На днях вышел свежий релиз Gutenberg 9.9. Он включил в себя небольшие улучшения UI, самое примечательное из которых – это цветовые опции для иконок и фона блока Social Links. Разработчики тем теперь могут добавить поддержку закругленных границ к изображениям. Также имеются существенные изменения JSON у файлов тем.
На этой неделе также вышел WordPress 5.7 Beta 1. Финальный релиз 5.7 будет включать в себя все изменения плагина Gutenberg с 9.9 вплоть до 9.3. Оставшаяся часть цикла разработки будет посвящена баг-фиксам, которые также будут перенесены в WordPress.
Команда разработчиков исправила более 30 багов в последнем обновлении плагина. В нем также появилось несколько улучшений и обновлений API. Разработчики плагинов теперь могут переопределять категорию блока при регистрации вариаций, что сделает блок более заметным.
Полное редактирование сайта (FSE) и другие экспериментальные функции все еще находятся в разработке. Разработчикам тем стоит обратить внимание на постепенное введение дополнительных опций для border’ов. Пользователи часто говорили о том, что им не хватает опций для цветов, стилей и ширины рамок. Команда постепенно начнет выкатывать поддержку этих опций в последующих обновлениях.
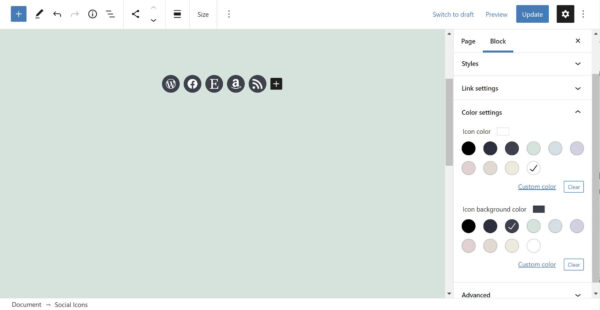
Цветовые варианты для ссылок соцсетей
Пользователи могут теперь менять цвет иконок и фон блока Social Links. Это изменение позволяет настраивать цвета всех иконок в списке ссылок. В блоках «logos only» цвет фона не поддерживается.
Пока что отсутствует возможность настройки цветов для отдельных иконок, а также их цвета при наведении курсора. Возможно, что в будущем эти опции появятся.
Установка цвета текста и фона для всех иконок одновременно – шаг в верном направлении, однако редактор блока все еще не соответствует тому, что авторы тем привыкли делать в традиционном дизайне тем. Такие недостающие функции блокируют возможность введения полного редактирования сайта.
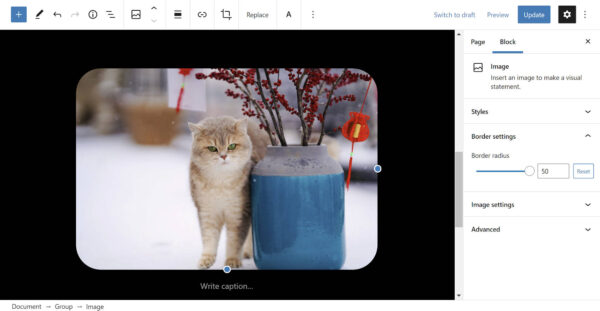
Поддержка закругленных рамок в темах
Разработчики тем теперь могут предлагать пользователям поддержку border-radius для изображений. Поддержка может быть двух видов. Первый – параметр, позволяющий пользователям настраивать border-radius через сайдбар с опциями блока. Второй – задание дефолтного значения border-radius для всех изображений.
Команда Gutenberg впервые добавила поддержку border-radius к блоку Group в версии 9.8. В настоящее время этот функционал поддерживают только блоки Group и Image.
Следующий JSON-код позволяет добавить поддержку настроек и стилей в темах. Обратите внимание на новый формат JSON:
{
"settings": {
"core/image": {
"border": {
"customRadius": true
}
}
},
"styles": {
"core/image": {
"border" : {
"radius": "10px"
}
}
}
}
Новый формат JSON-файла для тем
В Gutenberg 9.9 появилось два существенных изменения, связанных с файлом experimental-theme.json. В конечном счете этот файл будет переименован в theme.json, когда функционал выйдет из экспериментальной стадии. Данный файл позволяет разработчикам тем настраивать свои стили и параметры для системы блоков. Все темы, которые использовали старый формат JSON, нужно будет обновить для работы с Gutenberg 9.9.
Первое изменение связано с ключами settings и styles, которые теперь стали ключами верхнего уровня. Второе изменение связано с переименованием и разделением ключа global на defaults и root. Ключ defaults обрабатывает значения и стили по умолчанию, в то время как root обрабатывает корневой блок сайта.
Ари Статопулос написал руководство для разработчиков тем, чтобы они могли обновить свои решения.
«Причины таких изменений заключаются в том, что варианты использования theme.json вышли за рамки первоначально рассматриваемых», – отметил Андрес Манейро. – «В обновленном формате JSON можно будет регистрировать (и переводить?) произвольные шаблоны, объявлять метаданные темы, которые хранятся в стилевой таблице, объявлять пути к стилевым таблицам и т.д.».
Он также поделился своим видением этого формата:
{
"name": "TwentyTwentyOne",
"description": "...",
"customTemplates": ...,
"textDomain": ...,
"version": 1,
"settings": {
"global": { ... },
"core/paragraph": { ... }
},
"styles": {
"global": { ... },
"core/paragraph": { ... }
}
}
Перенос указанных данных в формат JSON позволит избавиться от многочисленных проблем, существующих в WordPress на протяжении многих лет.
Темы WordPress в настоящий момент жестко требуют включения файла style.css. Впоследствии темы WP будут поставляться без стилевых таблиц. Когда появится полное редактирование сайта, весь CSS будет обрабатываться через систему глобальных стилей, в то время как значения по умолчанию будут задаваться в файле theme.json для каждой конкретной темы. Если в теме нет стилей, то и нет смысла хранить файл style.css.
Также новый формат является более чистым, понятным, лучше подготовленным для последующих обновлений.
Источник: wptavern.com