Руководство по настройщику (кастомайзеру) тем WordPress, часть 2
В этой серии статей мы посмотрим на кастомайзер тем WordPress.
В частности, мы должны понять, что он собой представляет, чем он нам полезен, как интегрировать его в тему, как работать с ним в контексте других тем, а также как реализовать свои собственные секции, параметры и опции.
В данной статье мы продолжим наше обсуждение работы с кастомайзером тем, изучив, как интегрировать его в тему, которая лишена его.
Подождите! Как это: интегрировать кастомайзер в тему? Зачем?
Знаю, знаю – большая часть тем, существующих сегодня на рынке (по крайней мере те из них, которые были заточены под WordPress 3.4), уже включают в себя кастомайзер, потому можно просто начать с ним работу, не задумываясь о его подключении.
На самом деле я бы рискнул сказать, что некоторые читатели этой статьи подключают кастомайзер к своей теме путем простого копирования и вставки, после чего переходят к остальным задачам, которые им требуется реализовать.
Я говорю это без какого-либо намека на пессимизм: я считаю, что таким путем движутся многие разработчики – сначала они ищут решение, которое уже кто-то создал до них, затем применяют его к своей разработке, после чего совершают уже следующие шаги.
В этом нет ничего неправильного – по сути, это основное преимущество открытого исходного кода, – но мы не должны здесь обсуждать, «как скопировать и вставить кастомайзер в тему». Мы должны изучить, как интегрировать его.
Таким образом, в последующих шагах мы обратимся к теме, которая не включает в себя кастомайзер, и затем посмотрим – строка за строкой – как подключить его и начать использовать в своих темах.
Цель состоит в том, чтобы к концу данной статьи вы не только знали, как интегрировать кастомайзер к теме, но и знали, что делает каждый участок соответствующего кода.
Для начала давайте создадим тему
В целях этой статьи мы будем работать с базовой WordPress темой. Исходник будет приведен в конце статьи, а пока давайте постепенно пойдем вперед, и будем шаг за шагом работать над созданием темы.
Обратите внимание на то, что все наши действия являются частью методов разработки тем WordPress, обрисованных в общих чертах в соответствующей статье кодекса.
Во-первых, в своей локальной сборке WordPress создайте директорию wp-content/themes под названием theme-customizer-example. Именно здесь мы и будем работать с нашим основным кодом.
Стилевая таблица
Для начала нам требуется создать стилевую таблицу, чтобы WordPress мог распознать тему в меню «Внешний вид». Назовем ее style.css и добавим к ней специальный комментарий.
К примеру, я использовал для этого следующий код:
/* Theme Name: Theme Customizer Example Theme URI: http://github.com/tommcfarlin/theme-customizer-example/ Version: 0.1.0 Description: A basic theme used to demonstrate how to integrate the Theme Customizer into a WordPress Theme. Author: Tom McFarlin Author URI: http://tommcfarlin.com License: GPLv2 License URI: http://www.gnu.org/licenses/gpl-2.0.html */
Теперь давайте добавим несколько шаблонов, чтобы как-то обозначить нашу тему.
Шаблон хэдера
Давайте определим шаблон хэдера. Сделать это можно, создав файл header.php и добавив в него следующий код:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="UTF-8">
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<title><?php wp_title( '' ); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="header">
<h1>
<?php bloginfo( 'title' ); ?>
</h1>
<h2>
<?php bloginfo( 'description' ); ?>
</h2>
</div><!-- /#header -->
Ничего сложного, верно? Мы определили элемент head, открывающий тег body и простой элемент div, что будет использоваться для представления хэдера.
Затем мы включили h1 для отображения заголовка блога, а также h2 для вывода описания блога.
Шаблон главной страницы
В данной серии статей мы будем работать с отдельным шаблоном для вывода контента. В частности, все, что мы будем выводить на экран, будет делаться через index.php.
Это будет простой шаблон, отображающий хэдер, футер и строку текста:
<?php get_header(); ?>
<div id="content">
This is the content.
</div><!-- /#content -->
<?php get_footer(); ?>
Возможно, это самый простой шаблон из всех, не так ли?
Шаблон футера
Мы почти закончили – нам осталось только ввести базовый шаблон футера, в котором мы будем выводить, скажем, сообщение о том, что все права защищены.
Добавим следующий код:
<div id="footer">
© <?php echo date( 'Y' ); ?> <?php bloginfo( 'title' ); ?> All Rights Reserved
</div><!-- /#footer -->
</body>
</html>
Здесь мы выводим копирайт, дату создания блога, а также его название.
