Оптимизация изображений в WordPress
В данной записи мы раскроем различные моменты оптимизации изображений в WordPress, про которые обычно незаслуженно забывают или упускают из внимания.
Не загружайте изображения на сайт, которые весят по 3 Mb, напрямую со своей камеры
Одна из проблем, с которой сталкивались все мои клиенты в течение первых тридцати дней с момента запуска сайта на WordPress – как работать с изображениями. Несмотря все прекрасные стороны WordPress, которые доступны пользователям, изображения по-прежнему продолжают выступать для большинства людей камнем преткновения. Как правило, вопросы касаются обрезки изображений, загрузки их с камеры, выполнения базовой цветокоррекции или увеличения резкости, а также многих других проблем, которые происходят еще до входа на свой сайт. Современные цифровые фотоаппараты делают снимки, которые весят примерно в 20 раз больше, чем те, в которых вы нуждаетесь для своего сайта (за исключением тех случаев, когда вам требуется провести оптимизацию под ретина-дисплеи, однако об этом в другой раз).
Есть некоторые базовые шаги, которые вы должны выполнить, чтобы получить изображения, готовые для использования на своем сайте. В этой статье я покажу вам самый простой способ работы с изображениями на своем веб-ресурсе. Мы также рассмотрим некоторые сервисы и инструменты, которые многие веб-разработчики незаслуженно игнорируют, но которые помогают добиться более высокой скорости загрузки сайта.
В чем состоит проблема?
Прежде всего, причина, по которой следует применять оптимизацию, заключается в ориентации на своих посетителей. Крупные изображения, загружающиеся очень медленно, никому не нравятся. Сокращение размера ваших изображений поможет уменьшить размер вашей страницы, а также значительно снизить время ее загрузки, что поможет добиться более высокой скорости загрузки сайта и, естественно, повлияет на удовлетворенность ваших посетителей.
Причина, по которой изображения становятся камнем преткновения для многих посетителей веб-сайтов, заключается в том, что работа с ними охватывает несколько иное пространство, выходящее за пределы WordPress, в котором требуются свои навыки и свои умения. WordPress ни в коем случае не является ограничивающим фактором, когда дело доходит до изображений; проблема состоит в самой природе дисплеев и камер, форматов файлов и DPI, что усложняет использование изображений в сети.
Естественно, вы должны понимать, что камеры разработаны для печати, которая требует гораздо большего разрешения, чем могут предложить ваши мониторы и дисплеи. Отсюда следует, что если поместить изображение с вашей камеры прямо на веб-страницу, то оно превысит ширину дисплея как минимум в два раза. Даже если вы измените DPI до 72 (разрешение обычного монитора), изображение все равно будет слишком большим, чтобы уместиться в области контента с шириной 800 пикселей.
Если же вы хотите применить прозрачность в вашем изображении, то вы должны знать о альфа-прозрачности и 24-битных png-файлах. Давайте учитывать и то, что даже маленький JPG с шириной 800 пикселей может занимать 1 или 2 Mb, если его должным образом не оптимизировать. И не просто «оптимизировать», а оптимизировать без потерь.
Таким образом, помимо новых форматов файлов, вы должны узнать все про DPI, пиксели (стандартная единица измерения, используемая в браузерах), а также научиться урезанию ваших изображений до нужных ограничений. Чтобы сделать все это, вам потребуются правильные инструменты.
Действительно ли я должен покупать Photoshop?!
Нет, это делать не обязательно. Photoshop, конечно, великолепен, но предназначен он далеко не для простого редактирования изображений. Photoshop – то, чем я пользуюсь, как и любой другой приличный веб-дизайнер/разработчик. Однако если вы хотите провести продвинутое редактирование фотографий, вы можете воспользоваться старой версией CS2, которая теперь доступна бесплатно. Она наполнена всеми удивительными функциями Photoshop, просто в ней нет некоторых более свежих возможностей. Скачать CS2 вы можете здесь.
Небольшое примечание: загрузить Photoshop CS2 бесплатно вы можете лишь в том случае, если вы уже заказывали его или Acrobat 7 ранее. Ничто не мешает пользователю создать аккаунт в Adobe и скачать себе Photoshop, но в техническом плане он свободно распространяемым не является.
