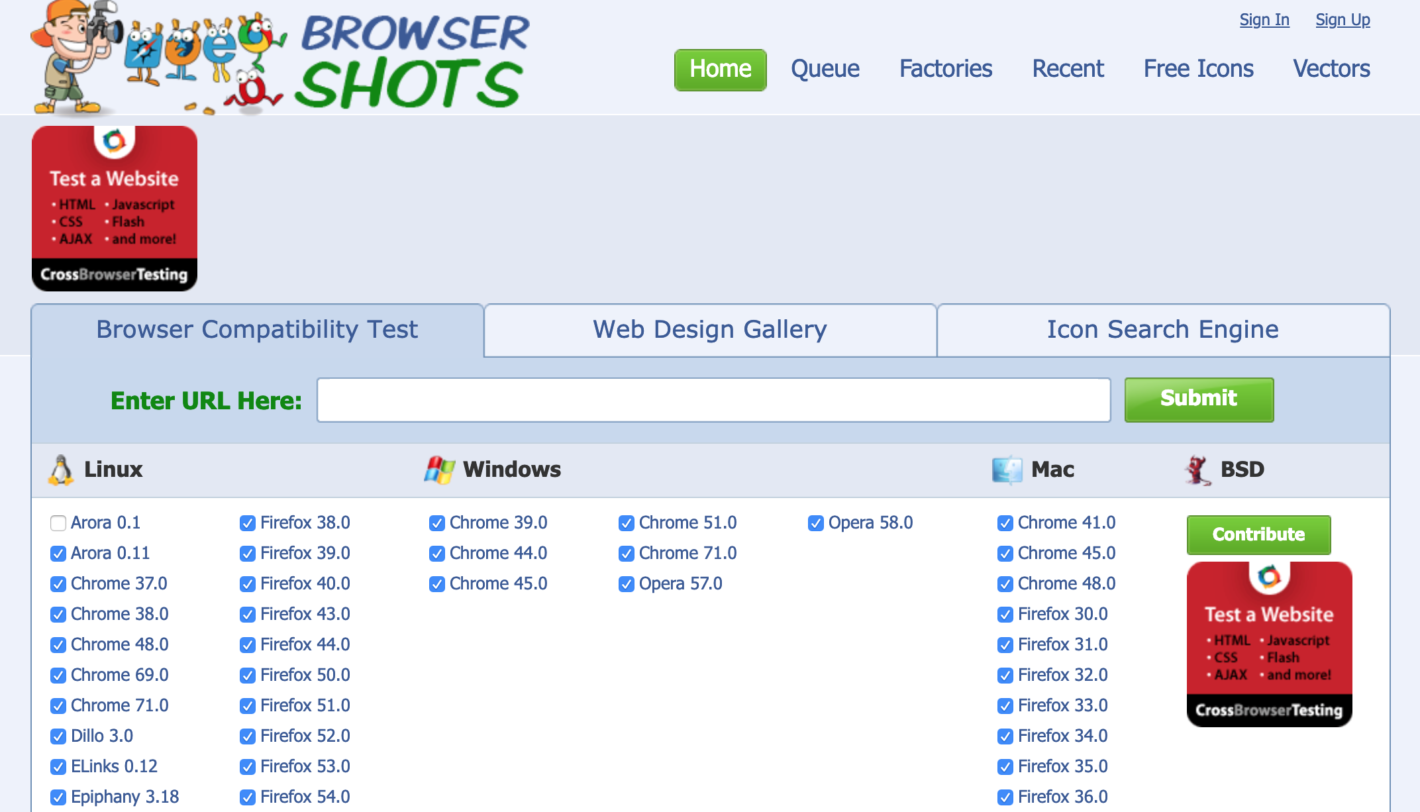
БраузерShots
Этот кросс-браузер тестирования инструмент с открытым исходным кодом, который также означает, что он является бесплатным, что делает его лучшим вариантом для многих людей. Недостатком является то, что он не охватывает мобильные устройства тестирования и тестирования в рамках Internet Explorer и Microsoft Edge.
Инструмент еще проще в использовании. Просто скопируйте URL-адрес вашего веб-сайта в соответствующей области, а затем выберите интересующие вас браузеры. Вам нужно будет подождать некоторое время после отправки запросов, как инструмент выполняет серию тестов и генерирует скриншоты.
Заключение
Теперь, когда вы решили, какой инструмент работает лучше для вас, пришло время проанализировать результаты ваших скриншотов. Если тема WordPress вы используете имеет хорошее качество и реагировать, скриншоты должны выглядеть почти идентичны. Если вы столкнетесь с достаточными различиями, которые отрицательно влияют на эстетику, пользовательский опыт или даже функциональность, вы можете рассмотреть другую тему. В противном случае, просто игнорировать его.
Источник: torquemag.io