Введение в метаданные термов в WordPress
Оригинальному тикету на Trac стукнуло уже более шести лет. Потенциальная дорожная карта была описана Эндрю Нейсином примерно два года назад – в ней он рассказал, что именно должно произойти, чтобы метаданные термов появились в ядре WordPress. Даже если эти изменения и произошли, не было никаких гарантий, что метаданные термов будут добавлены в ядро.
К счастью, эта функция все же получила зеленый свет – поэтому мы можем ждать появления метаданных термов уже в WordPress 4.4.
И это великолепно!
Что собой представляют метаданные термов?
Термы – это отдельные объекты в пределах таксономии. К примеру, таксономия рубрики может включать в себя массу различных рубрик (т.е. термов).
Метаданные – это просто дополнительные данные, которые могут быть привязаны к объекту. Такие данные могут быть самыми разными.
Метаданные термов – это дополнительные данные, связанные с определенными термами таксономии.
В WordPress метаданные были разрешены для следующих типов объектов:
- Записи
- Комментарии
- Пользователи
Если вы уже работали с WordPress, вы использовали метаданные тем или иным образом, порой даже не догадываясь об этом. Метаданные очень важны, поскольку они позволяют плагинам (и самому ядру) добавлять дополнительные данные к разным объектам, которые не учитываются в главной таблице.
Хороший пример – миниатюры. ID изображения хранится в ядре в виде метаданных, поскольку в таблице записей posts отсутствует отдельное поле для этих данных. Таким образом, метаданные – это настоящее спасение!
Примеры использования метаданных термов
Вот лишь небольшой список разных идей:
- Хранение шестнадцатеричного кода цвета (к примеру, #000000)
- Сохранение заголовка документа через SEO-плагин
- Шаблоны рубрик, которые могут быть повторно использованы (как шаблоны страниц)
- Присваивание иконки к терму
- Позиция сайдбара в теме
Джон Джеймс Джейкоби дал самое лучшее определение метаданных термов:
Без метаданных термов описать метку или рубрику каким-либо иным способом, нежели литеральное описание, попросту невозможно. Термы без метаданных ущербны; с метаданными – очень мощны.
Я вряд ли смог бы описать их лучше.
Термы – это не записи
Перед тем как двигаться дальше, я хотел бы затронуть один вопрос, который лежал в центре дискуссий о том, стоит ли вообще вносить метаданные термов в ядро или нет.
Термы – это не записи.
Если вы создаете термы с большим количеством метаданных, вам следует пересмотреть архитектуру вашего плагина. Безусловно, API позволяет установить простые отношения, однако если это – единственная причина, по которой вы решили использовать таксономию вместо произвольного типа записей, я рекомендовал бы вам рассмотреть возможность создания отношения «запись-к-записи» (что не так трудно).
Как использовать метаданные термов
Если вы являетесь разработчиком и когда-либо использовали метаданные записей, комментариев или пользователей, вы уже знакомы с основами метаданных термов. Самая важная вещь, которую вы должны знать – это то, что появились новые функции для термов:
- add_term_meta()
- update_term_meta()
- delete_term_meta()
- get_term_meta()
Работают они по аналогии с *_post|comment|user_meta(). Я не думаю, что нужно расписывать это детальнее.
Вместо этого я лучше покажу вам, как создать простой плагин, использующий метаданные термов. Плагин позволит пользователям присваивать цвет рубрики. Это может быть полезно для разных вещей. Первое, что сразу пришло на ум – новостная тема с отдельным цветом для каждой рубрики, что типично для многочисленных новостных изданий.
