Отзывчивый дизайн революции действительно на нас (если это еще не произошло!), И даже если веб-сайты электронной коммерции не взял отзывчивый дизайн столь же агрессивно, как и в других отраслях промышленности, это становится все более популярным.
До сих пор, большинство реагировать дизайн мышления вращается вокруг охватывающих диапазон опыта от мобильных устройств до рабочего стола. Тем не менее, мало внимания было уделено возможности для расширения этого диапазона за пределы стандартного экрана рабочего стола, чтобы создать опыт, оптимизированный для современных крупномасштабных дисплеев. Рассмотрим следующее:
- Только 18% из 50 ведущих веб-сайтов электронной коммерции США, которые мы сравнили ранее в этом году оптимизировать их дизайн для крупных мониторов (пока 94% из этих веб-сайтов имеют дизайн оптимизирован для мобильных устройств).
- Приблизительно три четверти продаж электронной коммерции по-прежнему происходит на ПК, а не мобильных устройств (см. здесь, здесь и здесь).
- Около трети из этих пользователей посещают на экранах шире, чем 1350 пикселей (см. здесь, здесь и здесь). (Примечание: Существует, конечно, разница между экраном и шириной браузера — фактическое число пользователей с браузером этот широкий будет ниже. Мы рекомендуем вам отслеживать размеры браузера в веб-статистике для наиболее точной картины того, насколько значимым является этот сегмент на вашем сайте.)
Основываясь на этих статистических данных, создание оптимизированного опыта для пользователей с большими экранами должно показаться хорошо стоит усилий. В самом деле, проектирование для больших экранов может оказаться следующий рубеж реагировать электронной коммерции дизайна.
Дальнейшее чтение на SmashingMag: Ссылка
- Основные руководящие принципы электронной коммерции Оформление
- Текущее состояние электронной коммерции фильтрации
- Шаблоны uI для мобильных приложений: поиск, сортировка и фильтр
- Сокращение заброшенных корзин в электронной коммерции
- Небольшое путешествие через (малые и большие) веб-сайты электронной коммерции
В этой статье мы рассмотрим, как дизайнеры электронной коммерции могут использовать отзывчивый подъем, чтобы создать индивидуальный опыт для пользователей с большими экранами. Мы рассмотрим один основной принцип, а также 11 идей для расширения различных частей электронной коммерции опыт для решения различных проблем удобства использования наблюдается в ходе наших исследований электронной коммерции удобства использования. Эта статья была первоначально опубликована Институтом Баймарда.

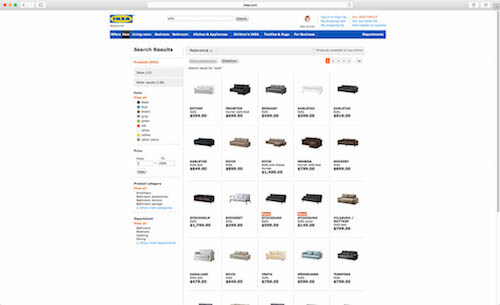
Обратите внимание на все белое пространство, окружающее страницу ИКЕА, а не переполненную результаты поиска. Во время нашего исследования списка продуктов электронной коммерции, стало ясно, что в эстетически инициативе вертикали продукта, такие как домашний декор, пользователи нуждаются в больших эскизах, чтобы точно оценить продукты. Использование дополнительного пространства экрана, чтобы обеспечить, что является одним из многих «ответных upscaling» идеи для электронной коммерции веб-сайтов для рассмотрения.
Дополнительный экран недвижимости, предоставляемой большими экранами, как правило, остаются неиспользованными, как огромные моря белого цвета, в то время как фактическое содержание страницы забиты в жесткий дизайн оптимизирован ы для приспособления экрана ноутбука. Как минимум, содержимое может быть предоставлено немного больше передышки, с некоторым дополнительным белым пространством между элементами на больших мониторах.
Тем не менее, «ответный подъем» может быть приняты гораздо дальше, чтобы обеспечить превосходный опыт для пользователей на больших мониторах, используя дополнительное пространство для обеспечения больших изображений, дополнительных столбцов продукта, лучше контекст страницы и более легкий доступ к соответствующим веб-сайт действия (фильтрация и сортировка, кнопки «Добавить в корзину» и т.д.).
Основной принцип реагирования Upscaling: то же содержание, различные упаковки
Существует принципиально два способа использования дополнительного пространства: вставить дополнительный контент на странице (т.е. содержимое, доступное только в крупномасштабных разрешениях) и представить существующее содержимое страницы по-другому (т.е. элементы репозиции, изменить их расположение, масштабировать и т.д.).
Вы заметите, что все примеры в этой статье иллюстрируют, как существующее содержимое страницы может быть представлено по-разному (иногда резко). Это потому, что вставка совершенно нового содержимого страницы, которое доступно только в крупномасштабных резолюций, как правило, не является хорошей идеей. Есть исключения, конечно, но в целом, если содержание не является достаточно важным, чтобы показать в «обычных» настольных представлений, то это, скорее всего, не является достаточно важным, чтобы быть показаны на больших экранах либо.

