Компрессия данных в настольной версии Google Chrome при помощи Data Compression Proxy
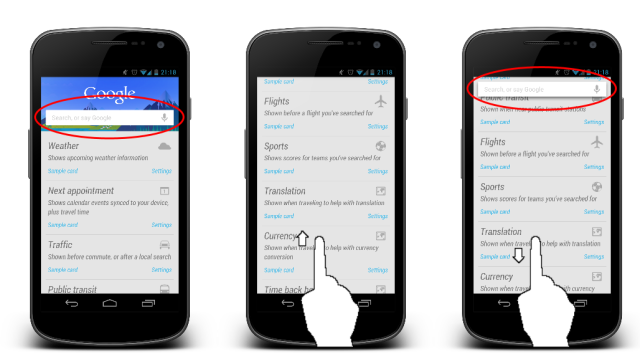
Как известно, в мобильной версии Google Chrome для ускорения загрузки веб-страниц и уменьшения объема передаваемых данных используется технология сжатия трафика на лету. На десктопой же версии этого браузера данной функции нет, но её можно «включить», используя специальное расширение. Как включить компрессию трафика в Google Chrome Установите расширение Data Compression Proxy, оно направит весь ваш трафик …