Руководство по настройщику (кастомайзеру) тем WordPress, часть 4
На данный момент мы узнали, что собой представляет кастомайзер тем, как он работает, а также какими компонентами он обладает. Мы даже обсудили то, как сериализовать опции в базе данных, чтобы затем их можно было получить при использовании темы.
Настало время сделать реализовать что-то свое в кастомайзере. В данной статье мы посмотрим на транспорты, как они работают, а также чем отличаются их базовые методы.
В дополнение к этому мы также реализуем свой собственный элемент управления в одной из существующих секций WordPress и посмотрим, как он будет работать с различными транспортными моделями.
Все о транспортах
Перед тем как мы начнем писать код, мы должны познакомиться с еще одним понятием – понятием транспорта. По существу, транспорт – это способ передачи данных от кастомайзера к теме, отвечающий за вывод изменений.
Данные можно транспортировать двумя путями:
- Refresh – стандартный метод. Когда пользователь изменит параметр в кастомайзере, фрейм, отображающий тему, будет обновлен для вывода изменений.
- postMessage – метод, который необходимо явно прописывать. Он предусматривает более улучшенный опыт взаимодействия. При использовании данного метода выполняется асинхронный запрос, после чего представление темы обновляется без перезагрузки страницы.
В данной статье мы реализуем две версии наших новых параметров настройки темы. Сначала мы добавим параметр, который будет использовать транспорт refresh. Затем мы улучшим параметр путем использования транспорта postMessage.
В самом конце статьи я дам ссылку на обе версии кода, которые вы можете загрузить к себе на компьютер и протестировать.
Итак, давайте приступим к работе.
Реализация нового параметра
Мы собираемся реализовать новый параметр, который позволит пользователям изменять цвет все анкоров, существующих в теме. Это довольно редкий случай, чтобы нам понадобилось менять цвет анкоров по всему сайту, однако реализация такого параметра научит нас следующему:
- Как ввести новый параметр в существующую секцию;
- Как работать с WP_Customize_Color_Control
- Как работать с транспортным методом refresh, а также как работать с транспортным методом postMessage
Добавление своего хука
Для начала давайте добавим анкор к шаблону index.php, чтобы у нас было хоть что-то, у чего можно поменять цвет. Это легко сделать. Убедитесь в том, что ваш шаблон index.php содержит следующее:
<div id="content">
This is the content. <a href="#">This is an anchor</a> so that we can tell the Theme Customizer is working.
</div><!-- /#content -->
Теперь мы должны добавить функцию, которая будет сцепляться с действием customize_register:
function tcx_register_theme_customizer( $wp_customize ) {
// More to come...
}
add_action( 'customize_register', 'tcx_register_theme_customizer' );
Мы определили функцию, которая будет использоваться нами для добавления нового параметра. Обратите внимание на то, что функция принимает один параметр – wp_customize, – который позволяет нам добавлять свои секции, параметры, а также элементы управления к кастомайзеру.
Вспомните: в прошлой статье мы говорили, что в WordPress имеется много встроенных секций. В данном случае мы не будем создавать новую секцию, а воспользуемся уже существующей секцией Colors.
Введение параметра
В контексте функции tcx_register_theme_customizer добавим следующий блок кода:
$wp_customize->add_setting(
'tcx_link_color',
array(
'default' => '#000000'
)
);
Мы вводим новый параметр в кастомайзер с ID tcx_link_color и стандартным черным цветом.
Это будет играть роль, когда мы добавим цветовую палитру. Давайте сделаем это прямо сейчас. Сразу после блока кода добавляем следующий фрагмент кода к функции:
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
'link_color',
array(
'label' => __( 'Link Color', 'tcx' ),
'section' => 'colors',
'settings' => 'tcx_link_color'
)
)
);
Это приведет к появлению цветовой палитры в секции Colors. Будет добавлена метка Link Color. Палитра будет связана с параметром tcx_link_color, который мы определили в первом блоке кода.
Окончательная версия функции будет выглядеть следующим образом:
function tcx_register_theme_customizer( $wp_customize ) {
$wp_customize->add_setting(
'tcx_link_color',
array(
'default' => '#000000'
)
);
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
'link_color',
array(
'label' => __( 'Link Color', 'tcx' ),
'section' => 'colors',
'settings' => 'tcx_link_color'
)
)
);
}
add_action( 'customize_register', 'tcx_register_theme_customizer' );
Просмотр элемента управления
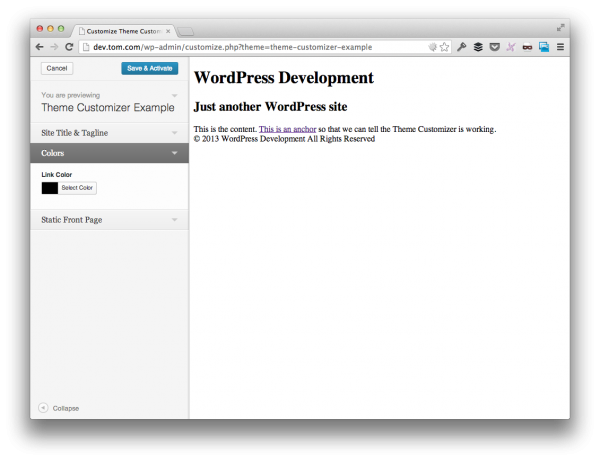
На данном этапе сохраняем свою работу, запускаем WordPress, переходим к кастомайзеру и видим следующее:
Обратите внимание, что вы должны раскрыть палитру цветов, выбрать цвет и использовать его; однако анкор в контенте никак не меняется. Давайте исправим это: добавим следующую функцию в файл functions.php:
function tcx_customizer_css() {
?>
<style type="text/css">
a { color: <?php echo get_theme_mod( 'tcx_link_color' ); ?>; }
</style>
<?php
}
add_action( 'wp_head', 'tcx_customizer_css' );
Очевидно, что эта функция подцепляется к действию wp_head. Оно отвечает за чтение значения из таблицы опций, которое соответствует нашему новому параметру (определен как tcx_link_color), после чего происходит запись значения в блок style, который содержится в хэдере страницы.
