Этот урок будет посвящён созданию лендинга на WordPress с нуля. Также вам не понадобится никаких знаний кода для этого.
Единственное требование – вам нужно уже заранее установить себе где-нибудь WordPress, об этом у меня есть отдельный урок.
Вступление. Можно ли создать лендинг на WordPress? Сравнение с другими платформами
Да, безусловно можно.
Есть один миф, который тянется ещё с начала 2000-х годов, типо WordPress – это платформа для блогов. Именно спасибо этому мифу – в 2008-м году я ему поверил и потратил год жизни на изучение бесполезного сегодня движка, джумлы, а мог бы начать изучать WordPress сразу.
Итак, сегодня на WordPress можно создать практически всё, что угодно. А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук. Суровая правда.
Тем не менее у нас часто на слуху платформы для создания лендингов – есть популярные и не очень, а новые появляются ну если не каждый день, то довольно часто.
Давайте сделаем сравнение, если вы будете создавать лендинг на WP (WordPress) или на другой платформе.
| WordPress | Другая платформа |
|---|---|
| Сайт только ваш. Навсегда. В любой момент вы можете скачать копию своего сайта на флешку и держать у вас в столе 😁 | Сайт по сути принадлежит тому сервису, у которого вы его создаёте. Иногда они разрешают делать экспорт контента. Но перенос сайта оттуда – это всегда создание сайта с нуля. |
| Полностью бесплатен. Всё, за что вам понадобится платить – это хостинг (аренда места на сервере для размещения вашего сайта), тут вам вполне может подойти Beget за 165р/мес. Да и от этого ценника легко избавиться при помощи партнёрской программы. | До тех пор, пока хотите, чтобы ваш сайт жил, придётся выкладывать $$$. Встречаются и бесплатные тарифные планы, но они специально так урезаны, что полноценный сайт на них не создать. Что делать, когда вы больше не захотите тратиться на тариф? Скажете сайту до свидания, т к смотрим первый пункт – скачать сайт нельзя! |
