На этой неделе вышел Gutenberg 11.9. Релиз содержит массу различных улучшений. Разработчикам пришлось в форсированном режиме внедрять весь функционал, чтобы успеть до выпуска WordPress 5.9, который ожидается 14 декабря.
Релиз 11.9 – последний в текущей фазе разработки. Все его возможности будут перенесены в WordPress 5.9; в течение ближайших недель будут переноситься в ядро только новые баг-фиксы. Остальные релизы Gutenberg пойдут уже в следующую версию WP (6.0).
Основное внимание в Gutenberg 11.9 уделено редактированию сайтов, а также блокам, связанным с темами. WordPress 5.9 будет поставляться с первой блочной темой по умолчанию – Twenty Twenty-Two. Для многих пользователей это будет первый опыт редактирования шаблонов и работы с глобальными стилями.
Блок Navigation был существенно улучшен. Разработчики смогли решить некоторые важные проблемы с переносимостью данных; также ими был создан удобный опыт взаимодействия.
Пока еще имеется огромное пространство для улучшений. За последние несколько месяцев Gutenberg существенно изменился. Мне новый функционал понравился. Осталось дождаться его в грядущем релизе WP.
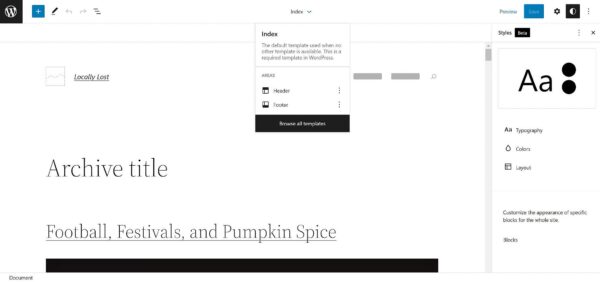
Редактор сайтов теперь урезан до такой степени, что представляет собой практически инструмент для настройки глобальных стилей.
Что касается шаблонов, через интерфейс доступна только главная страница сайта. Щелчок по иконке W в верхнем левом углу редактора теперь не переводит к знакомой панели шаблонов. Раньше там можно было выбирать и настраивать отдельные шаблоны.
Щелчок по кнопке «Browse All Templates» переносит пользователей на страницу шаблонов. Выглядит эта страница как список записей. Здесь нет инструкций, что и как делать. Как переопределить архив по автору или другие шаблоны тем? Я хорошо знаю систему, а потому понимаю, что происходит, но обычные пользователи точно будут шокированы.
Пользователи могут переходить к секциям Header и Footer в редакторе сайтов, выбрав их в раскрывающемся списке. Редактор просто фокусируется на этих участках, не переключая экраны.
При этом я не нашел возможности редактирования определенных шаблонов в редакторе сайтов. В результате мы имеем упрощенный редактор главного шаблона с глобальными стилями (единственная полезная функция).
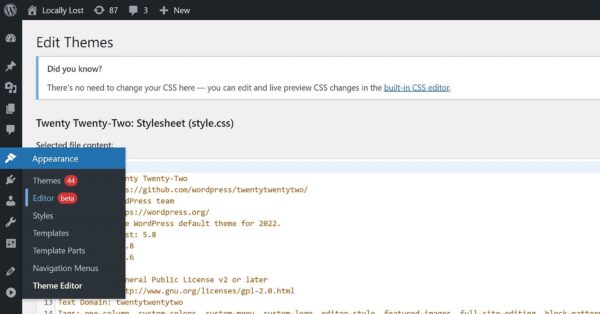
Меню редактора сайта теперь перенесено в Appearance («Внешний вид») в админке WordPress. Теперь редактор называется просто «Editor». Конечно, подменю «Theme Editor» («Редактор тем») все еще существует.
Конечно, это не собьет с толку пользователей…
Ладно, оставим в стороне сарказм. Я считаю, что это адекватный раздел меню для нового редактора сайтов, и появится этот пункт только в том случае, если у пользователя активирована блочная тема. Однако названия этих двух подменю противоречат друг другу. Куда можно перенести «Theme Editor»? К примеру, в раздел «Tools».
Надо вообще задуматься над тем, насколько полезным будет прямое редактирование файлов тем в мире блоков. Шаблоны можно переписать через интерфейс. Параметры theme.json можно задать через интерфейс глобальных стилей. Остается только functions.php. Возможно, пришло время отключить редактирование файлов по умолчанию в WordPress – хотя бы для блочных тем.