Photoshop – это программа-зверь. Она загружается достаточно долго и обладает серьезной кривой обучения, в ней тяжело делать некоторые кажущиеся интуитивными действия. Вместо Photoshop я предпочитаю использовать IrfanView. Это великолепный инструмент с ужасным названием.
IrfanView – очень легкий, однако мега функциональный редактор изображений. Он на 100% бесплатный, и обладает массой прекрасных расширений, которые делают его совершенным для применения на сайтах. Ниже я покажу вам, как установить его и использовать для своего сайта.
Другие полезные инструменты:
- GIMP. Бесплатный инструмент, который является альтернативой (с натяжкой) Photoshop. Я считаю его менее удобным, и поскольку Photoshop CS2 теперь распространяется бесплатно, то я не вижу смысла в дальнейшем обращении к Gimp, однако многим пользователям он нравится. Попробуйте его – возможно, он вам понравится.
- Picasa. Инструмент для организации фотографий, которым я пользуюсь. Он также обладает, как выяснилось, прекрасными инструментами для редактирования фотографий. Я не думаю, что Picasa подходит для оптимизации ваших изображений для использования в web, однако она достойна того, чтобы упомянуть ее здесь.
- Greenshot. Если вам нужны снимки экрана для вашего сайта, то вы можете воспользоваться удобным инструментом Greenshot. Я использую его практически каждый день. Мне он приглянулся.
В данном руководстве я сфокусируюсь на оптимизации изображений с помощью IrfanView. В Photoshop процесс кардинально отличается; однако оба инструмента работают великолепно, поэтому итоговый результат будет практически одинаковым.
Обычно это никто не читает, но все же:
1. Скачиваем IrfanView по ссылке
2. Скачиваем плагины iv_formats. После того как zip-архив будет скачан, извлекаем файлы и перемещаем их в папку с плагинами IrfanView (в Windows 7/8 это папка: «C:Program FilesIrfanViewPlugins»).
Теперь у вас имеется установленный IrfanView со всеми необходимыми средствами редактирования и оптимизации изображений, работу с которыми мы и рассмотрим в следующей части.
Оптимизация изображений в WordPress
Отлично, теперь у нас есть подходящие инструменты, и мы имеем общее представление о том, зачем нам нужно оптимизировать изображения. В этом разделе мы рассмотрим:
- Передискретизацию изображения для web
- Использование плагина Save for the Web
- Использование медиа галереи WordPress
Передискретизация изображения для web
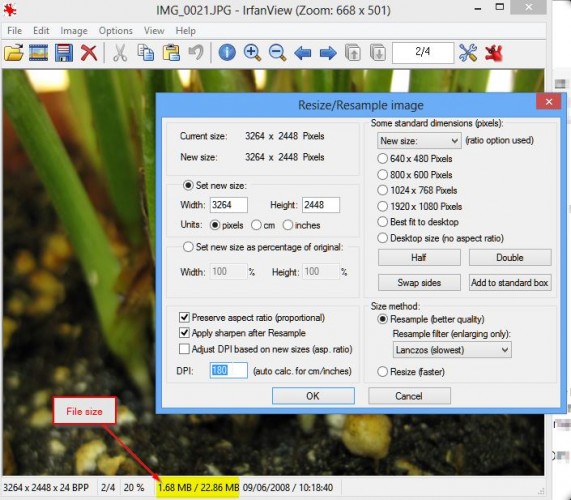
Большинство мониторов представляют изображение на веб-странице только в разрешении 72 dpi. Меняя DPI, вы не сможете никак повлиять на представление вашего изображения. В конечном счете, нам важна только его ширина. Обычно люди говорят, что такое разрешение важно использовать по умолчанию. Однако данное утверждение вполне можно оспорить, воспользовавшись тем же IrfanView. Откройте изображение, и в нижней части его вы увидите фактический размер файла. Теперь перейдите в раздел Image – Resize/Resample (Ctrl+R), и снизьте DPI до 72. В результате этого действия вы отметите для себя две вещи: (1) фактический размер изображения на экране не изменился ни на пиксель; (2) размер файла остался прежним. Мой исходный файл, который вы можете видеть здесь, весил 1.63MB, и после того, как я преобразовал его DPI с 180 до 72, его размер никак не изменился.