| Вы ни от кого не зависите. Так как на WordPress работает почти половина сайтов интернета и так как в разработке принимают участие тысячи людей по всему миру, то баги исправляются сразу, как появляются. Но ко всему прочему, вы и сами можете нанять фрилансера или команду, которые исправят и допилят вам всё, что пожелаете. | Вы зависите от команды разработчиков этого сервиса. Если вдруг у вас появился какой-то баг, который сильно мешает вам, то не факт, что он будет исправлен… когда-либо. |
| Ваш сайт начнёт расти и развиваться и будет появляться новый функционал? Без проблем. Вы либо найдёте себе что-то по душе среди десятков тысяч расширений (плагинов), как платных, так и бесплатных, либо опять-таки можно нанять фрилансера или команду, которые разработают вам всё, что пожелаете. Пример: захотели интернет-магазин? – вот вам бесплатный плагин WooCommerce. | Даже самый дорогой тарифный план сервиса вам в этой ситуации не поможет. |
Тут важно обратить внимание на тот момент, что вы можете найти в интернете статьи, где восхваляются различные сервисы-конструкторы сайтов и хейтится WordPress, но тут мы возвращаемся к пункту №2. Эти конструкторы платные и они нанимают людей, которые пишут им эти статьи.
Какой лендинг мы будем создавать в этом уроке?
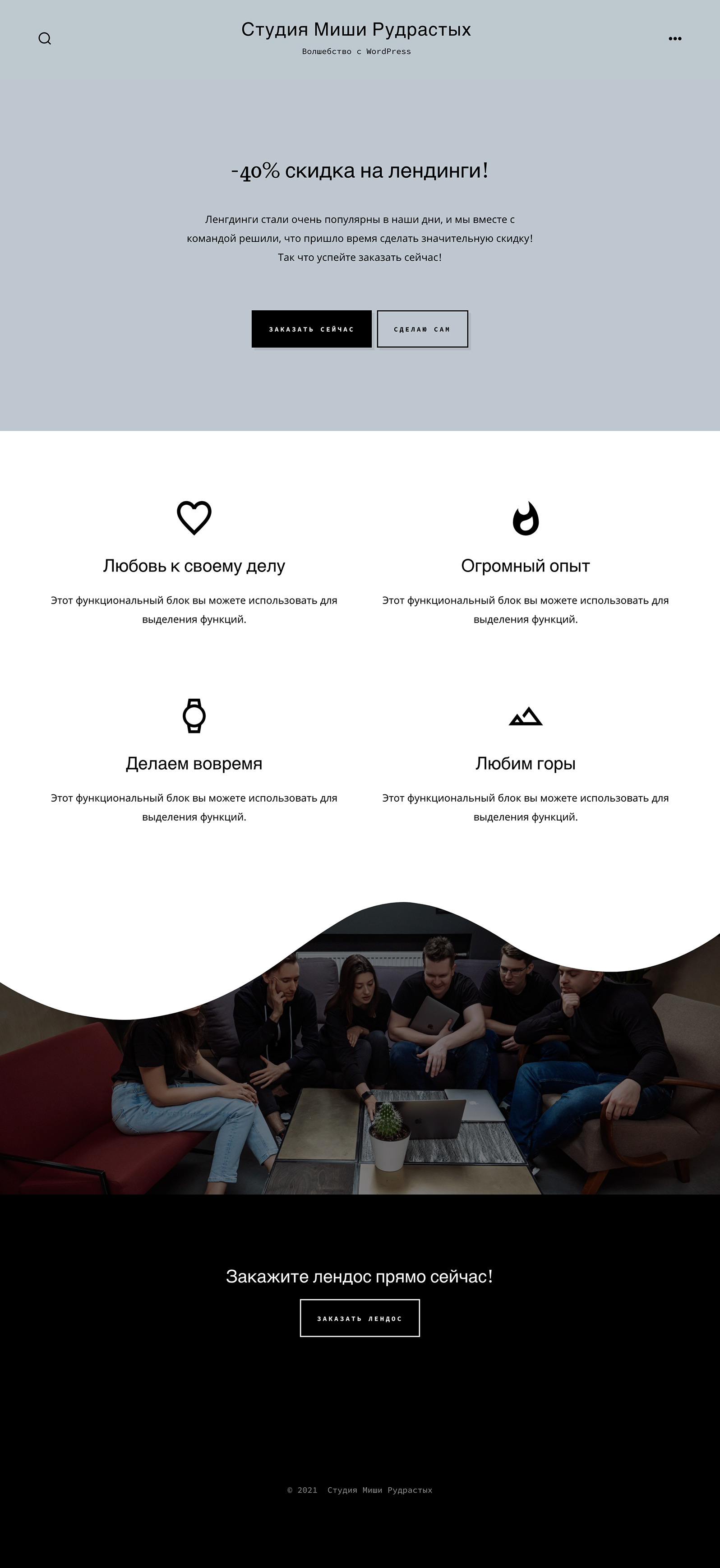
Предположим, что для нашей команды я решил создать лендинг про нас, про то, как мы разрабатываем лендинги 😹
Вот так он будет выглядеть:

Коротко про редактор контента в WordPress – Gutenberg
Раньше в WordPress не было возможности визуального редактирования контента, но разработчиков не устраивала эта нехватка функционала, и где-то 10 лет назад до написания этого поста начали появляться различные плагины-конструкторы, среди них наиболее примечательными были Visual Composer, Elementor и Divi Builder.
Но и они тоже канули в прошлое, после того, как WordPress объявил, что теперь редактирование контента на сайтах будет визуальным по умолчанию – и представил всем Gutenberg.
Gutenberg – это новый визульный редактор WordPress, благодаря которому мы и сможем создавать лендинги при помощи блоков. Он стал частью WordPress в декабре 2018-го.
Можете например поиграть с Gutenberg в этом официальном Демо.
