Поскольку работа с Гутенбергом заставила меня пересмотреть React, я обнаружил, что React может во многом быть намного проще, потому что я могу придерживаться небольших, чистых функций для большинства моих компонентов.
Одна вещь, я люблю о React является то, как легко проверить и рефакторинг, когда вы будете следовать одной ответственности проблем принцип. Эта серия пост находится на мета-уровне о том, чтобы избежать связи и сплоченности при написании кода. Я использую компоненты React в качестве практического примера, чтобы вы узнали React. Мой друг Карл написал действительно большой пост о том, как сплоченность и сильные связи происходят в WordPress PHP проектов и за его пределами.
Стать тест-Driven
В моих предыдущих постах в этой серии, я пошел на React основы. В остальной части этой серии, я собираюсь охватить с помощью React с WordPress, начиная с WordPress REST API, а затем реагировать. Я буду ходить через создание небольшого приложения, которое отображает и отображает сообщения от WordPress REST API. Я на самом деле не собираюсь подключить его к WordPress REST API. Это важно. Раньше я начинал с работы запросов API, а затем записывал JavaScript для его отображения. Это полностью назад, на мой взгляд, и предотвращает разъединение WordPress фронт-энд ас-сервера.
Начав с тестовых данных, я вынужден разрабатывать код с почти или полным покрытием кода. Я также думаю, что это гораздо быстрее, чем ковбой кодирования против живой API и того, чтобы обновить браузер все время. Этап фронт-конец развития я преподаю здесь — создание HTML с JavaScript, а не подтверждение того, что HTML в дизайн — не требует веб-браузера.
Да, до конца тестирования с обезглавливого браузера может быть полезным, хотя я не использую его. Но я хочу сказать, что полагаться на то, что браузер выглядит не только плохой тест. Использование тестов вместо браузера заставляет шаблон развития, который я нахожу, чтобы быть быстрее и более обслуживаемых.
Развиваясь таким образом, я значительно увеличил свой выход кода, и у меня гораздо больше уверенности в том, что я пишу. Кроме того, зная, что я должен жить с этим кодом долгосрочной перспективе, это важно для меня, чтобы Coveralls и код климата на месте для обеспечения соблюдения этих стандартов и измерения улучшения с течением времени.
Классы ES6
Если вы начали работать в PHP, как это сделал я, который по умолчанию не является объектно-ориентированным языком, вы можете совмещеть классы с объектно-ориентированным программированием. Это ложное различие. Например, в JavaScript мы можем рассматривать примитивные типы данных — строки, целые ряды, массивы и т.д. в качестве объектов и даже расширить их функциональность, изменив их прототип.
Это Прототипное наследование, которое отличается от того, как мы расширяем классы, через классическое наследство, в PHP преобладая методами.
JavaScript не имеет «методов» в форме, которую определяют их языков на основе классов. В JavaScript любая функция может быть добавлена к объекту в виде свойства. Наследственная функция действует так же, как и любое другое свойство, включая затенение свойств, как показано выше (в данном случае, форма переопределения метода).
Лично я считаю, prototypal Наследования гораздо труднее понять, чем классическое наследство. EcmaScript 6 ввел классы в JavaScript как синтаксичный сахар.
В информатике синтаксисный сахар является синтаксисом в языке программирования, который предназначен для облегчения чтения или выражения вещей. Это делает язык «слаще» для использования человеком: вещи могут быть выражены более четко, более лаконично, или в альтернативном стиле, что некоторые могут предпочесть.
Википедия, Акцент шахты.
Я был супер-geeked, когда классы стали доступны в JavaScript, но, проведя больше времени с ними, особенно разработки React компонентов, я чувствую, что они должны быть использованы экономно.
Чистые функции и тестоспособность
Я не утверждаю, что вы никогда не должны расширять React.Component, это полезно, но я всегда по умолчанию для малых, функциональных компонентов. Почему? Они являются чистыми функциями — аргументы идут, выход выходит, никаких побочных эффектов. Чистые функции легко проверить. Они не имеют побочных эффектов по умолчанию, что является условием для истинного модульного тестирования.
Вот функция, которая не является чистой, которая изменяет название должности в коллекции:
Я говорю, что это не чисто, как он изменяет переменной должности, которая не входит в сферу она включает. Таким образом, изменение переменной должностей является побочным эффектом этой функции. Если бы я должен был написать тест для этой функции, я бы издеваться над глобальным, что хорошо, но это что-нибудь доказать, учитывая, что тест охватывает элементы вне его контроля? Типа.
Давайте рефакторинг к чистой функции, которая является проверяемым. Нам нужно изменить массив сообщений. Вводя этот массив в функцию, мы перейдем от изменения массива сообщений к изменению пройденого массива публикации.
Я просто применил принцип инъекции зависимости, чтобы функция была изолирована.
В разработке программного обеспечения инъекция зависимости — это метод, при котором один объект (или статический метод) обеспечивает зависимости другого объекта. Зависимость — это объект, который может быть использован (служба). Инъекция — это прохождение зависимости к зависимому объекту (клиенту), который будет использовать ее.
