Руководство по настройщику (кастомайзеру) тем WordPress, часть 3
Секции, параметры и элементы управления
В прошлой статье мы с вами создали базовую тему, которая включала в себя кастомайзер, вследствие чего мы могли видеть, как он выглядит в консоли WordPress.
Чтобы понять, насколько это мощная возможность, достаточно попробовать ее в действии. Вообще говоря, эта возможность позволит нам оградить пользователей от заполнения сложных страниц опций, предложив удобный вариант просмотра в реальном времени всех сделанных изменений.
И перед тем, как писать код для новых возможностей, важно понять, с чем мы в действительности будем работать.
Таким образом, в указанной статье мы посмотрим на то, как работать с кастомайзером. К тому времени, как вы завершите чтение статьи, у вас будет четкое представление о кастомайзере, вы поймете, как вводить свои собственные настройки в существующие секции, как создавать новые секции, а также как использовать встроенные элементы управления, доступные для работы.
Компоненты кастомайзера
Если говорить кратко, то интерфейс кастомайзера тем состоит из трех компонентов:
- Секции (разделы)
- Элементы управления
- Параметры (настройки)
Мы изучим каждый из них далее, однако сейчас важно понять, что все это несколько отличается от Settings API.
Когда мы начнем изучать работу с кастомайзером, мы посмотрим на то, как связать его с существующими опциями.
Если вы в настоящее время не используете Settings API, то никаких проблем – кастомайзер позаботится о сериализации всех опций для вас, благодаря чему вы сможете вызвать их программно в любом месте темы.
Но перед тем как приступить к обсуждению этого, давайте поговорим о компонентах кастомайзера.
Секции
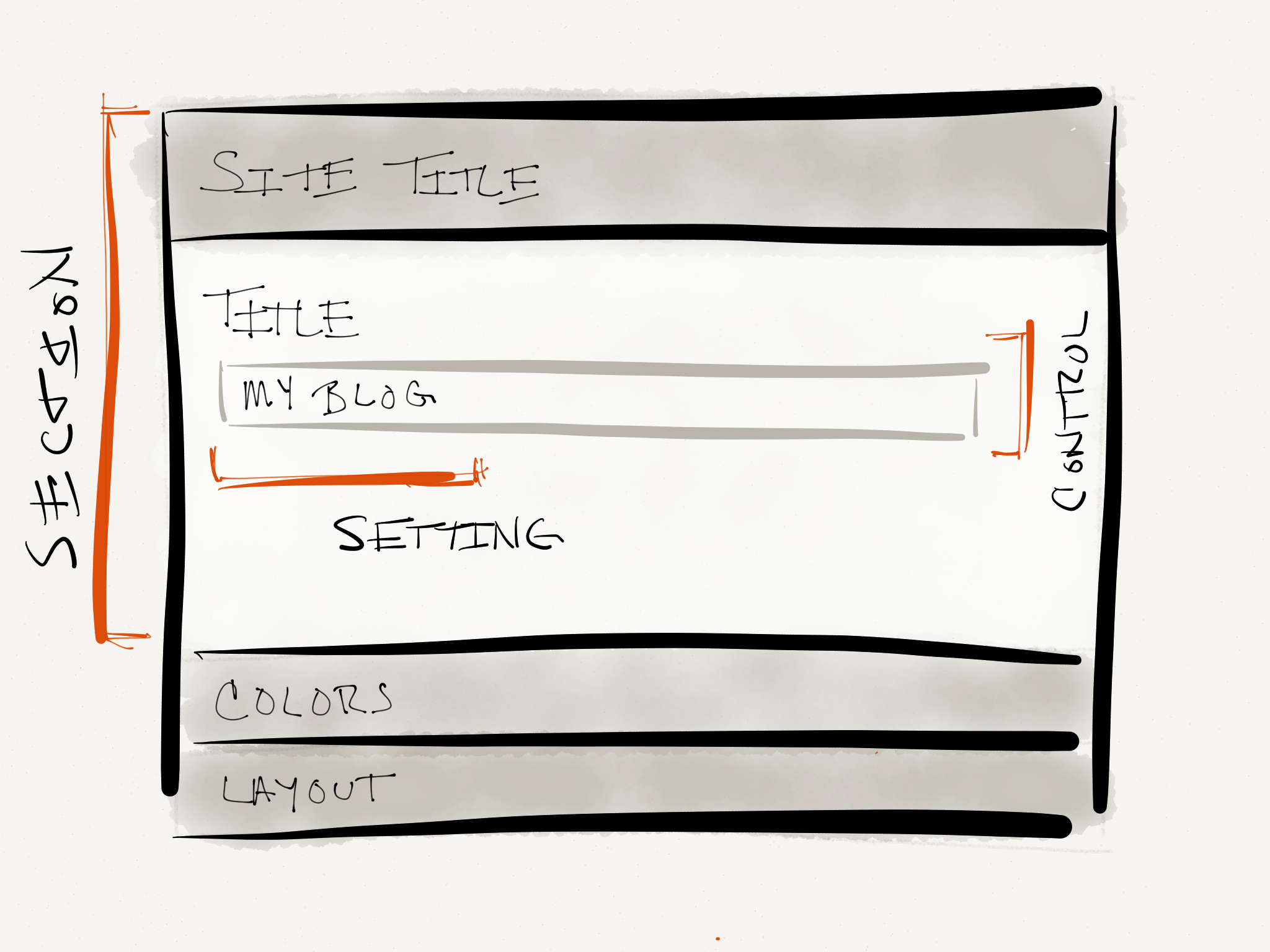
Как показано на иллюстрации выше, у нас есть три разных секции, одна из которых в данный момент раскрыта:
- Site Title
- Colors
- Layout
Очевидно, что ваши секции могут отличаться в зависимости от того, как установлена ваша тема и как вы проектировали тему. Все дело в том, что секции состоят из элементов управления и параметров, о чем мы поговорим далее.