Пошаговая инструкция по созданию лендинг пейдж для WordPress
Ну что, погнали? ⚡️🔥🌪
1. Выбор темы
Окей, наверное это самый ответственный шаг. Потому что от выбора темы будет зависеть не только то, как выглядит ваш сайт, но и его скорость.
Могу дать вам пару советов:
- Обратите внимание на стандартные бесплатные темы WordPress, например «Twenty Twenty» или «Twenty Twenty One», обычно эти темы работают прекрасно, и вполне возможно, что они подойдут под ваши задачи.
- Тема должна работать с редактором Gutenberg. Не с Elementor, не с Divi Builder, а с Gutenberg. Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.
- Поищите Демо темы, прежде чем ставить её себе на сайт. У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.
- Если тема, которую вы скачали, предлагает вам ещё и импорт демо-контента, то это же прекрасно! Заходим в админке в Инструменты > Импорт и делаем необходимые шаги.
- Также рекомендую почитать этот пост, где я рассказываю, какие платные темы не нужно использовать.
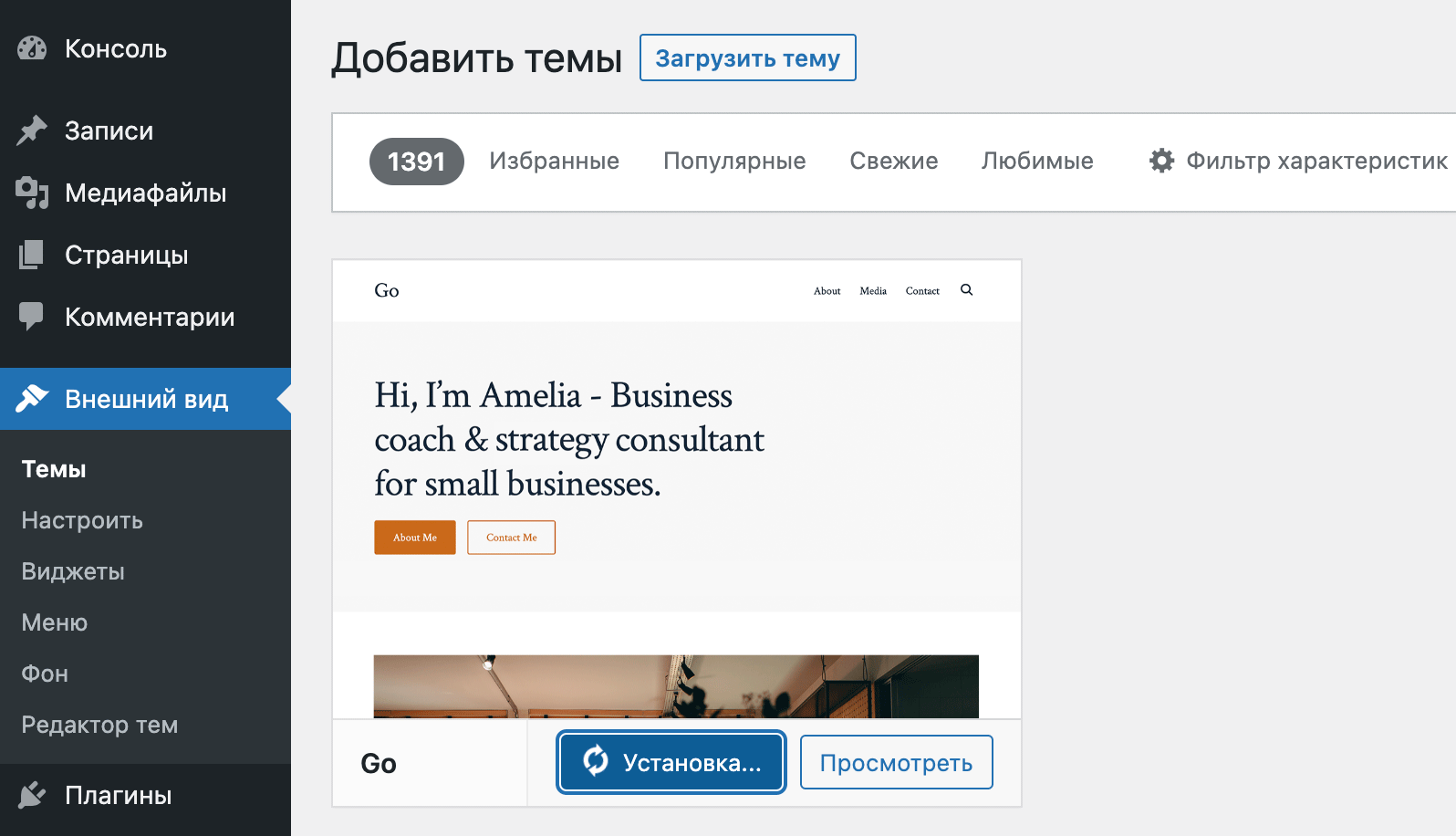
Для нашего урока я решил воспользоваться бесплатной темой Go. В основном потому что вместе с ней в комплекте идёт прикольный плагин CoBlocks, который значительно расширяет наш стандартный редактор Gutenberg новыми блоками. Использовать его не обязательно конечно, но возможностей с ним будет намного больше.
Сначала давайте установим тему, это можно сделать прямо из админки WordPress, перейдя во «Внешний вид > Темы» и нажав кнопку «Добавить».

2. Ставим дополнительные плагины (необязательно)
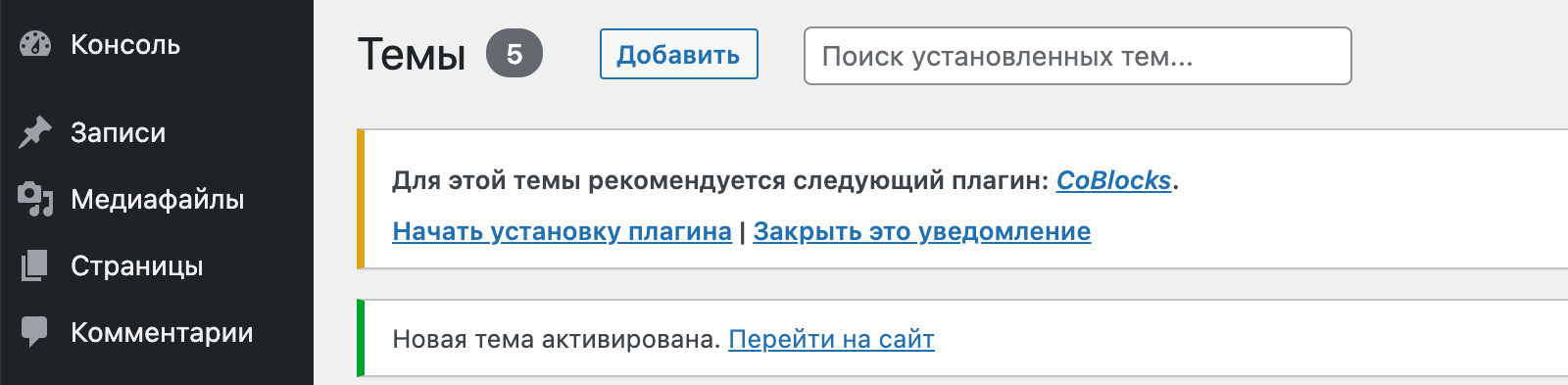
После того, как вы активировали вашу тему «Go», она предложит вам установить плагин «CoBlocks» автоматически (помните, я упоминал, что он нам пригодится для дополнительных блоков в конструкторе).

Соглашаемся и нажимаем «Начать установку плагина».
3. Настраиваем саму тему
Прежде, чем перейти к созданию лендинга, я рекомендую немного покопаться в настройках темы. Прочекать, есть ли возможность поменять шрифты, цвета и так далее, и нужно ли вам это вообще.