Преобразованный вариант:
Вместо этого нам нужно передискретизировать изображение до 400 пикселей в ширину. Очень важно убедиться в том, что у вас установлен пункт «Preserve aspect ratio» («сохранять соотношение сторон»), чтобы соотношение ширины/высоты оставалось прежним, и в качестве «Size method» нужно выбрать Resample. Обычно я также устанавливаю опцию «Apply sharpen after Resample» («Увеличить резкость после передискретизации»), это позволяет придать изображению большую детализацию, которая могла пропасть при уменьшении размеров. Вот мое результирующее изображение, сжатое с 1.63MB до 128KB. Т.е., мы смогли снизить размер изображения на 93%.
Обычно здесь люди и допускают ошибку: они просто загружают свое изображение на страницу, если оно в ширину составляет 400 пикселей, поскольку считают его подходящим по размеру. Этого достаточно, верно? Нет.
Мы, кичливые веб-разработчики, склонны насмехаться над сайтом, если мы видим, что размер изображений превышает допустимый лимит нашего восприятия. Вы можете услышать от кого-нибудь: «А затем я решил проверить размеры его изображений, и, представьте себе, они все были 100 Kb и больше! Можете ли вы представить себе это?!»
Общее правило, которого нужно придерживаться для изображений в записях и на страницах – все они не должны превышать 50 Kb. Это будет гарантировать, что изображения загрузятся практически сразу, как только будет осуществлен переход на вашу страницу. Особенно важно это в том случае, если вы используете изображения в слайд-шоу или в карусели. Единственное, что раздражает посетителей больше, чем медленная загрузка изображений – это крутящиеся стрелочки загрузки в каруселях!
Таким образом, мы имеем изображение, сжатое на 93%. Как нам сжать его еще на 60% от нового размера? Очень просто – с помощью плагина Save for web.
Используем плагин Save for web
В Photoshop есть практически идентичный плагин, однако если сравнивать их, то Save for web работает гораздо быстрее (по крайней мере, так было в моих тестах).
Переходим в раздел File – Save for the web (Plugin). Если вы не видите этой опции, то в таком случае вы некорректно установили плагин. Щелкнув по ней, вы увидите новый экран, на котором будет размещено оригинальное изображение вместе с его оптимизированной версией. Здесь вы можете проводить эксперименты с качеством изображения, выбирая разные форматы – JPG, GIF и PNG.
Вам нужно получить максимальное качество наряду с самым маленьким размером файла. Для данного типа изображений лучше всего подходит формат JPG (я не буду объяснять, почему это так, просто поверьте мне на слово – или почитайте материалы в самом конце записи).
Что мне нравится больше всего в плагине IrfanView по сравнению с Photoshop, так это присутствие слайдера изменения качества, который позволяет вам настраивать качество вашего JPEG от 1 до 100%. Если поставить 1%, то изображение будет похоже на набор цветовых блоков, что, естественно, является далеко не тем эффектом, который мы ждем.
Я обычно жму кнопку «Compress to size» (Сжать до размера) и выбираю 50kb. Плагин автоматически подберет максимальное качество, которое не будет превышать данный размер файла. В моем случае я могу выставить 96%, чтобы получить магические 50 Kb. После того, как я получу этот показатель, я обычно перехожу к определенному участку изображения, который увеличиваю и начинаю подгонять качество дальше. Делаю это до тех пор, пока изображение не станет минимальным по размеру, причем его качество останется приемлемым.
Вот мой финальный результат, который весит всего 16.2kb:
А вот оригинал, который я уменьшил в размерах, но не оптимизировал. Он весит 128 kb:
Если вы сравните их, вы наверняка увидите различия. Но в целом, можно вполне опубликовать оптимизированную версию изображения. После передискретизации я уменьшил размер изображения на 88% от его оригинального размера, сохранив 112kb. Умножьте это на количество изображений, которые у вас в настоящее время расположены на сайте, и вы заметите, что выгода в пространстве будет значительной. Вы получите гораздо меньший общий размер страниц, гораздо меньшее время их загрузки, что сделает ваших посетителей более довольными.