Теперь обновляем кастомайзер – вы должны увидеть уведомление, которое будет говорить о том, что изменения были сделаны (появляться оно будет всякий раз при выборе цвета). Вы также должны заметить, что страница мигает всякий раз, когда изменения касаются цвета, заголовка, теглайна, задания статичной главной страницы и т.д.
Обновляем транспорт
Теперь, когда все работает, мы можем совершить несколько изменений, которые помогут улучшить опыт взаимодействия.
Для начала мы должны обновить наш шаблон footer.php, чтобы он включал в себя вызов wp_footer(). Делается это для того, чтобы мы могли загружать Javascript в футере нашей темы, что требуется для транспорта postMessage.
Футер должен выглядеть следующим образом:
<div id="footer">
© <?php echo date( 'Y' ); ?> <?php bloginfo( 'title' ); ?> All Rights Reserved
</div><!-- /#footer -->
<?php wp_footer(); ?>
</body>
</html>
Теперь нам нужно обновить вызов add_setting в functions.php, чтобы использовать верный транспортный метод.
Обновляем код:
$wp_customize->add_setting(
'tcx_link_color',
array(
'default' => '#000000',
'transport' => 'postMessage'
)
);
Наконец, ни в коем случае не удаляем функцию tcx_customizer_css, которую мы определили в предыдущей версии, поскольку она по-прежнему требуется нам для считывания значения, заданного для анкоров – мы будем сохранять их асинхронно.
Теперь создаем директорию js в корневом каталоге темы и добавляем файл theme-customizer.js в эту директорию.
В JS-файл нам нужно добавить следующий блок кода.
(function( $ ) {
"use strict";
wp.customize( 'tcx_link_color', function( value ) {
value.bind( function( to ) {
$( 'a' ).css( 'color', to );
} );
});
})( jQuery );
Обратите внимание, что мы имеем доступ к JS-объекту wp, который позволяет нам настроить (customize) сообщение, что делается наподобие серверной команды $wp_customize->add_setting().
Также отметьте, что функция получает ID параметра, callback-функцию, которая принимает объект со значением value, и затем позволяет нам привязывать любую другую функцию к этому объекту, чтобы вносить изменения всякий раз, когда объект изменен.
Иными словами, когда цвет ссылки меняется, мы можем тут же отобразить изменения в выводимой теме.
Давайте теперь еще раз перейдем к файлу functions.php и зададим новую функцию, чтобы мы могли корректно подключить наш JS-файл.
Для начала мы введем функцию tcx_customizer_live_preview() и подцепим ее к действию customize_preview_init:
function tcx_customizer_live_preview() {
// More to come
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
После этого мы совершим стандартный вызов wp_enqueue_script, который подключит наш файл theme-customizer.js, однако отметьте, что в качестве завершающего аргумента мы передаем true, таким образом, скрипт будет добавлен в футер документа:
wp_enqueue_script(
'tcx-theme-customizer',
get_template_directory_uri() . '/js/theme-customizer.js',
array( 'jquery', 'customize-preview' ),
'0.3.0',
true
);
Окончательная версия функции будет иметь следующий вид:
function tcx_customizer_live_preview() {
wp_enqueue_script(
'tcx-theme-customizer',
get_template_directory_uri() . '/js/theme-customizer.js',
array( 'jquery', 'customize-preview' ),
'0.3.0',
true
);
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
Сохраняем нашу работу. Если вы все сделали верно, то теперь вы сможете изменять заголовок, теглайн, цвет ссылок и т.д. без перезагрузки страницы.
Но и это не все…
Мы многое рассмотрели в этой статье. Исходный код для данной статьи реализован в виде двух версий:
- версия с транспортом refresh
- версия с транспортом postMessage
Однако это еще не конец. В следующей статье мы посмотрим на то, как добавить свою собственную секцию со своими собственными параметрами и элементами управления.
На данном этапе поэкспериментируйте с кодом, чтобы подготовиться к следующей статье!
Источник: wp.tutsplus.com