В большинстве тем сейчас (и в теме «Go») эти настройки находятся либо во «Внешний вид > Настроить», либо непосредственно с сайта нажимаем на верхней панели «Настроить».
Подробнее на видео:
4. Создаём новую страницу для лендинга
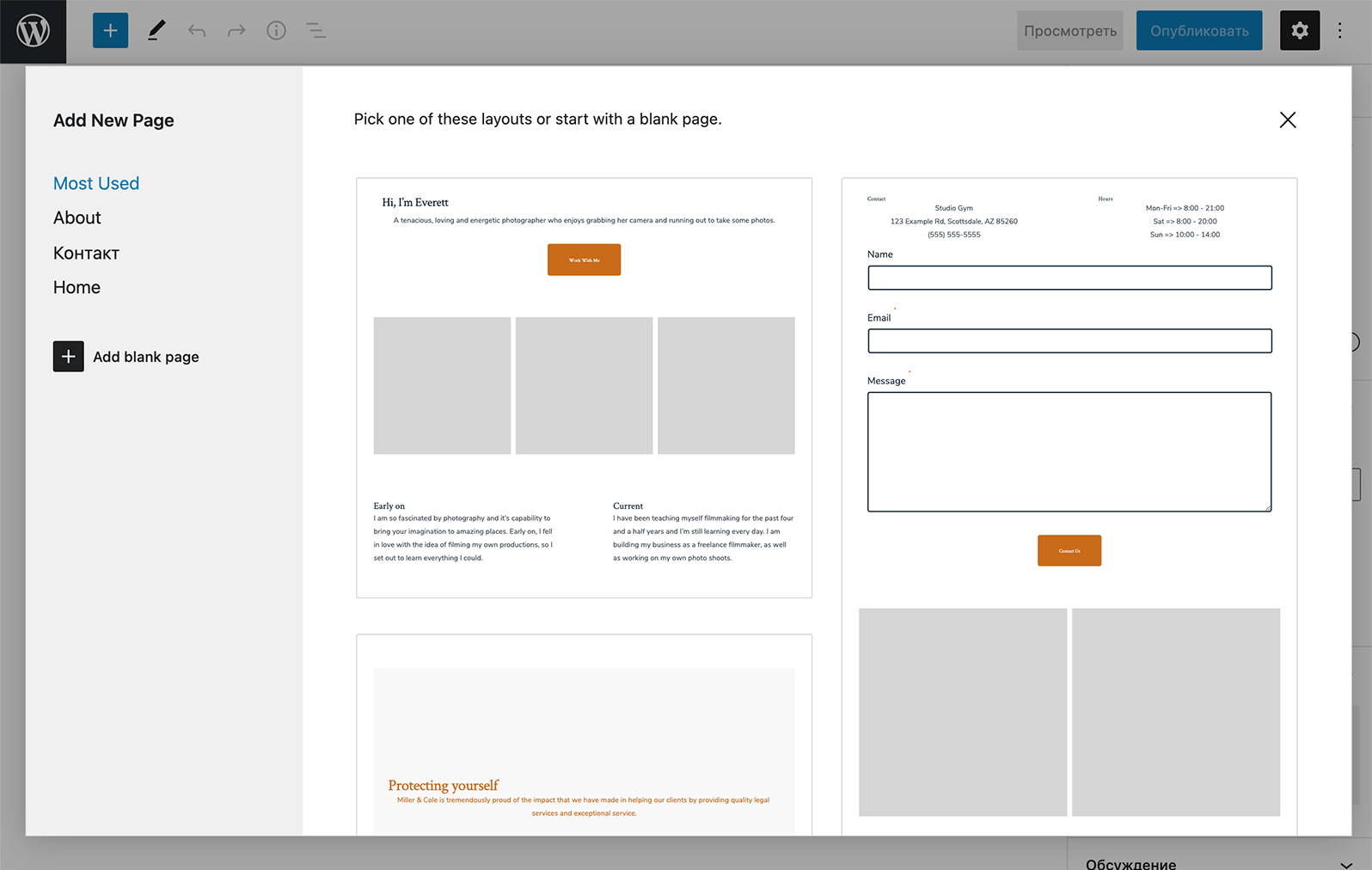
Переходим Страницы > Добавить новую. Тема «Go» даже предлагает выбрать один из предустановленных шаблонов и уже редактировать его.

Но мы с вами конечно же нажмём «Add blank page» и будет редактировать страницу с нуля.
Указываем заголовок страницы и нажимаем «Hide page title», потому что непосредственно на лендинге он нам не понадобится.
