Вообще уже какое-то время у меня есть свой плагин по созданию метабоксов, вы можете найти его на моём англоязычном сайте, но он довольно… минималистычный. Основной ключевой задачей было – сделать его таким лёгким, насколько это возможно. Поэтому я бы хотел познакомить вас с Carbon Fields.
Ведь бывают проекты с довольно комплексными настройками, в которых просто невозможно ограничиться метабоксами с простыми текстовыми полями, чекбоксами и селектами.
И сейчас я решил как раз поработать над таким проектом.
Кстати, с этим уроком «хорошо сочетается» мой видеокурс по созданию темы WordPress на основе готовой вёрстки.
Проект – довольно сложный по структуре сайт с мультиязычностью через Polylang и … с огрооомным количеством метабоксов и страниц настроек, созданных на ненавистном мне ACF. И Polylang и ACF – оба версии PRO.
Я сначала пытался оставить проект на ACF, но понял, что не смогу.
Шаг 1. Установка Carbon Fields
Сначала нам нужно установить плагин Carbon Fields, который конечно же недоступен в репозитории WordPress и через админку вы этого сделать не сможете.
Вы можете тем не менее скачать его по этой carbonfields.net/zip/latest или этой carbonfields.net/release-archive ссылке.
Дальше заходим в админку и загружаем плагин в виде zip-архива. Ничего не надо распаковывать.
После чего делаем вот что – сначала в своей теме создайте отдельный файл и желательно поместите его в папку, например inc/carbon-fields.php. Потому что не надо абсолютно весь существующий код темы сувать в бедный functions.php!
Подключаете наш файл уже в functions.php через require().
Документация
Не имеет значения, насколько подробен мой урок, в любом случае вам пригодится официальная документация Carbon Fields.
Шаг 2. Создадим метабокс и поле в нём
Итак, ещё раз хочу напомнить, что весь последующий код из этого урока отправляется в carbon-fields.php!
Предположим, что у нас на Страницах может располагаться какой-то выпадающий список <select> и мы хотим его создать при помощи Carbon Fields.
Прежде всего чекайте хук:
add_action( 'carbon_fields_register_fields', 'truemisha_carbon' ); function truemisha_carbon() { // любые поля, страницы настроек и т д в Carbon Fields будут тут }
Теперь создаём поле:
use Carbon_FieldsContainer; use Carbon_FieldsField; add_action( 'carbon_fields_register_fields', 'truemisha_carbon' ); function truemisha_carbon() { Container::make( 'post_meta', 'Настройки страницы' ) ->where( 'post_type', '=', 'page' ) ->add_fields( array( Field::make( 'select', 'truemisha_page_num', 'Выберите...' ) ->set_options( array( '2' => 'Два', '3' => 'Три', '4' => 'Четыре', '5' => 'Пять', ) ) ) ); }
Всё сделали, как я сказал? Тогда при редактировании Страницы у вас появится вот это:

В процессе создания полей вы будете встречать классы, такие как Container и Field в моём примере, если вы их используете в коде, тогда в самом начале нашего файлика carbon-fields.php надо их указать, например use Carbon_FieldsContainer;
Далее разберём уже существующий наш пример более подробно.
Где можем создавать поля, а именно метабоксы, страницы настроек, настройки пользователей и таксономий.
Окей, тут я говорю про эту строчку в нашем предыдущем коде:
Container::make( 'post_meta', 'Настройки страницы' )
Тут первый параметр как раз и отвечает за то, где будут создаваться эти поля, может принимать следующие значения:
post_meta– этот параметр поможет создать метабоксы для записей или любых типов постов,term_meta– поля настроек для любой таксономии,user_meta– поля настройки пользователя,theme_options– страницы настроек,comment_meta– метаданные комментов,network– для сети мультисайт.
Пример 1. Создание поля для всех таксономий:
Container::make( 'term_meta', 'Какие-то настройки таксономии' )
Пример 2. Создание страницы настроек под пунктом меню «Внешний вид»:
Container::make( 'theme_options', 'Настройки цветов' ) ->set_page_parent( 'themes.php' ) // идентификатор родительской секции
Пример 3. Страница настроек внутри другой страницы настроек:
$id = Container::make( 'theme_options', 'Опции' ) ->set_icon( 'dashicons-palmtree' ) // любая иконка из Dashicons https://developer.wordpress.org/resource/dashicons ->add_fields( array( Field::make( 'text', 'truemisha_text', 'Какое-то поле', ) ); Container::make( 'theme_options', 'Слайдеры' ) ->set_page_parent( $id ) // указывает ID предыдущей страницы (строка 1) ->add_fields( array( ...
