Внимание к дизайну и пользовательский опыт (UX) являются обязательными, когда дело доходит до создания SEO-ориентированный сайт. Вот как вы можете разработать сайт, который будет привлекать посетителей и держать их на крючок.
Чтобы помочь пользователям быстро найти то, что они ищут, меню вашего сайта должно быть легко судоходным. В противном случае, они, скорее всего, потеряет терпение и голову в другом месте, что будет отражать плохо в вашей скорости отказов. Навигация по сайту также должна быть интуитивно понятной. Для каждого момента пользователь должен остановиться и подумать о том, как обойти, вероятность их ухода с вашего сайта растет в геометрической прогрессии.
Ваше меню должно быть простым и чистым, но это не значит, что оно должно быть невообразимым.
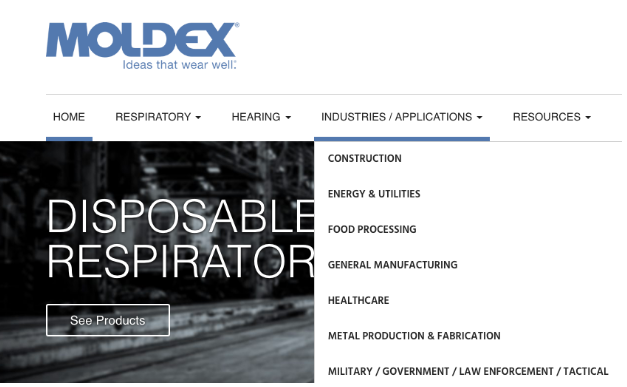
Мы держали это в виду для Moldex, ведущий ресурс для дыхания и защиты слуха устройств для профессионалов в строительстве, горнодобывающей промышленности, продовольствия и государственного сектора. Поскольку продукты варьируются в зависимости от отраслевых стандартов, наши веб-дизайнеры должны учитывать широкий спектр веб-поисковиков и посетителей сайта легко навигации сайта этого клиента. Мы рассмотрели эту проблему, организовав подмножество категорий по отраслям, показывая содержание, богатое ключевыми словами, направленных на поисковиков в этих профессиях. Респираторы и устройства защиты слуха также организованы более широкими намерениями продукта и спецификациями типа, облегчая легкую навигацию для посетителей, независимо от того, как они прибывают на сайт.
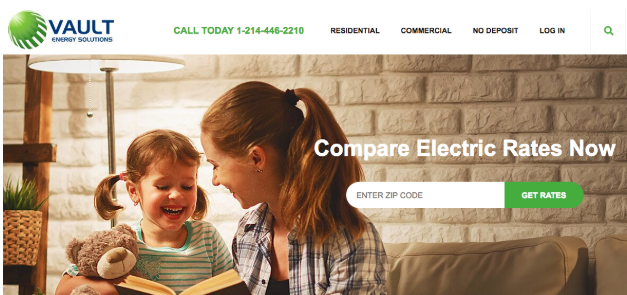
Для решения Vault Energy Solutionsнаши усилия были сосредоточены на генерации свинца. Vault помогает жителям Техаса определить доступных поставщиков энергии в своих районах. Поскольку службы и контент специфичны для определения местоположения, наша команда внедрила надежную функцию внутреннего поиска, которая позволяет посетителям вводя почтовые индексы, чтобы быстро направить их к наиболее релевантной информации поставщика.
Чтобы представить пользователям четкий список опций, не забудьте дать им глубокое меню, а не широкий. Коэффициенты, ваш сайт имеет слишком много страниц, чтобы соответствовать каждому варианту в основном меню навигации. Лучше всего будет построить глубокое меню, которое даст несколько категорий с подкатегориями под каждым названием.
Там в покачиваться комнату здесь для творчества, но прямой и простой макет является то, что вы хотите, когда глаза клиента впервые ловит меню.
Быстрые времена нагрузки
Учитывая короткую продолжительность концентрации внимания среднего потребителя, быстрое время загрузки являются обязательными. В дополнение к использованию авторитетных принимающей компании, владельцы сайтов также будет делать так, чтобы избежать больших или лишних изображений.
Скорость страницы и время загрузки могут показаться незначительными проблемами, но это не так. Даже односекундное отставание может привести к потере ценных клиентов. Вы также можете сократить время загрузки вашего сайта, смигивая запросы HTTP, используя внешние хостинг-платформы для видео, и используя «ленивую загрузку», которая требует для содержания выше раза для загрузки быстрее, чем остальная часть страницы.
Легкодоступный поиск
Внутренняя функция поиска вашего сайта должна быть легкой для поиска, помогая пользователям быстро определить продукты или услуги, которые они ищут.
Например,панель поиска Amazon выходит из заголовка и соблазняет потребителей немедленно начать шопинг. Чтобы увеличить свою видимость, он имеет большой значок увеличительного стекла — универсальный символ для поиска в Интернете.
Как только клиенты начинают поиск, качество автоматической полной функции будет способствовать дальнейшему ускорению их опыта. Вы также сделали бы наилучшим образом иметь поле поиска видно отображано на каждой странице места, включая 404 страницы ошибки, для того чтобы держать внимание читателя.
Якорь Текст Ключевые слова
Якорный текст является кликабельной копией в гиперссылке. SEO передовой практики рекомендуют, что якорь текст должен иметь непосредственное отношение к странице назначения связаны.
Сайт Nordstrom делает огромную работу по этому, ссылаясь на ключевые слова, которые часто ищут. Перед Днем отца заголовок Нордстрома показал: «День отца – воскресенье, 17 июня. Магазин Подарок День отца«. Текст прост, прост в понимании, и будет иметь улучшенные шансы появляться в видном положении среди результатов поиска.
Проектирование копии вокруг изображений
Вместо того, чтобы случайно размещения изображений на вашей странице, вы можете создать копию вокруг визуальные эффекты, чтобы дать вашему сайту чистый, сплоченный эстетический, который будет заниматься любого читателя. Apple выделяется в этой области, показывая четкие изображения продукта стратегически расположен вокруг описания для каждого элемента.
Интеллектуальный кросс-связь
Интеллектуально перекрестного соединения между страницами на вашем сайте может быть полезным для SEO, а также потребителей. Новые посетители вашего сайта не может быть, как сингулярно сосредоточены, как вы думаете. Они могли бы найти целый ряд других полезных материалов на вашем сайте со ссылками на соответствующие статьи, продукты, трендовые темы, и многое другое. Пример: The New York Times. Историческая газета может похвастаться веб-сайт, который предлагает существенную ценность, а не только в их отчетности, но и во всей сети интуитивно понятных ссылок на тесно связанных содержание в органах каждой статьи и на каждой странице.
С большим количеством вариантов, доступных в Интернете, вы хотите, чтобы дать посетителям вашего сайта и клиентам различные неявные причины, которые стимулируют их, чтобы остаться, исследовать и инвестировать в свои продукты или услуги. Предлагая интуитивно понятный, легкий доступ к нужному контенту, вы можете удерживать их внимание в огромном океане конкурентов.
Источник: torquemag.io