5. Как поставить любую страницу в качестве главной страницы сайта
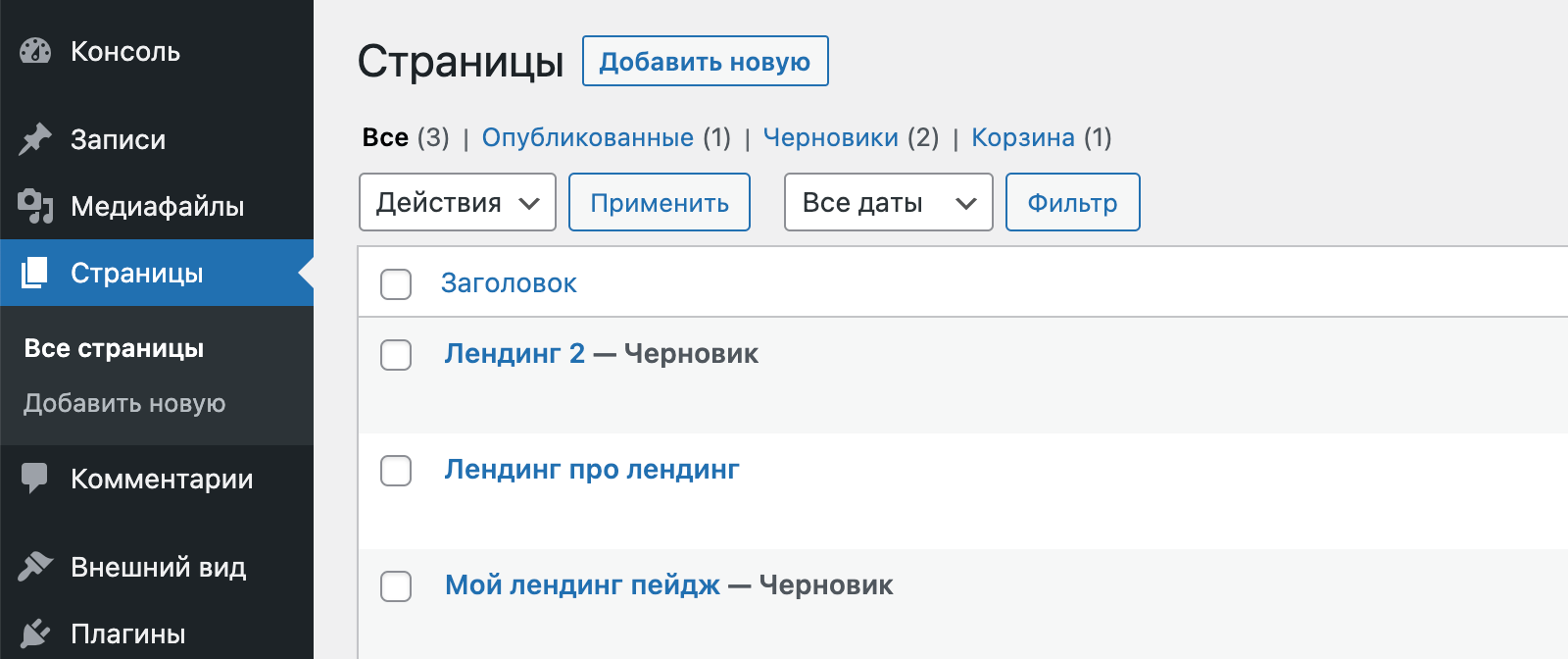
Вот допустим вы перешли в меню «Страницы» и у вас там какое-то определённое количество страниц. Ну больше чем одна. И предположим, что это ваши лендинги на разные случаи жизни.

У каждого лендинга может быть свой URL-адрес, который вы можете установить например нажав на ссылку «Свойства», но как установить определённый из них в качестве главной страницы?