Результат примерно:

И ещё кое-что – есть также и метод set_page_menu_position( $position ), который позволит вам не отображать новые страницы настроек в самом низу меню админки.
Условия
Начнём с простого – опять же в моём коде есть вот такая строчка:
->where( 'post_type', '=', 'page' )
Легко догадаться, что она означает – отображать метабокс только для типа записи «Страницы».
Вообще про условия можете почитать в официальной документации здесь и здесь. Но я покажу вам пару примеров тем не менее.
Пример 1. Допустим вы хотите, чтобы поле отображалось только для определённого выбранного шаблона страницы, тогда строчка изменится в эти две:
->where( 'post_type', '=', 'page' ) ->where( 'post_template', '=', 'page-templates/misha-template.php' ) // AND
Пример 2. Допустим вы хотите, чтобы ваше поле отображалось не только для типа постов страниц, но и для записей тоже, тогда:
->where( 'post_type', '=', 'page' ) ->or_where( 'post_type', '=', 'post' ) // OR
Понятно, что подобные условия могут отличаться в зависимости от того, где вы создаёте поля, например для таксономий вы не сможете указать шаблон страницы (ясно дело).
Пример 3. Например при создании поля для таксономии, можно в условиях указать их, например метки или рубрики:
Container::make( 'term_meta', 'Какие-то настройки таксономии' ) ->where( 'term_taxonomy', '=', 'category' ) ->or_where( 'term_taxonomy', '=', 'post_tag' )
Несколько полей
Хороший пример:
Container::make( 'post_meta', 'Первый экран страницы' ) ->where( 'post_type', '=', 'page' ) ->add_fields( array( Field::make( 'text', 'truemisha_h1', 'Заголовок' ), Field::make( 'textarea', 'truemisha_p', 'Текст под заголовком' ), Field::make( 'image', 'truemisha_img', 'Фоновое изображение' ), ) );
Изи-бризи:

Поля ассоциаций
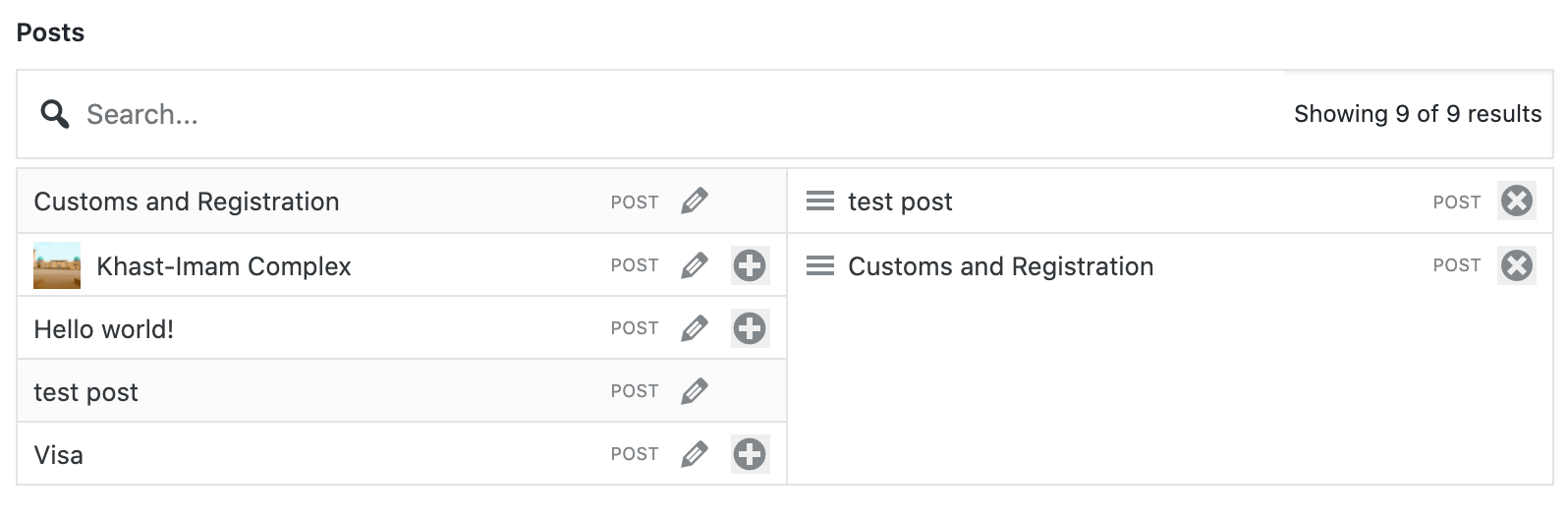
Поля типа association позволяют сохранять массив ID-ов каких-либо типов контента WordPress – записях, пользователях, элементах таксономий или комментариях, то есть по сути ассоциировать их с той сущностью, в которой вы создаёте это поле.
