Добавление бесплатного live-чата к своему блогу
Я знаю, лайв чаты не являются чем-то новым для многих интернет пользователей: тысячи веб-сайтов, занимающихся продажей товаров или услуг, используют виджет для создания лайв-чатов, позволяющих вести диалог с потенциальными клиентами. Когда я несколько лет назад впервые решил изучить эту возможность, я был очень взволнован ее концепцией и функционированием. Лайв-чат – это прекрасный способ увеличить продажи и получить доверие со стороны пользователей.
К примеру, лайв-чат со службой поддержки веб-хостинга сохраняет значительную часть моего рабочего времени. Без этого я потратил бы уйму времени на то, чтобы написать заявку, отправить электронное письмо и затем дождаться ответа.
Разговор за кулисами
Я поддерживаю блог технической направленности, некоторые записи которого содержат в себе информацию о Drupal и iPhone. Комментарии к этим записям включены, однако они съедают время посетителя, которому иногда требуется быстрый совет и он не намерен отписываться в комментариях снова и снова.
Я решил поэкспериментировать с настройкой лайв-чата в своем блоге. Я не могу быть онлайн 24х7 (по сути, мне это и не надо) по многим причинам. К своему удивлению, в первый же день эксперимента я успел пообщаться с тремя посетителями. Мне пришлось продлить мой рабочий день из-за длительного разговора, однако мне принес удовлетворение тот факт, что все проблемы были решены и сомнения развеяны. Я потратил на эксперимент десять дней, и за эти десять дней ко мне обратились десять человек.
Возможно, вам покажется, что приведенная мною статистика обращений довольно ничтожна, однако вы должны учесть, что пользователи, которые разговаривали со мной через лайв-чат, уверились в блоге, и они, возможно, посетят его снова или зайдут на мою страницу в Facebook.
Эта система оказывается более полезной, когда в блог пишут сразу несколько авторов. Появляется возможность всегда присутствовать онлайн, чтобы помочь пользователям решить различные вопросы. Также можно сделать платный сервис, позволяющий вести диалог с авторами.
Все это остается верным и для посетителей WordPress сайтов. При использовании указанного метода мне не нужно светить свой аккаунт в соцсети или электронную почту, чтобы разговаривать с людьми.
Как это сделать без плагинов?
Лайв-чат без плагинов можно сделать с помощью Google Talk API. Чтобы воспользоваться набором функций, нам понадобится войти в свой Google аккаунт. Этот сервис является бесплатным как для персональных аккаунтов, так и для аккаунтов Google Apps.
У меня есть персональный Gmail аккаунт, поэтому я продемонстрирую вам создание лайв-чата по пунктам.
1. Переходим по ссылке для создания нового бейджа. Или переходим по следующей ссылке, если у вас есть Google Apps аккаунт (в ссылке замените слово DOMAIN на свое доменное имя, без http и www).
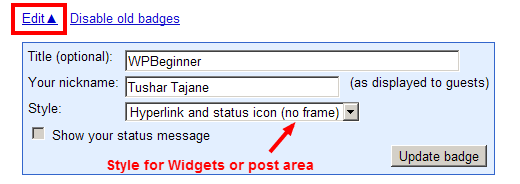
2. Нажмите “Edit” для изменения настроек и стиля бейджа. Этот стиль будет отображаться на вашем блоге. Если ваша тема поддерживает iframe, вы можете выбрать стандартый стиль, если нет, то выбирайте стили без iframe. Я выбрал стиль без iframe.
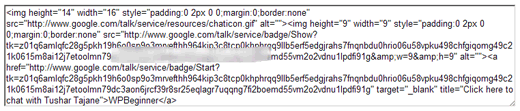
3. Google создает различный код для бейджей всякий раз, когда мы посещаем приведенную выше страницу. Вы можете либо отключить ранее созданные бейджи, либо добавить к ним новый. В завершение необходимо скопировать HTML-код со страницы (часть кода размыта из соображений безопасности).
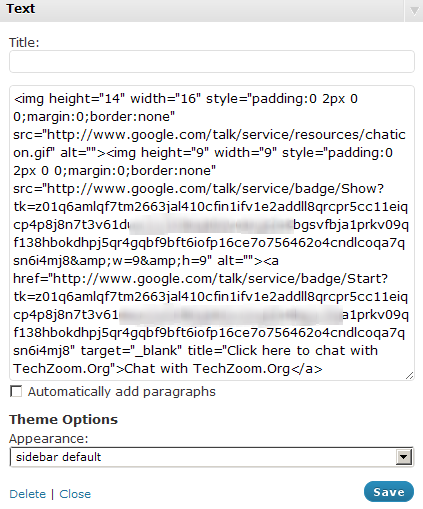
4. Переходим в раздел Виджетов панели администратора, создаем новый текстовый виджет в сайдбаре и добавляем к нему скопированный HTML-код. Щелкаем по кнопке Save.
5. Проверяем, как выглядит сайдбар сайта. К слову говоря, полученный код можно также использовать для определенных статей, страниц и электронных писем.
Что происходит затем?
Если пользователь совершает щелчок по ссылке с чатом, он получает всплывающее окно, которое одновременно появляется и у администратора. Если мы хотим присоединиться к беседе, нам достаточно перейти по ссылке, которая создаст отдельное окно чата. Получение отдельного всплывающего окна с чатом – очень удобное решение, поскольку оно позволяет вести длительные переговоры.
Как это выглядит?
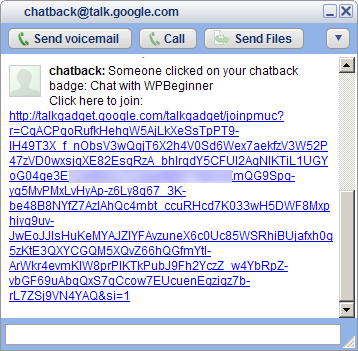
Ниже приведены изображения, как выглядит процесс ведения диалога с пользователем. Сначала администратор получает сообщение, что чат был инициирован пользователем.
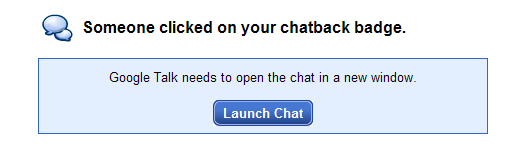
После щелчка по ссылке администратор увидит окно запуска.
Наконец, администратор получит окно чата, позволяющее разговаривать с пользователями.
Как это сделать с помощью плагинов?
Если у вас нет аккаунта Google или вы хотите получить больше стилей и возможностей, вы можете использовать плагины WordPress.
Эта статья неимоверно бы разрослась, если бы я приводил скриншоты и описание к каждому существующему плагину, позволяющему создать лайв-чат, поэтому я решил составить небольшой список бесплатных WordPress плагинов, которые мне понравились.
2. Custom Google Talk Chatback
3. Yahoo Slide
Помимо этих бесплатных плагинов, существует множество платных решений, которые предлагают расширенный список возможностей, однако в этой статье я не буду их затрагивать.
http://www.wpbeginner.com/wp-tutorials/how-to-add-a-free-livechat-option-in-your-wordpress-blog/