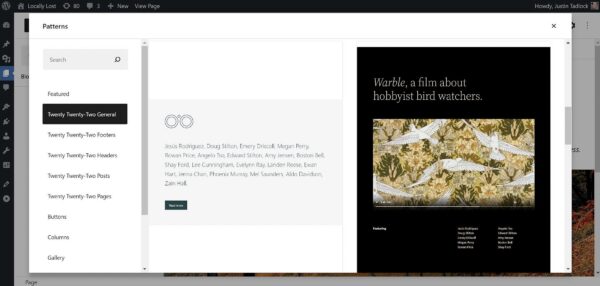
Обозреватель паттернов
Пользователи десктопов и планшетов теперь могут выбирать паттерны через полноэкранный оверлей. Не придется больше прокручивать десятки, а то и сотни паттернов, чтобы найти необходимый. Можно просто щелкнуть по кнопке «Explore», чтобы выбрать подходящий паттерн в удобном интерфейсе.
У нас уже был подробный обзор этого функционала. Есть еще несколько огрехов с дизайном, которые предстоит решить, однако уже сейчас оверлей работает прекрасно. Он закладывает фундамент для появления широкого набора функций в будущем.
Данные блока навигации теперь хранятся в специальном типе записей wp_navigation. Хранение таких данных отдельно от остальных позволяет решить одну из давних проблем с блочными навигационными меню – сложности с их переносом.
В предыдущих итерациях блока пользователи теряли свои меню всякий раз, когда переходили к новой блочной теме. Им приходилось восстанавливать все меню вручную (которые, к слову говоря, меняются не так часто).
Также появился новый блок Navigation Area, который является оболочкой для Navigation. Авторы тем смогут задавать произвольные навигационные области в своих шаблонах тем с помощью следующего кода:
<!-- wp:navigation-area {"area":"primary"} -->
<!-- wp:navigation /-->
<!-- /wp:navigation-area -->
Вложенный блок Navigation связан с записью wp_navigation. Этот формат станет предпочтительным для разработчиков тем в будущем.
Когда пользователь переключает темы, и при этом название области совпадает с предыдущей темой, то меню просто автоматически переносится и выводится. Если название области не совпадает, то тогда пользователь может сам привязать сохраненное меню. Все отношения меню/область хранятся в базе данных.
Одна из проблем блока Navigation Area связана с тем, что в нем нет элементов управления выравниванием. Технически он не выводит никакого HTML-кода. Однако его наличие в редакторе не дает пользователям выбирать выравнивание wide или full для внутреннего блока Navigation.
Прозрачность в Duotone-фильтрах
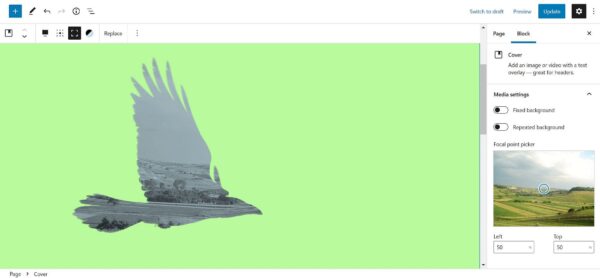
Duotone-фильтры в таких блоках, как Image и Cover, теперь поддерживают прозрачность. Пользователи увидят новый ползунок под палитрой цветов при настройке теней и светов.
Этот функционал позволяет создавать эффект двойной экспозиции или маски изображения путем наложения блока Image на Cover. Алекс Ленде показал несколько примеров того, как это будет работать.
API для доступа к глобальным стилям
Авторам тем и плагинов должен понравиться новый API для взаимодействия с системой глобальных стилей. Раньше разработчикам приходилось использовать класс WP_Theme_JSON_Resolver, чтобы извлечь данные, требуемые на стороне сервера. Теперь у них есть три новых функции:
- gutenberg_get_global_settings() – Возвращает параметры.
- gutenberg_get_global_styles() – Возвращает параметры стилей.
- gutenberg_get_global_stylesheet() – Возвращает глобальную таблицу стилей.
Возможно, эти функции будут переименованы до появления в WordPress 5.9. У них, скорее всего, пропадет префикс gutenberg_. Чтобы гарантировать безопасность, авторам тем рекомендуется заключать эти функции в проверку function_exist().
Новые блоки комментирования
В последнем релизе плагина появилось несколько блоков комментариев. Блоки Comments Query Loop и Comment Template функционируют аналогично своим собратьям из мира записей. Сейчас функционал пока еще не готов для использования в продакшне. Вложенные комментарии не выводятся на экран, да и вариантов настройки вывода очень мало.
Это еще один шаг к тому, чтобы авторы тем и пользователи (через редактор сайтов) могли контролировать вывод комментариев к записям. Gutenberg 11.9 также включает в себя новые вспомогательные блоки комментариев, которые потребуются для создания шаблонов:
- Comment Reply Link
- Comment Link
- Comment Avatar
До недавнего времени все выглядело так, будто на комментарии разработчики махнули рукой. Сейчас же истина восторжествовала – блоки комментариев стали еще одним недостающим фрагментом паззла.
Источник: wptavern.com