На этой неделе вышла новая версия плагина Gutenberg 13.0. Это один из самых крупных релизов за последнее время – он содержит в себе все свежие возможности, которые должны будут появиться в WP 6.0.
Внимание стоит обратить на мультиблоковый выбор текста, блоки Cover с миниатюрами, вариацию Stack для Groups, а также на использование паттернов при создании страниц. Есть еще много всего, во что следует погрузиться.
В текущем посте я разобрал многие важные вопросы. Чтобы понять масштабы релиза, стоит ознакомиться с тикетами в анонсе Gutenberg 13.0.
Выделю такие опции:
- поддержка отступов для блока Column;
- оптимизация веб-шрифтов;
- duotone-фильтры для заполнителей Site Logo и Post Featured Image;
- вертикальное выравнивание блоков с помощью flex.
Частичный выбор текста
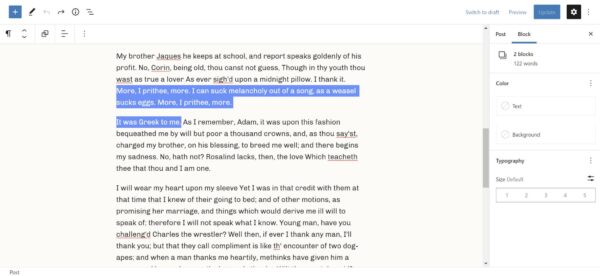
Теперь пользователи могут выделять текст сразу в нескольких Rich Text блоках, таких как Paragraph, Heading, List и Quote. Раньше при выборе части текста автоматически создавалось мультиблочное выделение, что являлось нежелательным поведением.
В новом релизе поддерживается нажатие клавиш:
- Enter для удаления выбранного текста и создания нового блока;
- Backspace для удаления выбранного текста и объединения блоков в прямом направлении;
- Del для удаления выбранного текста и объединения блоков в обратном направлении.
Проще всего понять разницу между Backspace и Del на примере. Если выделить текст в списке и в абзаце, то в таком случае Backspace приведет к тому, что оставшийся текст абзаца станет частью списка, а выделенный текст удалится. В случае с Del пункты списка станут абзацами. Звучит сложно, но на практике все становится простым и понятным.
Вариация Stack для Group
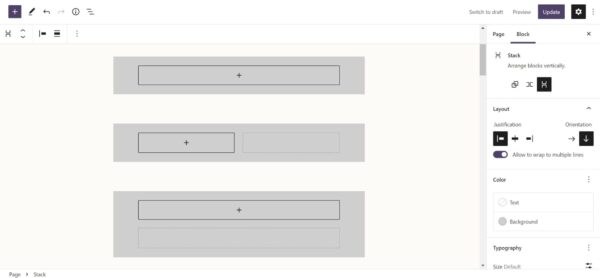
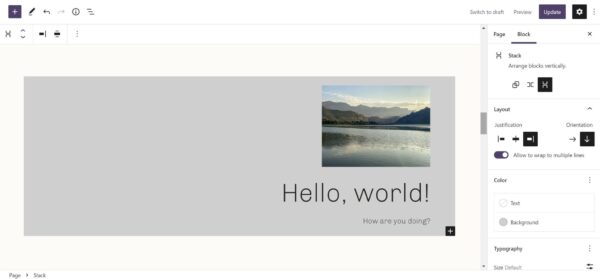
В Gutenberg 13.0 появилась новая вариация Stack для блока Group. В итоге мы имеем три вариации для группы: базовый вывод, Row и Stack.
Поначалу может показаться, что стандартный блок Group мало чем отличается от Stack. Они оба представляют собой контейнеры для вертикально добавляемого контента. Однако вариация Stack в техническом плане является flexbox, а не flow layout. Не уверен, что простые пользователи поймут разницу. Это изменение поможет создавать более сложные разметки в темах.
Вариация Stack полностью инкапсулирует все вложенные блоки, отключая их выравнивание. При этом вариация Stack имеет свои опции для управления выравниванием контента по правому краю, по центру или по левому краю.
Один из параметров может показаться непонятным: «Allow to wrap to multiple lines» («Разрешить перенос на несколько строк»). Я вижу для этого несколько потенциальных вариантов использования. К примеру, можно создать stacked-разметку, которая будет горизонтальной с установленной высотой. Правда, в настоящее время элемент управления высотой не отображается в интерфейсе.
Вариация Row также была существенно улучшена. Теперь есть четкий индикатор того, что все добавляемые блоки будут располагаться горизонтально.
С помощью тулбара теперь можно быстро поместить выбранные блоки в Group, Row или Stack.
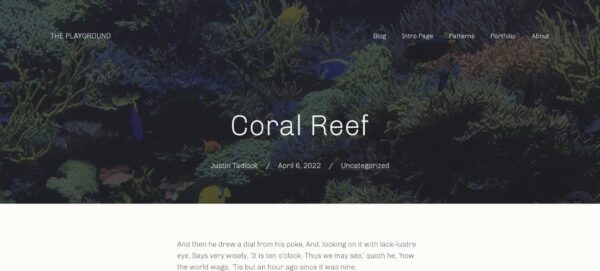
Блок Cover + миниатюры
Теперь при вставке Cover в редактор в тулбаре появится новый переключатель «Use featured image». Если его включить, то можно будет задать миниатюру для блока Cover. Это позволяет реализовать интересные дизайнерские эффекты.