Регистрация метаданных
Первый шаг – это регистрация наших метаданных с помощью функции register_meta(). Пусть наш произвольный мета-ключ будет называться color.
add_action( 'init', 'jt_register_meta' );
function jt_register_meta() {
register_meta( 'term', 'color', 'jt_sanitize_hex' );
}
Обратите внимание, что мы добавляем чистящую функцию обратного вызова на этапе сохранения метаданных. Эта функция гарантирует, что у нас имеется валидный шестнадцатеричный код цвета.
function jt_sanitize_hex( $color ) {
$color = ltrim( $color, '#' );
return preg_match( '/([A-Fa-f0-9]{3}){1,2}$/', $color ) ? $color : '';
}
Получаем метаданные терма
Чтобы получить сохраненный цвет терма, мы воспользуемся функцией get_term_meta():
$color = get_term_meta( $term_id, 'color', true );
Теперь давайте создадим функцию обертки, которая позволит возвратить цвет с символом решетки или без него.
function jt_get_term_color( $term_id, $hash = false ) {
$color = get_term_meta( $term_id, 'color', true );
$color = jt_sanitize_hex( $color );
return $hash && $color ? "#{$color}" : $color;
}
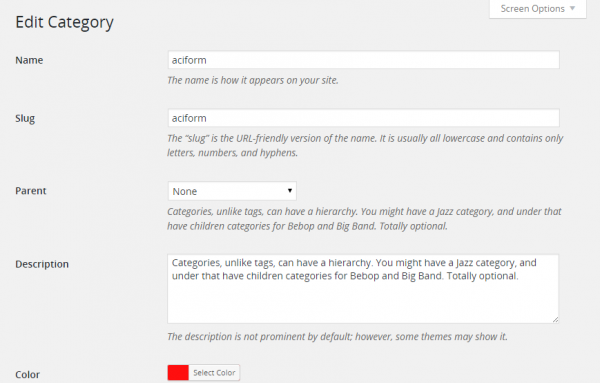
Добавляем поля формы
До этого шага мы делали все то же самое, что требуется для получения метаданных записей. Далее пойдут отличия.
Если вы никогда не добавляли раньше произвольные поля формы к одному из администраторских экранов таксономий, вам нужно будет познакомиться со следующими хуками:
- {$taxonomy}_add_form_fields – хук для добавления полей к форме «New Term»
- {$taxonomy}_edit_form_fields – хук для добавления полей к форме «Edit Term».
Вообще, существует несколько доступных хуков, которые вы можете найти в файлах wp-admin/edit-tags.php и wp-admin/edit-tag-form.php. Я рекомендую изучить эти файлы и подобрать хук, который будет идеально подходить для вашего случая.
Стоит отметить, что форма добавления нового терма и форма редактирования терма имеют разную HTML-разметку. Это означает, что вам потребуются две отдельных callback-функции для обработки вывода этих полей.
Для формы добавления нового терма мы будем использовать следующий код:
add_action( 'category_add_form_fields', 'ccp_new_term_color_field' );
function ccp_new_term_color_field() {
wp_nonce_field( basename( __FILE__ ), 'jt_term_color_nonce' ); ?>
<div class="form-field jt-term-color-wrap">
<label for="jt-term-color"><?php _e( 'Color', 'jt' ); ?></label>
<input type="text" name="jt_term_color" id="jt-term-color" value="" class="jt-color-field" data-default-color="#ffffff" />
</div>
<?php }
Для формы редактирования мы воспользуемся кодом:
add_action( 'category_edit_form_fields', 'ccp_edit_term_color_field' );
function ccp_edit_term_color_field( $term ) {
$default = '#ffffff';
$color = jt_get_term_color( $term->term_id, true );
if ( ! $color )
$color = $default; ?>
<tr class="form-field jt-term-color-wrap">
<th scope="row"><label for="jt-term-color"><?php _e( 'Color', 'jt' ); ?></label></th>
<td>
<?php wp_nonce_field( basename( __FILE__ ), 'jt_term_color_nonce' ); ?>
<input type="text" name="jt_term_color" id="jt-term-color" value="<?php echo esc_attr( $color ); ?>" class="jt-color-field" data-default-color="<?php echo esc_attr( $default ); ?>" />
</td>
</tr>
<?php }
Мы добавили текстовое поле к обеим формам для ввода цвета. Обратите внимание, что мы добавили это только для таксономии category. Участок category у хуков связан именно с данной таксономией.
Сохраняем метаданные термов
Чтобы сохранить поля, которые мы добавили, нам нужно подцепиться к create_{$taxonomy} (форма для нового терма) и edit_{$taxonomy} (форма редактирования терма). К счастью, мы можем это сделать с помощью той же самой callback-функции, просто проверив, что наше поле было опубликовано.