Использование медиа галереи WordPress
Наконец, нам нужно фактически загрузить изображение и вставить его на странице или в запись.
Во-первых, вам нужно знать о том, что каждое изображение, которое вы загружаете в WordPress, зачастую превращается в 3 дополнительных размера изображений. В WordPress эти размеры называются следующим образом: Original, Large, Medium и Thumbnail. Это очень полезный инструмент, заложенный в WordPress, поскольку иногда вам нужно использовать одно и то же изображение в разных местах сайта и в разных размерах. Если вы просто опубликуете исходное изображение и затем решите «сжать» его вручную, вы ничем себе не поможете. Браузер все равно должен будет загрузить оригинал, и затем уже подогнать изображение под нужные размеры. Т.е., браузеру придется выполнять больше работы, а размер файла по-прежнему останется большим.
Я рекомендую использовать два плагина, которые помогают оптимизировать изображения и скорость загрузки страницы: модуль Jetpack Photon, а также плагин Smush.It.
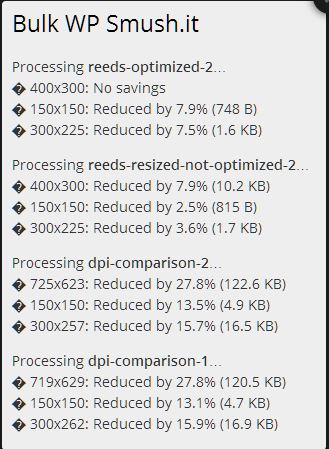
Помните, что WordPress создает 3 дополнительных изображения из одного загруженного. Поскольку мы провели уже оптимизацию, плагин SmushIt не может еще сильнее оптимизировать 400×300 изображение. Однако помимо него в WordPress имеются и другие размеры изображений, которые мы можем таким вот образом оптимизировать. SmushIt может оптимизировать за один раз сразу много изображений. Вот отчет, который привел SmushIt для изображений в этой записи.
Во-вторых, я рекомендую поставить Photon всем, кто работает с виртуальным хостингом или кто планирует использовать много изображений на своем сайте. Photon – это сеть CDN, которая предлагается WordPress.com. После того, как вы загружаете ваше изображение, его копия сохраняется на серверах WordPress, которые размещены по всему миру. Это означает, что кто-либо в Нью-Йорке сможет получить изображения с WordPress-сервера, который находится в Нью-Йорке, а не с вашего сервера. То же самое можно сказать про Сан-Диего, Сарасоту, Остин, Техас и Европу. Сеть CDN также проводит некоторую оптимизацию изображений. Эта услуга является бесплатной, и позволяет ускорить загрузку в несколько раз, добиться меньшего размера страниц и большей радости пользователей.
Другие ресурсы оптимизации изображений
Если вы дошли так далеко, позвольте поблагодарить вас за чтение! Вы действительно хотите оптимизировать изображения на своем сайте – и это отлично! Есть гораздо больше разных аспектов и моментов оптимизации, о которых мы можем поговорить. Я постараюсь раскрыть их в будущем – они будут касаться адаптивных изображений и retina-ready изображений. Чтобы не томить вас, предлагаю самостоятельно протестировать два следующих плагина:
http://wordpress.org/plugins/pb-responsive-images/
http://wordpress.org/plugins/wp-retina-2x/faq/
Если вы хотите узнать больше по поводу отличий между JPG, PNG и GIF, советую вам следующий ресурс: http://luci.criosweb.ro/riot/basic-understanding-of-web-formats/. Другой хороший материал для чтения: предложения Google по увеличению скорости вашего сайта путем оптимизации ваших изображений. Почему Google беспокоится об этом? Факторы page speed ваших страниц учитываются в ранжировании вашего сайта в поисковой выдаче. Это еще одна причина, по которой нужно заниматься оптимизацией. Вот ссылка: https://developers.google.com/speed/docs/best-practices/payload#CompressImages
Источник: www.mattcromwell.com