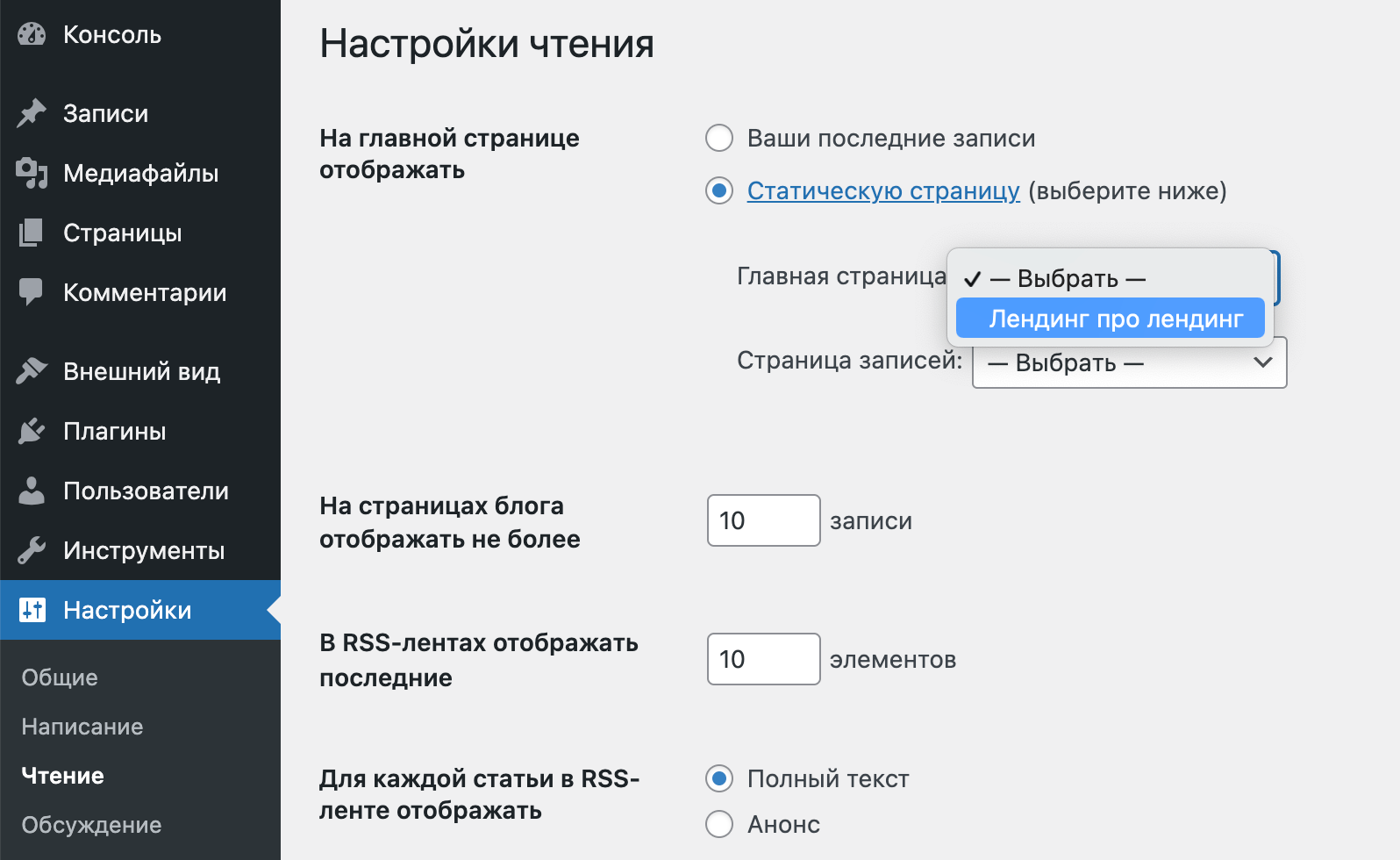
Легко, для этого переходим «Настройки > Чтение». И выбираем наш лендинг.

Всё очень легко тут 🙂
6. Блок «Обложка» или первый экран нашего лендинга
Наконец-то мы добрались и до создания контента для нашего лендинга!
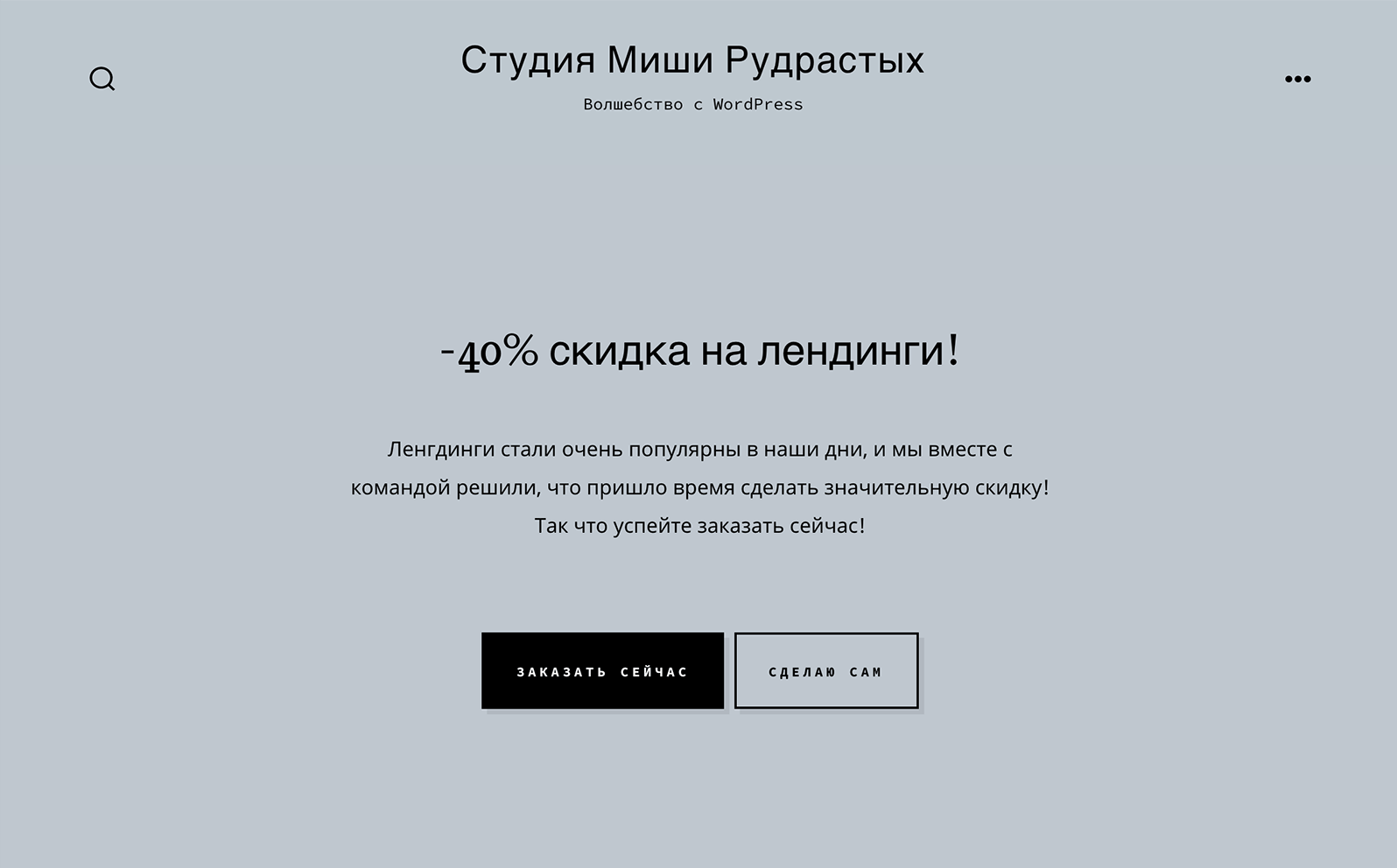
Начнём мы с первого экрана конечно же. Сделаем его вот таким:

Это мы будем делать при помощи блока Gutenberg «Обложка», который доступен в Gutenberg по умолчанию, то есть плагин CoBlocks для него не нужен!