Вот как это может выглядеть в админке:

Теперь давайте же разберёмся, как такое поле можно создать. Вот это готовый код:
Field::make( 'association', 'related_posts', 'Posts' ) ->set_types( array( array( 'type' => 'post', 'post_type' => 'post', ) ) )
typeэто тип данных –post,term,user,comment, также может существовать и произвольное значение.subtype(второй параметр) это:- Для
post_type(еслиtype=post) вы можете использоватьpost,pageили любой другой зарегистрированный тип записи. - Для
taxonomy(еслиtype=term) можно использоватьcategory,post_tagили, понятно, любую другую зарегистрированную таксономию. - Для типов
type=userиtype=commentне существует второго параметра.
- Для
Пример 1. Получения данных:
$related = carbon_get_post_meta( get_the_ID(), 'related_posts' ); $post_ids = array_column( $related, 'id' ); // можете сделать print_r( $related) сначала print_r( $post_ids ); // array( 5, 10, 25 );
Пример 2. Поле выбора элементов таксономии:
Field::make( 'association', 'truemisha_country', 'Страна' ) ->set_max( 1 ) // максимальное количество – одна-единственная страна ->set_types( array( array( 'type' => 'term', 'taxonomy' => 'country', ) ) ),
Повторяющиеся поля (Репитеры)
Репитеры – это уже необходимость в любом плагине метабоксов. И в Carbon Fields они имеются, причём там можно даже создавать вложенные повторяющиеся поля.
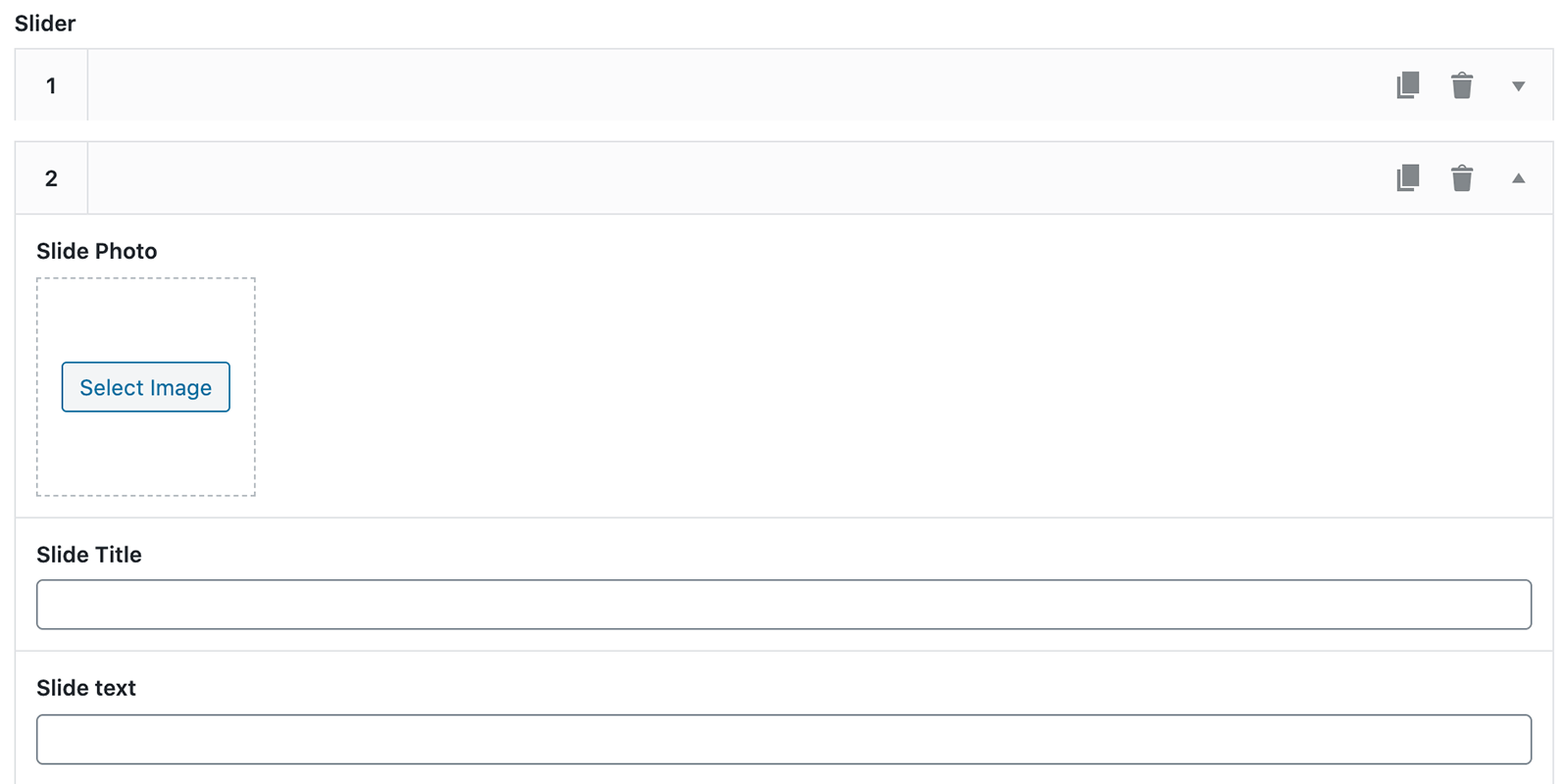
Но начнём с простого. Вот пример:

Чтобы создать такое поле, мы можем использовать код:
Field::make( 'complex', 'slider_slider', 'Slider' ) ->add_fields( array( Field::make( 'image', 'photo', 'Slide Photo' ), Field::make( 'text', 'title', 'Slide Title' ), Field::make( 'text', 'text', 'Slide text' ), ) )
А вывести можно вот так:
if( $slides = carbon_get_post_meta( get_the_ID(), 'slider_slider' ) ) { foreach( $slides as $slide ) { echo $slide[ 'photo' ]; echo $slide[ 'title' ]; echo $slide[ 'text' ]; } }
Оказалось совсем не сложно 🙃
Шаг 3. Получаем значения мета-полей и опций
Окей, тут есть варианты – во-первых, у Carbon Fields есть свои функции для получения значений полей и опций, например carbon_get_post_meta(), во вторых, использовать стандартные функции ядра WordPress, как например get_post_meta() нам никто не запрещал, но для некоторых типов полей они могут не работать норм.
Функции WordPress
В зависимости от того, где мы создавали поля, мы можем использовать функции WordPress для работы с метаданными, такие как get_post_meta(), get_term_meta(), get_option(), get_user_meta() и т д.
Тут всё легко и вам знакомо, единственное исключение, Carbon Fields делает поле невидимым.
if( $my_meta = get_post_meta( get_the_ID(), '_truemisha_page_num', true ) ) { echo $meta; }
Но как я сказал – для некоторых типов полей это может не работать, например для типа association.
Функции Carbon Fields
Некоторые типы полей, такие как поля ассоциаций, лучше получать встроенными функциями Carbon Fields.
Это функции:
carbon_get_post_meta( $post_id, 'meta_key' )carbon_get_term_meta( $term_id, 'meta_key' )carbon_get_theme_option( 'option_name' )carbon_get_user_meta( $user_id, 'meta_key' )
Только не забывайте, что этих функций нет в ядре WordPress, а это значит, если вы отключите плагин Carbon Fields, то сайт начнёт выкидывать ошибку 500 в местах использования этих функций. Поэтому я предлагаю либо делать проверку через function_exists(), либо использовать стандартные функции WordPress по возможности.
if( function_exists( 'carbon_get_post_meta' ) && ( $my_meta = carbon_get_post_meta( get_the_ID(), 'truemisha_page_num' ) ) ) { echo $meta; }
Источник: misha.blog