Боковая колонка
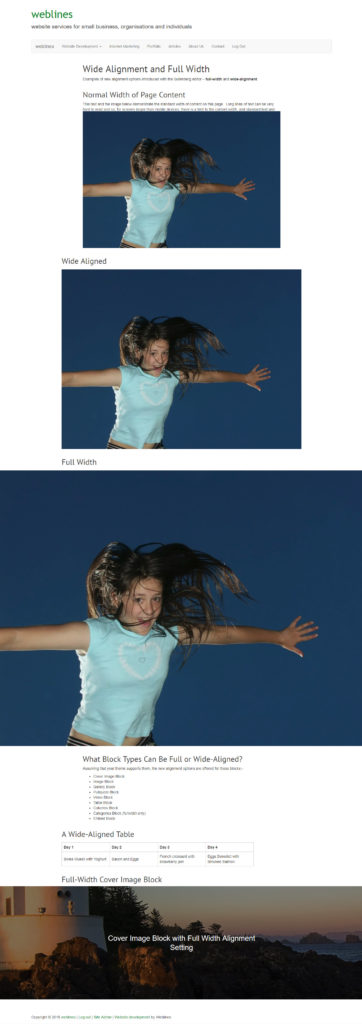
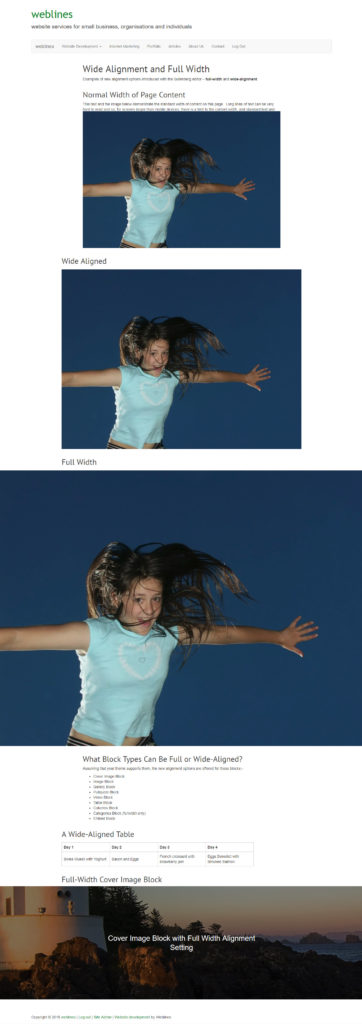
Так как использование выравнивания блока во всю ширину экрана нецелесообразно использовать в темах с сайдбаром (боковой колонкой), то на скриншоте снизу показан пример одноколоночного макета для демонстрации работы новых опций выравнивания.


Сайты с боковыми колонками уже давно вышли из моды и становятся все менее популярными, поэтому внедрение этих настроек выравнивания в широкое использование будет только увеличивать эту тенденцию.
Поддержка
Из коробки в Gutenberg новые типы выравнивания подерживают следующие блоки:
- Cover Image Block
- Image Block
- Gallery Block
- Pullquote Block
- Video Block
- Table Block
- Columns Block
- Categories Block (Только «По всей ширине»)
- Embed Block
Использования опций выравнивания
Щёлкните на блоке для его редактирования и новые опции выравнивания появятся над блоком:




Новые классы
После выбора одной из новых опций выравнивания к блоку, соответственно, добавится один из классов: .alignwide или .alignfull.
Оба этих класса должны быть описаны в таблице стилей вашей темы для каждого типа блока.
Для разработчика
Чтобы включить поддержку новых опций выравнивания в вашей теме, необходимо добавить в functions.php вашей активной темы (или дочерней темы) следующий сниппет:
<?php
/**
* Регистрируем поддержку выравнивания блоков Gutenberg
* по всей ширине для вашей темы
*/
function mihdan_setup() {
add_theme_support( 'align-wide' );
}
add_action( 'after_setup_theme', 'mihdan_setup' );
Ну и не забыть в стилях темы добавить соответствующие классы и стили под них:
.entry-content .alignwide {
margin-left : -80px;
margin-right : -80px;
}
.entry-content .alignfull {
margin-left : calc( -100vw / 2 + 100% / 2 );
margin-right : calc( -100vw / 2 + 100% / 2 );
max-width : 100vw;
}
.alignfull img {
width: 100vw;
}
Ссылки
Источник: https://www.kobzarev.com/wordpress/gutenberg-full-width-content/