В итоге мы:
- Добавили заголовок
- Добавили текст-описание
- Добавили две кнопки
- Настроили разные стили для кнопок
- Выровняли всё по центру
- Изменили цвет фона первого экрана
- Добавили необходимые отступы
Всё это – на видео:
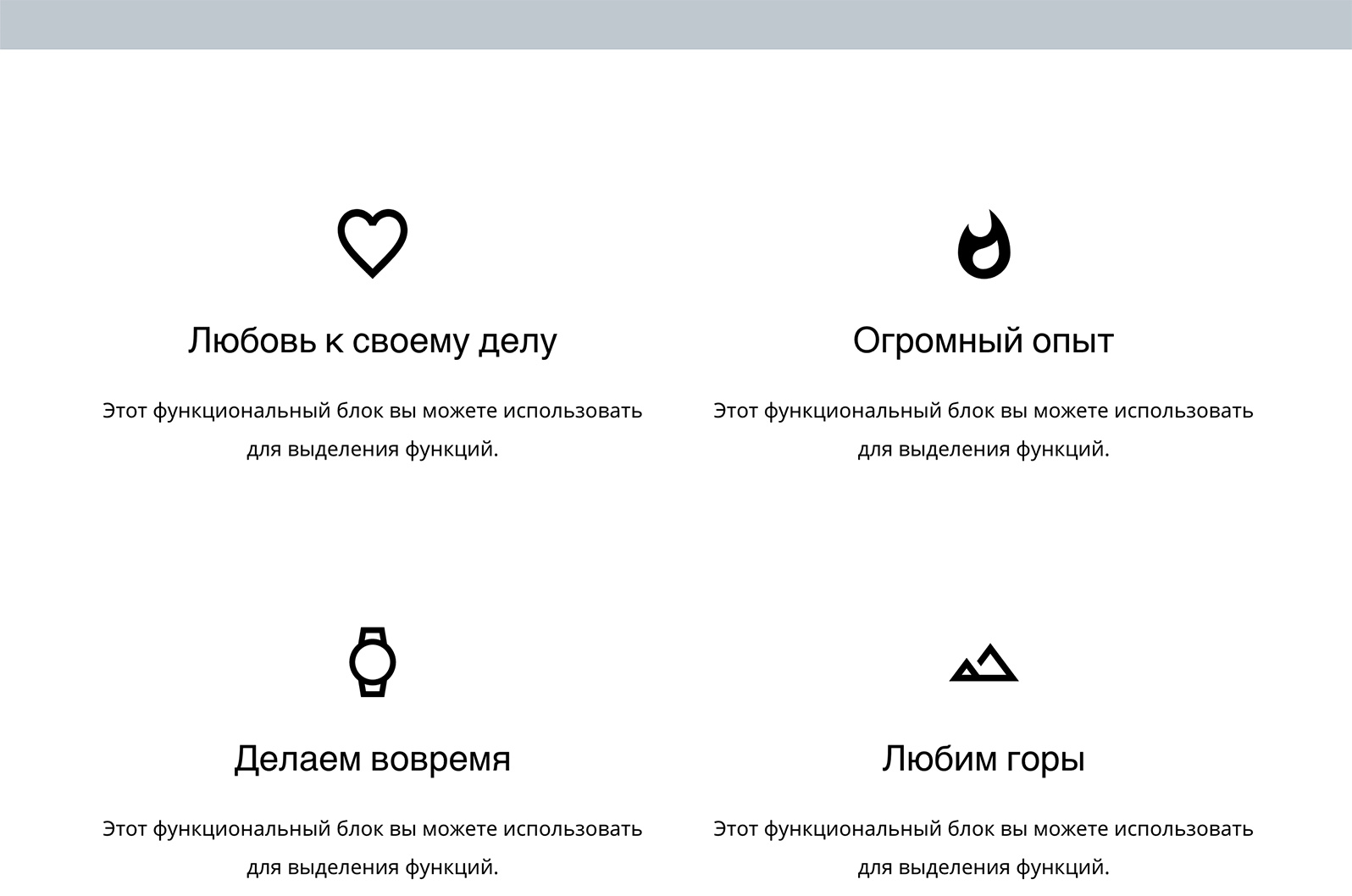
7. Блок с преимуществами
Если блок «Обложка» доступен в Gutenberg по умолчанию, то блок с преимуществами «Функции» доступен только при установке плагина «CoBlocks».