Одним из ключевых преимуществ инъекции зависимости является то, что мы можем вводить данные макета при тестировании. Вместо того, чтобы высмеивать глобальный и надеясь, что это точно, мы тестируем функцию именно так, как она на самом деле используется.
Да, мы также можем протестировать методы классов. Я доберусь до этого, но это сложнее. Я получу, когда это осложнение стоит, но давайте посмотрим, когда его не первый.
Быстрый введение в модульное тестирование реагируют компоненты с Jest
Хотя есть много вариантов для тестирования приложений JavaScript, Jest, построен Facebook с React в виду. Даже если вы никогда не писали тесты JavaScript раньше, я думаю, что стоит научиться тестированию сразу. Если вы знаете, как написать функцию JavaScript, вы можете написать тест с Jest.
Давайте пройдем через настройку тестов и написание первых тестов. По мере того как эта должность идет дальше, мы добавим больше характеристик к приложению примера, используя испытания для того чтобы направить развитие. Это позволит нам начать с малого и создавать сложность по одному слою за раз, при этом наши тесты будут следить за тем, чтобы в процессе ничего не разваливалось.
Запуск тестов
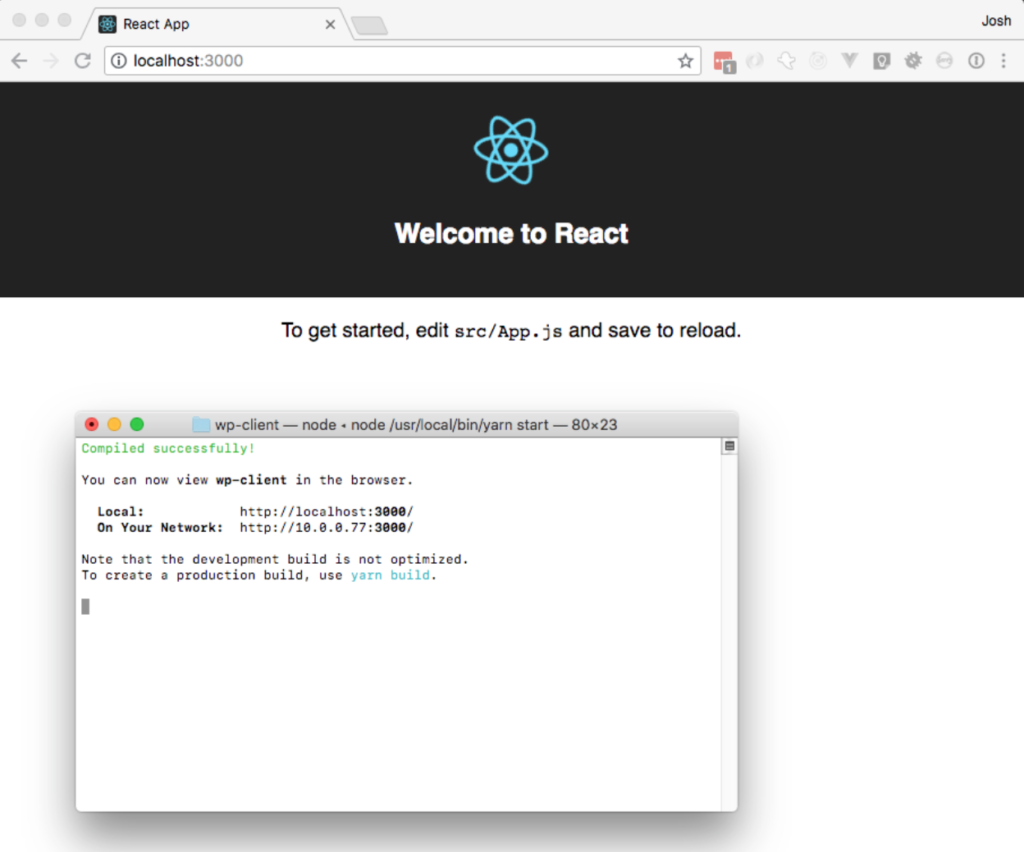
Во-первых, давайте создадим новое приложение React с сервером разработчиков и всем необходимым для выполнения тестов. Исходя из WordPress фон, который звучит трудно, но, как разработчик дружественных рамки должны, это легко с React. Серьезно, его три команды, если у вас есть узла, npm и пряжи установлены.
После завершения этого терминал должен показать URL-адрес локального сервера dev. Вот скриншот моего терминала и браузера с приложением по умолчанию.