Возможно, самая важная вещь, которую нужно отметить – в WordPress уже имеется несколько стандартных секций. К примеру:
- title_tagline – секция для ввода заголовка сайта и теглайна (который зачастую связывается с названием блога или его описанием).
- Colors – секция, содержащая в себе различные элементы управления, которые задают настройки для цвета текста, цвета ссылок и т.д.
- header_image – секция, содержащая в себе средства управления для указания изображения в хэдере.
- background_image – секция для настройки бэкграунда сайта.
- Nav – секция, позволяющая пользователям настраивать меню.
- static_front_page – предлагает пользователям опции, позволяющие установить статичную главную страницу или страницу блога.
Несмотря на то что популярной практикой является создание своих собственных секций, я привел здесь стандартные секции, чтобы вам не пришлось потом заново создавать колесо.
Яркий пример: скажем, вы хотите ввести возможность изменения цвета ссылок в блоге. Вместо этого не нужно создавать свою собственную секцию, поскольку уже существует секция Colors.
Нужно понимать, когда лучше использовать что-то уже реализованное, а когда стоит обратиться к чему-то уникальному.
Элементы управления
Элементы управления – это HTML-элементы, которые позволяют пользователям управлять чем-либо в своем блоге. К примеру, элементами управления являются области input, textarea, чекбоксы, палитры цветов и т.д.
WordPress дает возможность легко использовать любые из самых популярных элементов управления, а также создавать свои собственные элементы (что выходит за рамки этой статьи).
Что касается кастомайзера, элементы управления представляют значение настройки; каждый из них принадлежит к своей определенной секции.
К примеру, если взглянуть на иллюстрацию выше, то можно заметить, что на ней присутствует элемент ввода текста. Этот элемент управления ответственен за представление значения заголовка, и он относится к секции Site Title.
Параметры
Наконец мы добрались и до параметров. Если говорить кратко, то параметры – это значения, которые пользователи настраивают или изменяют всякий раз, когда они пытаются провести какие-либо изменения в своем блоге.
Параметры представлены своими элементами управления, и могут относиться только к одной секции (как и элементы управления, которые тоже относятся только к одной секции).
Теперь мы перейдем к одному сложному моменту, особенно если вы работаете с существующим Settings API или если вы создаете тему с нуля, используя кастомайзер.
По умолчанию кастомайзер использует theme_mod для сохранения всех значений темы в отдельную строку базу данных. Вы можете узнать больше о get_theme_mod и set_theme_mod в соответствующих статьях кодекса.
Заметьте, что все записи theme_mod хранятся в таблице wp_options с ключом в формате theme_mods_{theme-name}. Это означает, что вы можете легко найти сериализованные опции, используя фронтэнд базы данных либо выполняя SQL-запросы.
К примеру, допустим, что мы используем нашу тему Theme Customizer Example, созданную ранее. Чтобы увидеть значения параметров, сохраненные для данной темы, мы можем выполнить следующий запрос:
SELECT * FROM wp_options WHERE option_name = 'theme_mods_theme-customizer-example'
Или, опять же, можно найти их, используя фронтэнд базы данных.
Также можно добавить в кастомайзер опции, которые уже были представлены через Settings API. Основное различие – вместо использования theme_mod вам понадобится обращаться к Options API, т.е. все данные будут по-прежнему храниться в таблице wp_options, но получить их можно будет уже с помощью get_option.
Все параметры содержатся в отдельной строке базы данных, и вы можете получить их на основе их ключа, используя get_theme_mod.
Заключение
В этой статье мы познакомились со всеми ключевыми компонентами кастомайзера. Теперь у нас есть четкие определения и ясная терминология для написания своего кода.
В конце концов, разве мы способны понять код, если мы даже не знаем базовые термины? С другой стороны, определения получились несколько сухими, поскольку к ним не было примеров в виде кода. Мы исправим это недоразумение в следующей статье.
Источник: wp.tutsplus.com