Вот так он будет выглядеть на нашей посадочной странице:

Добавим и настроим его на этом видео:
7. Фиксированный фон с волной
Давайте также займёмся немного украшательством – добавим в этом шаге фотку команды и сделаем фиксированный фон аля-параллакс, но не совсем.

Более понятно будет на видео:
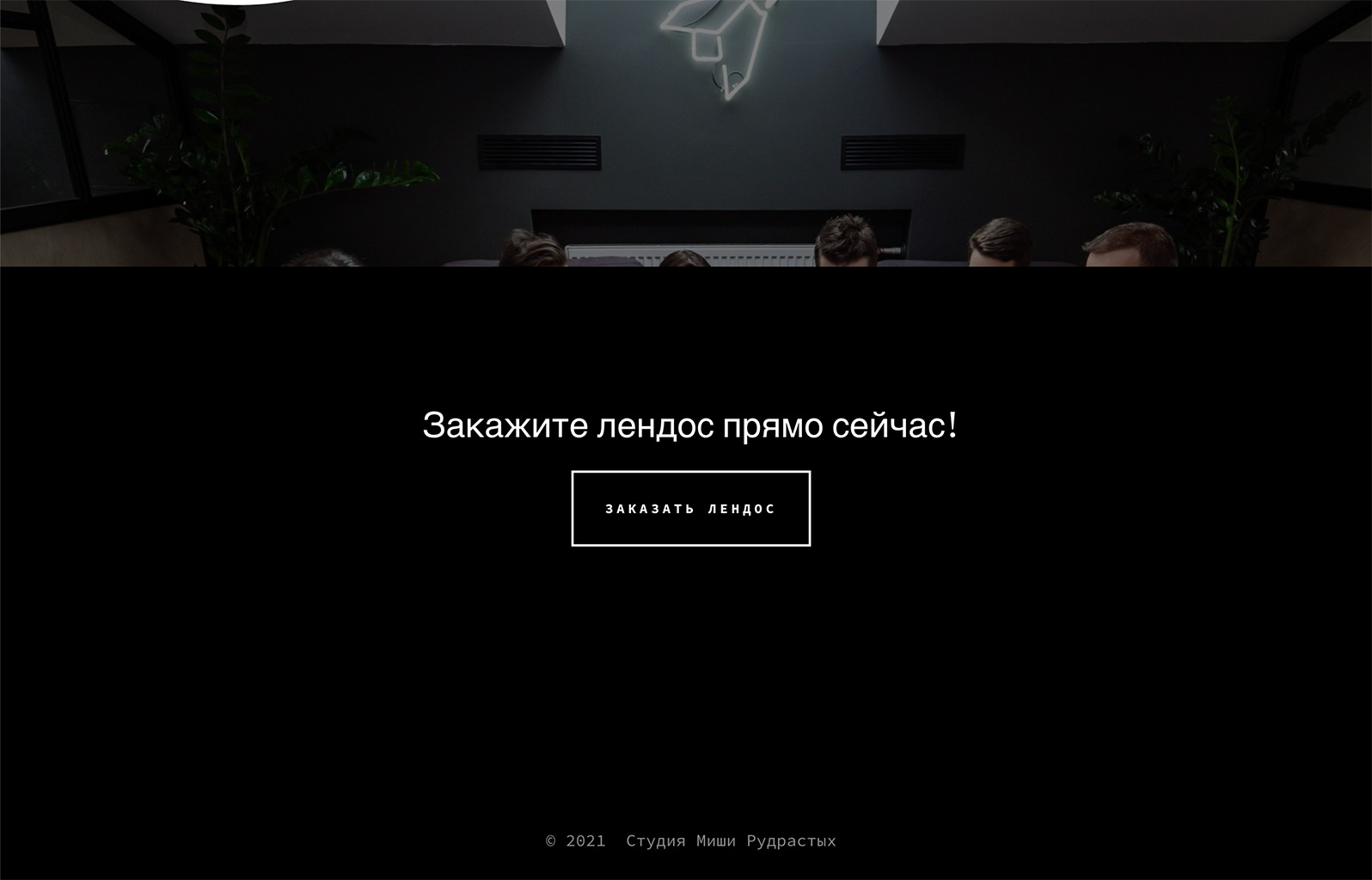
9. Блок призыва к действию
Какой же лендинг без блока призыва к действию?

Прежде всего, мы сделаем якорную ссылку с первого экрана на этот блок, для этого установим HTML-якорь этого блока во вкладке «Дополнительно».
На некоторых темах WordPress могут быть лишние расстояния между блоками, особенно, если вы покрасили их в какой-то цвет, для этого добавьте этот код во «Внешний вид > Настроить > Дополнительные стили».
.alignfull { margin-top: 0; margin-bottom: 0; }
10. Финиш 🏁
Ну что, вот наш лендинг и готов! Он получился не сложный, но если справились с этими основными принципами работы с блоками, то сможете использовать и любые другие блоки!
Кроме того, когда вы разберётесь с лендингами, рекомендую продолжить моим видеокурсом по созданию интернет-магазинов на WordPress!
Бонус! Видеоурок
Относительно недавно записывал видео, где делал обзор темы «Go», и там делал примерно те же самые шаги, что и в этом уроке.
Вот оно:
Источник: Блог Миши Рудрастых