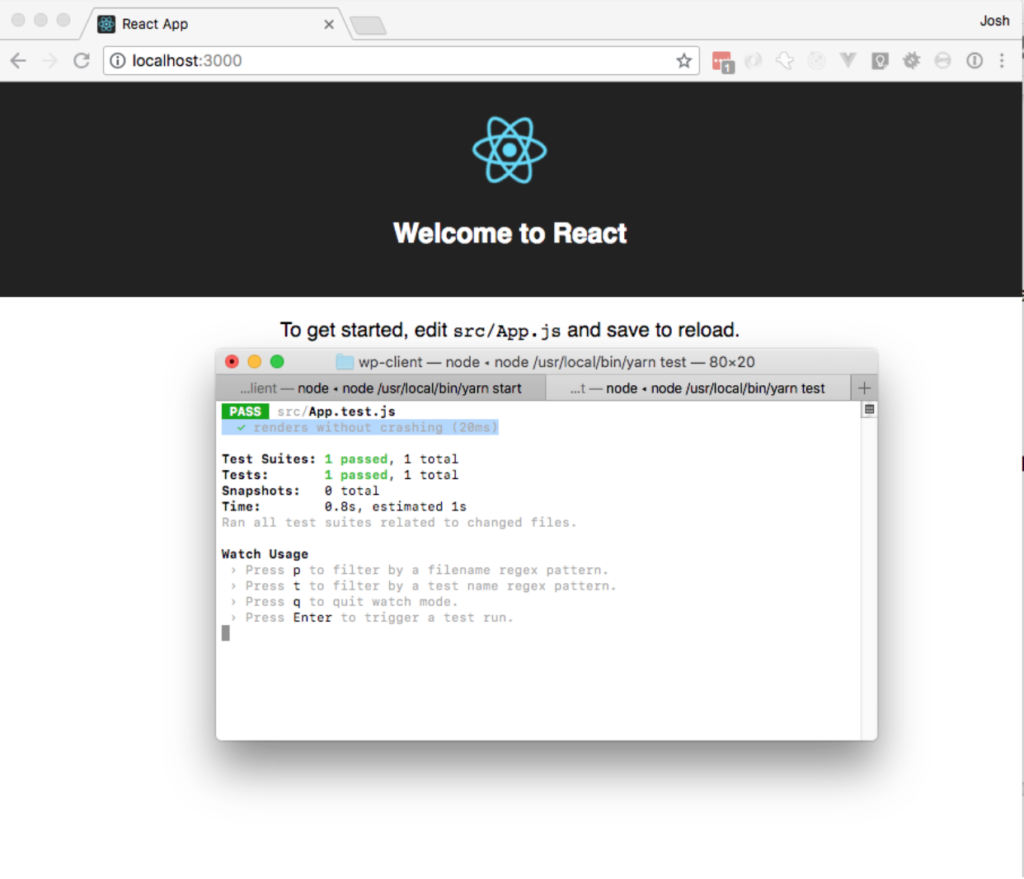
По умолчанию создать-react-app добавляет один тест. Откройте другой терминал, в том же каталоге и запустите тест-наблюдателя:
Тесты проводятся с помощью Jest. create-react-app предполагает, что у вас есть Jest установлен во всем мире. Если эта команда не работает, не устанавливайте В проект Jest или шутку-кли. Вместо этого, установить глобально с помощью npm:
Терминал должен выглядеть следующим образом:
Это один тест, который в основном охватывает, если монтаж приложения вызывает ошибку или нет. Это хороший всесторонний приемочный тест, но не тот изолированный модульный тест, который мы хотим, и он показывает нам, если у нас есть тесты, запущенные или нет.
У Jest есть довольно простой API. Давайте посмотрим на один набор тестов, с одним тестом, прежде чем прыгать во что-то более практичное.
Наборы тестов определяются описанной функцией. Все внутри его закрытия считается частью одного тестового набора. Организация тестов в наборы тестов упрощает их чтение, и вы можете пропустить весь пакет или добавить в пакет определенную функцию настройки или сноса.
Внутри набора тестов мы используем функцию,чтобы изолировать один тест. Оба описывают и он принимает к аргументам. Первая строка — строка, описывающая набор тестов или тест, вторая — функция, выполняющая тест. Подумайте о метафоре таким образом, пожалуйста: «опишите группу функций, она имеет одну особенность».
Внутри теста, Jest дает нам ожидаемую функцию. Мы предоставляем ожидать с результатом функции тестируются, а затем сделать утверждение. В этом случае мы используем утверждение toEqual. Мы утверждаем, что вклад, который мы ожидаем, чтобы равняться значение, делает равную эту ценность.
Поскольку чистые функции имеют один выход и никаких побочных эффектов, это простой способ тестирования.
Итерировать безопасно
Это основа Jest. С Jest, вы можете запустить основные тесты, как я показал в этой должности. По мере продолжения этой серии я расскажу о моментальных тестах React с помощью Jest и редерциста теста React. Для более сложного тестирования я представлю enzyme.
Конкретные технологии в сторону, имейте в виду, почему мы проверили: так что мы можем итерировать на наш код безопасно. Когда мы вносим изменения в нашу кодовую базу, чтобы исправить ошибку или добавить новую функцию, мы должны знать, что никаких новых ошибок или других непреднамеренных побочных эффектов также не вводится. Тестирование дает нам такую уверенность. Следуя подходу, ориентированному на тестирование, вы можете уверенно добавлять новые функции в компоненты и приложения, что позволяет применять итеративный подход к разработке интерфейса приложений.
Источник: torquemag.io