Опять же, обратите внимание, что участок category связан именно с названием таксономии.
add_action( 'edit_category', 'jt_save_term_color' );
add_action( 'create_category', 'jt_save_term_color' );
function jt_save_term_color( $term_id ) {
if ( ! isset( $_POST['jt_term_color_nonce'] ) || ! wp_verify_nonce( $_POST['jt_term_color_nonce'], basename( __FILE__ ) ) )
return;
$old_color = jt_get_term_color( $term_id );
$new_color = isset( $_POST['jt_term_color'] ) ? jt_sanitize_hex( $_POST['jt_term_color'] ) : '';
if ( $old_color && '' === $new_color )
delete_term_meta( $term_id, 'color' );
else if ( $old_color !== $new_color )
update_term_meta( $term_id, 'color', $new_color );
}
Этого вполне достаточно для обработки добавления произвольных полей формы и сохранения данных. Последний штрих – мы добавим палитру цветов, чтобы форма выглядела симпатичнее.
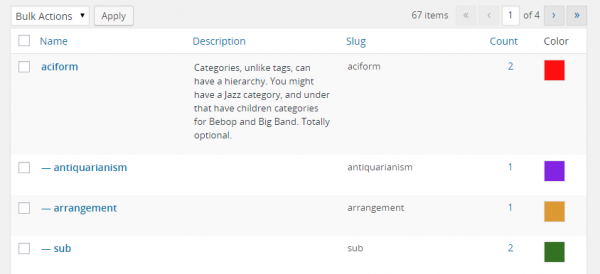
Добавляем столбец метаданных термов
На странице управления таксономией вы можете добавить произвольный столбец, в котором будут выводиться метаданные. Стоит помнить, что таблица для таксономий слишком маленькая, поэтому некоторые столбцы могут работать проблематично.
Первый шаг – сообщаем WordPress о нашем произвольном столбце:
add_filter( 'manage_edit-category_columns', 'jt_edit_term_columns' );
function jt_edit_term_columns( $columns ) {
$columns['color'] = __( 'Color', 'jt' );
return $columns;
}
Далее обрабатываем вывод столбца:
add_filter( 'manage_category_custom_column', 'jt_manage_term_custom_column', 10, 3 );
function jt_manage_term_custom_column( $out, $column, $term_id ) {
if ( 'color' === $column ) {
$color = jt_get_term_color( $term_id, true );
if ( ! $color )
$color = '#ffffff';
$out = sprintf( '<span class="color-block" style="background:%s;"> </span>', esc_attr( $color ) );
}
return $out;
}
Косметические улучшения
Нам требуется палитра цветов вместо того, чтобы вынуждать пользователей вручную вводить шестнадцатеричные коды. Также мы должны облагородить наш столбец с цветом.
Для этого мы ставим в очередь скрипт wp-color-picker и стилизуем столбец, добавив произвольный код JavaScript и CSS.
add_action( 'admin_enqueue_scripts', 'jt_admin_enqueue_scripts' );
function jt_admin_enqueue_scripts( $hook_suffix ) {
if ( 'edit-tags.php' !== $hook_suffix || 'category' !== get_current_screen()->taxonomy )
return;
wp_enqueue_style( 'wp-color-picker' );
wp_enqueue_script( 'wp-color-picker' );
add_action( 'admin_head', 'jt_term_colors_print_styles' );
add_action( 'admin_footer', 'jt_term_colors_print_scripts' );
}
function jt_term_colors_print_styles() { ?>
<style type="text/css">
.column-color { width: 50px; }
.column-color .color-block { display: inline-block; width: 28px; height: 28px; border: 1px solid #ddd; }
</style>
<?php }
function jt_term_colors_print_scripts() { ?>
<script type="text/javascript">
jQuery( document ).ready( function( $ ) {
$( '.jt-color-field' ).wpColorPicker();
} );
</script>
<?php }
Это – только начало
Данное учебное руководство – просто небольшой пример использования новой возможности метаданных термов в WordPress 4.4.
Вы всегда можете поделиться в комментариях к записи своим видением применения этой новой возможности.
Источник: http://themehybrid.com