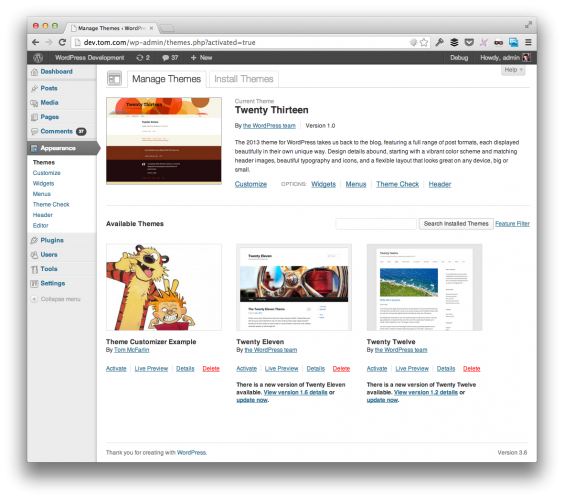
Не забудьте скриншот!
Обратите внимание на то, что если вы хотите, чтобы у вашей темы было красивое изображение в консоли, вы должны добавить файл screenshot.png в корневую папку с темой.
Разрешение должно быть 300×225 (либо в два раза больше для HiDPI дисплеев). Как вы видите в примере выше, я решил использовать изображение из моего любимого комикса.
Естественно, вы можете выбрать какое-либо другое изображение – либо вообще отказаться от него.
Первый взгляд на нашу тему
На данный момент мы готовы взглянуть на нашу тему. Поэтому давайте активируем ее в своей консоли, после чего мы увидим что-то подобное:
Как я и говорил – в такой теме нет ничего сложного, но она поможет нам двигаться вперед.
И вот одно замечание: кастомайзер тем уже встроен во все современные стандартные темы. Правда, вы не сможете изменить все аспекты темы. Давайте все же протестируем его.
Запуск кастомайзера тем
В меню «Внешний вид» в консоли щелкаем по пункту «Темы», после чего жмем на ссылку «Настроить», которая представлена сразу под описанием вашей темы.
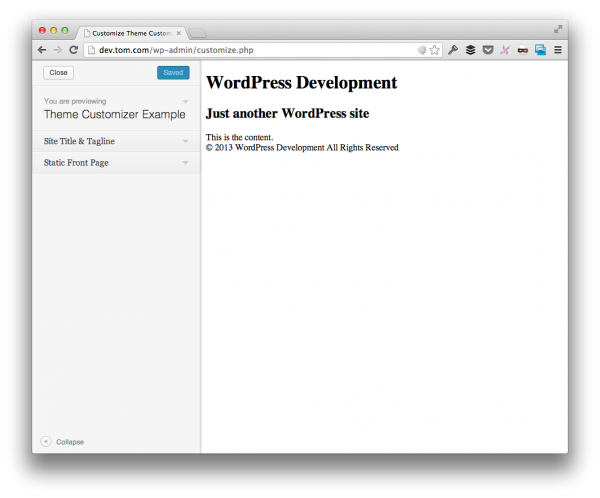
Вы перейдете к кастомайзеру:
Раскроем секцию Site Title & Tagline (Заголовок и описание сайта) и настроим контент каждого из представленных полей. После ввода текста вы увидите свои изменения в окне предварительного просмотра.
Круто, не правда ли?
Однако это не все!
Естественно, мы лишь сделали первые шаги на пути к изучению кастомайзера. Мы пока не смотрели, что может делать кастомайзер или как добавить дополнительные опции к нему.
Но на данный момент у вас должна быть необходимая основа: тема, с которой мы будем работать дальше, а также базовая функциональность кастомайзера.
В следующей статье мы еще глубже погрузимся в работу с кастомайзером. На данный момент вы можете получить рабочую копию темы из репозитория GitHub.
В следующей статье…
Как мы уже упоминали ранее, целью этой статьи было объяснить, как работает кастомайзер и зачем он нужен. Короче говоря, вы теперь в состоянии описать другим, как интегрировать кастомайзер в тему, а также что делает каждая строка кода.
В следующей статье мы погрузимся в секции, параметры настройки, а также средства управления, которые относятся к кастомайзеру. Это поможет нам сколотить прочный фундамент, начиная с которого мы уже пойдем дальше создавать свои собственные возможности для кастомайзера.
Источник: wp.tutsplus.com