Несколько дней назад вышла версия 7.8 плагина Gutenberg. Команда продолжила улучшать интерфейс редактора, что было начато еще в релизе 7.7. Самый полезный функционал версии 7.8 – добавление Patterns API для разработчиков плагинов и тем.
Релиз 7.8 не может похвастаться массивными нововведениями, как это было в прежних версиях. В данной версии появились мелкие улучшения, связанные с пользовательским интерфейсом и опытом взаимодействия. Обновление включает в себя свыше 20 баг-фиксов, а также небольшие доработки в плане кода и экспериментальных функций.
Редактирование постоянной ссылки записи без необходимости ее сохранения теперь работает корректно. Также пользователи могут выбирать несколько категорий для блока с последними записями. Наконец, экспериментальная возможность редактирования всего сайта теперь поддерживает полноэкранный режим.
Улучшения UI
Команда начала активное обновление пользовательского интерфейса еще в версии 7.7. В текущем релизе разработчики продолжили начатое. Дизайнеры доработали иконки для тулбара редактора (для начертаний bold, italic и т.д.).
Одним из наиболее примечательных улучшений является обновление текста для кнопки превью записи. В прошлой версии в редакторе была кнопка с надписью «Desktop». Она выводила раскрывающийся список для превью записи в настольном, планшетном и мобильном режимах. В версии 7.8 текст этой кнопки был изменен на «Preview», что полностью отвечает ее предназначению.
В результате проведенной работы редактор выглядит хорошо.
Создание произвольных паттернов блоков
Лично мне паттерны блоков очень нравятся. А потому меня порадовало введение новой функции для авторов тем и плагинов – создание произвольных паттернов блоков.
Паттерны – это HTML-заготовка для одного или нескольких блоков. Дополнительно авторы тем и плагинов могут определять настройки для этих блоков. Команда Gutenberg включила простую PHP-функцию для разработчиков – register_pattern(). С ее помощью можно зарегистрировать произвольные паттерны.
Самый простой способ создать паттерн – сделать его в визуальном режиме. Откройте редактор, создайте уникальную группу блоков. Затем переключитесь в редактор кода и скопируйте код. С этого момента вы можете зарегистрировать свой паттерн в PHP. Регистрация делается в файле functions.php темы.
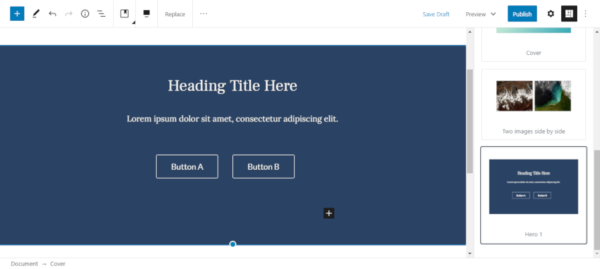
Далее вы можете видеть самый простой hero-паттерн, который продемонстрирован на скриншоте выше. В этом паттерне имеется cover-блок, заголовок, абзац и группа кнопок:
add_action( 'init', function() {
register_pattern( 'tavern/hero-1', [
'title' => __( 'Hero 1' ),
'content' =>
'<!-- wp:cover {"customOverlayColor":"#273f60","align":"full"} -->
<div class="wp-block-cover alignfull has-background-dim" style="background-color:#273f60">
<div class="wp-block-cover__inner-container">
<!-- wp:heading {"align":"center"} -->
<h2 class="has-text-align-center">Heading Title Here</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<!-- /wp:paragraph -->
<!-- wp:buttons {"align":"center"} -->
<div class="wp-block-buttons aligncenter">
<!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link">Button A</a></div>
<!-- /wp:button -->
<!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link">Button B</a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
</div>
<!-- /wp:cover -->'
] );
} );
Внимание: приведенный выше код предназначен для экспериментальной функции, а потому он может меняться в последующих версиях Gutenberg до официального добавления API в ядро WordPress.
Источник: wptavern.com