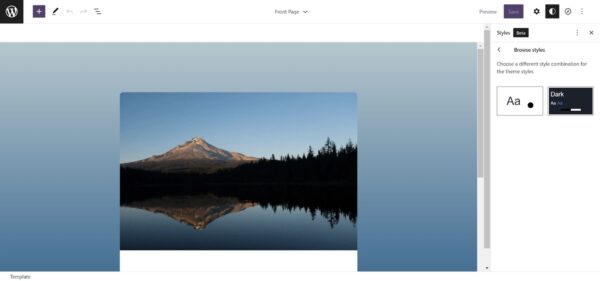
Вариации глобальных стилей
Функционал вариаций глобальных стилей продолжает улучшаться. Впервые он появился в Gutenberg 12.5; с его помощью разработчики тем могут передавать сразу несколько файлов /styles/*.json. В итоге пользователи получат на выбор несколько видов стилей для одной темы (так называемые «скины» темы).
В JSON-файлах теперь поддерживается новое поле title, с помощью которого можно задавать удобочитаемые метки (названия стилей). Если метки нет, то будет использоваться имя файла без расширения.
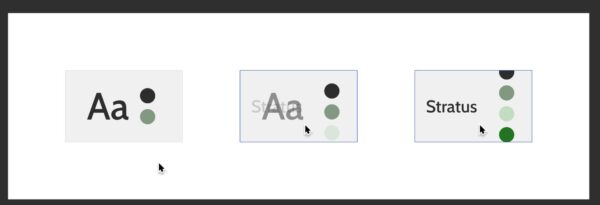
Когда пользователь наводит курсор на карточку стиля в интерфейсе, он видит title и цветовую гамму вариации. К сожалению, в карточке выводятся только первые четыре цвета, заданные в теме. Зачастую это хорошо – интерфейс остается чистым. Хуже, если автор темы не посчитал нужным добавить дополнительную информацию. В итоге пользователь увидит карточку с непонятной вариацией стилей.
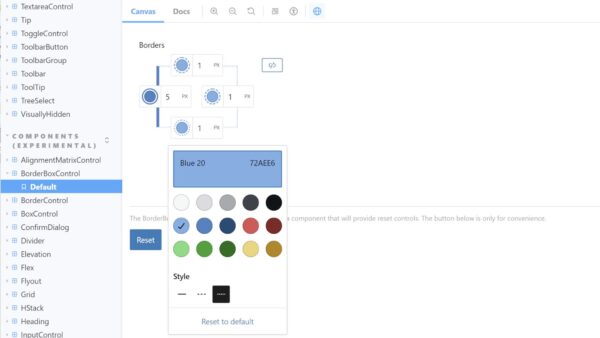
Новые компоненты управления рамками
В Gutenberg 13.0 появились новые компоненты BorderControl и BorderBoxControl. С их помощью пользователи смогут задавать ширину, стиль и цвет всех четырех рамок блоков, которые поддерживают такой функционал. Аналогичный уровень контроля будет и у разработчиков тем через theme.json.
Новые компоненты доступны уже сейчас, однако блоки они начнут поддерживать только с релиза Gutenberg 13.1.
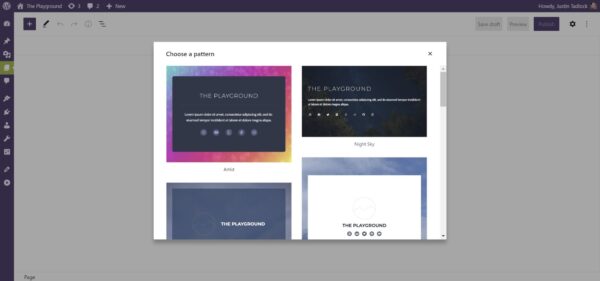
Выбор паттернов при создании новых страниц
Создавать сложные макеты страниц стало проще. При добавлении новой страницы пользователи увидят модальное окно, в котором можно будет выбрать контентный паттерн. Паттерн может представлять собой как что-то простое по типу нескольких блоков для разметки About/Profile, так и что-то сложное для полноценного дизайна главной страницы. Пользователи теперь могут настраивать специфичные участки своих сайтов.
Функционал зависит от того, будут ли авторы тем регистрировать кастомные паттерны для типа блоков core/post-content. В противном случае пользователи увидят только стандартный редактор.
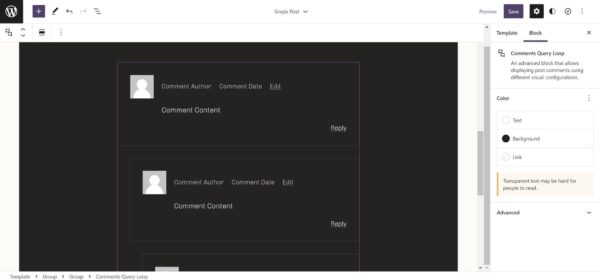
Вместо блока Post Comments появился Comments Query Loop
Блок Post Comments теперь считается устаревшим. Для вывода комментариев теперь используется Comments Query Loop (и связанные с ним блоки). Да, Post Comments по-прежнему будет работать, как и другие устаревшие блоки. Однако он не будет выводиться в инструменте вставки.
У блока Comments Query Loop гораздо лучше дизайн и юзабилити. Но пока он не является полным аналогом старого решения.
Источник: wptavern.com