Если быть точными, то функция возвращает <img> тег аватара (Gravatar) для пользователя.
Если вы пока что немного не в теме (но надеюсь я ошибаюсь), WordPress.org, WordPress.com, также и другие движки/сервисы используют сервис Gravatar для унификации аватаров юзеров, суть заключается в том, что вы используете разные сервисы в интернет, а аватар у вас везде один и не нужно напрягаться, чтобы каждый раз его ставить.
Это было небольшое отступление.
get_avatar( $id_or_email, $size = 96, $default = '', $alt = '', $args = null )
Параметры функции:
- $id_or_email
- О, этот параметр поддерживает много чего:
- Так как граватары регаются на емайл, то прежде всего вы можете передать сюда любой емайл, не обязательно этот емайл должен быть зарегистрирован на сайте.
- ID пользователя или объект WP_User – тогда будет использован емайл из профиля пользователя.
- MD5 хэш, который использует граватар (ведь он же не может палить емайлы своих пользователей).
- Объект WP_Post – тогда будет взят емайл автора поста.
- Объект WP_Comment – соответственно емайл автора коммента.
- $size
- (целое) ширина и высота картинки в пикселях.
- $default
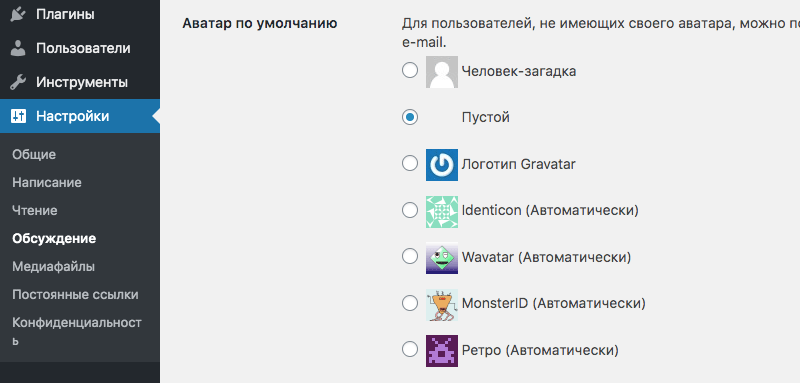
- (целое) ширина и высота картинки в пикселях. Что следует отображать в качестве аватара, если у пользователя его нет (он не зареган в Gravatar). По умолчанию отображается то, что указано в Настройки > Обсуждение в админке WordPress:

Соответственно вы можете перезаписать эту настройку и передавать в функцию get_avatar(), параметр $default одно из следующих значений:
mystery,mmилиmysterman– Человек-загадка404– Пустой,gravatar_default– Логотип Gravatar,indenticon– Identicon,wavatar– Wavatar,monsterid– MonsterID,retro– Ретро.
- $alt
- (строка) Какой текст указывать в качестве alt атрибута теги img. По умолчанию он есть и имеет пустое значение.
- $args
- (массив) Ещё целый набор параметр, и вот каких:
- height
- (целое) Можно отдельно указать значение высоты в пикселях, по умолчанию равно значению параметра
$size - width
- (целое) Можно отдельно указать значение ширины в пикселях, по умолчанию равно значению параметра
$size - force_default
- (логическое) Если установить значение этго параметра
true, то можем зафорсить отображениемонстриковстандартных Gravatar, и не выводить фотки самих пользователей. По умолчанию равенfalse, кэп. - scheme
- (строка) Протокол URL, который будет использоваться по умолчанию, например
http,httpsи т.д. Предполагаю, что лучше не шаманить и использовать значение по умолчанию. Хотя возможно в вашей ситуации этот параметр может и понадобиться. - class
- (массив|строка) А ещё мы можем вкинуть CSS-классов в выводимый тег
<img>– один или несколько в виде массива. - force_display
- (логический) Если указать
true, то аватары будут отображаться всегда и значение этой опции в Настройки > Обсуждение будет игнорироваться: - extra_attr
- (строка) Можно вкинуть дополнительные атрибуты в тег
<img>, напримерtitle="привет", единственное только учтите, что внутри функции это никак не очищается и в некоторых ситуациях вам не помешает воспользоваться функцией esc_attr() ко всему причему. - rating
- (строка) Тут суть в том, что когда люди закидывают свои фото в сервис Gravatar, они могут выбрать рейтинг – G, PG, R или X – ведь мы знаем, как это бывает – по-любому кто-то захочет использовать в качестве аватара дик. По сути этот параметр позволяет переопределить значение из настроек обсуждения:
Примеры
Самый изишный пример – попробуем вывести аватар пользователя с ID = 5 и высотой/шириной в 50px:
echo get_avatar( 5, 50 );
А теперь значительно усложним этот пример, для начала сделаем так, чтобы это был аватар текущего пользователя – для этого получим при помощи get_current_user_id() его ID и передадим в функцию:
echo get_avatar( get_current_user_id(), 50, // высоту и ширину оставим такую же '', // пусть стандартный аватар определяется значением из админки 'аватар Миши', // атрибут alt ... alt="аватар Миши" array( 'class' => array( 'my-class-1', 'super-gravarar' ), // два класса 'extra_attr' => 'style="top:-5px;" title="Миша в горах"', // два доп. атрибута 'rating' => 'G', // рейтинг G вне зависимости от настроек сайта ) ); // выведет <img src="http://0.gravatar.com/avatar/...." ....
Источник: misha.blog