Большой экран не означает, что пользователь вдруг хочет стесненный макет, который трудно сканировать, и не меньше экран означает, что пользователь никогда не будет запрашивать какую-либо информацию, которую они видели на сайте раньше. Таким образом, показать тот же контент, но «пакет» он по-разному, так что он оптимизирован для экрана он отображается на.
Неважное содержимое никогда не должно быть добавлено на страницу только потому, что на странице есть место для него. Аналогичным образом, важное содержание никогда не должно быть оставлено только потому, что экран недвижимости ограничен (см. наши результаты испытаний в «Как ваш мобильный и настольных сайтов отличаются?«, который документирует этот принцип). Единственный раз, когда новое содержимое страницы должно быть вставлено в крупномасштабных разрешений, когда это содержание как-то имеет смысл только на больших дисплеях, но не на обычных экранах.
Таким образом, как правило, при добавлении нового содержимого страницы в крупномасштабных разрешениях должен звенеть предупреждающий звонок. Несколько раз это будет оправдано, но чаще всего содержание либо будет слишком неважным, чтобы показать на обычных экранах размеров и, следовательно, должны быть исключены из крупномасштабных версий тоже или будет на самом деле важно и, следовательно, должны быть включены в страница независимо от размера экрана. Очевидно, что важное содержание может быть представлено очень по-разному в зависимости от имеющегося пространства, но оно должно быть доступно в той или иной форме во всех версиях дизайна.
Идеи для ответственного upscaling на веб-сайте электронной коммерции
В соответствии с этим принципом избегая нового контента и вместо представления существующего контента по-разному, давайте посмотрим на некоторые из многих способов реагирования upscaling может работать на веб-сайте электронной коммерции.
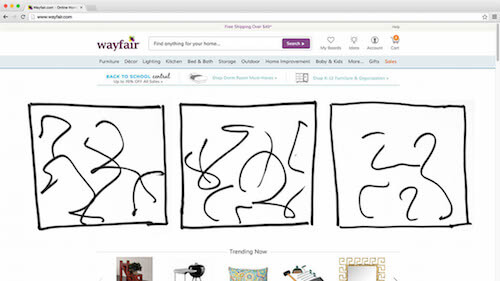
Все следующие примеры были проиллюстрированы наслоением рисунков на скриншотах Wayfair.com. Теперь, дизайн рабочего стола Wayfair в настоящее время не реагирует на всех (т.е. страница не масштабируется и макет не перестраивается в зависимости от размера браузера), ни «вверх», ни «вниз» — ширина страницы остается фиксированной независимо от просмотра пользователя. Таким образом, это хороший аргумент для иллюстрации того, каким образом различные типы страниц на веб-сайте электронной коммерции могут быть оптимизированы для пользователей с большими экранами.
В реальной реализации этих примеров, другие элементы страницы, скорее всего, перестроить и, возможно, масштаб, тоже (особенно элементы страницы, такие как заголовок и колонтитул), но для целей этих основных иллюстраций, элементы просто смещаются вокруг немного. Примеры следует рассматривать как вдохновение,и некоторые из них, очевидно, будет более подходящим для вас, чем другие, в зависимости от продуктов ы вашего сайта вертикали и цели.
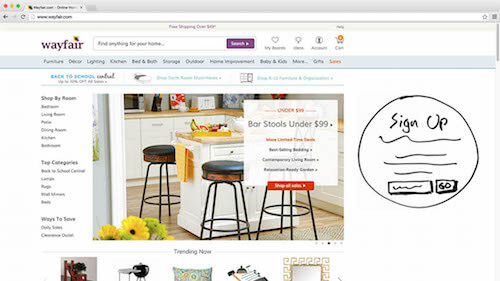
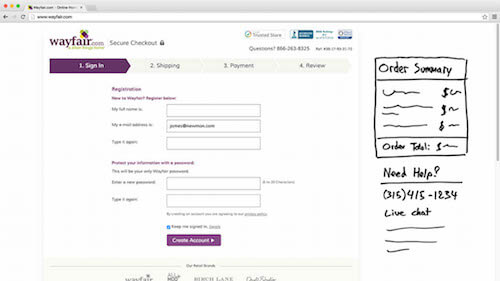
Выравнивание накладки регистрации
Накладки регистрации можно сделать менее навязчивыми на больших экранах, бросив накладку и вместо этого постоянно размещая диалог наряду с другими «выше раза» содержание. Это сделает диалог регистрации менее навязчивым, потому что он не будет блокировать всю страницу, но он будет по-прежнему держать диалог очень заметным, потому что он будет по-прежнему показан сразу же на странице нагрузки (потому что он находится выше раза).

Теперь, пользователи, не заинтересованные в регистрации, очевидно, найти этот диалог легче игнорировать, потому что им не придется активно уволить его больше. Тем не менее, во время наших исследований удобства использования, большинство испытуемых просто закрыли традиционные диалоги наложения, даже не читая их содержание, часто ссылаясь на эти накладки, как «всплывающие» (см. «Избегайте этих 5 типов электронной коммерции графики«). Это своего рода накладная слепота. Эти пользователи могут на самом деле более вероятно, читать зарегистрироваться диалог, когда он находится в строке выше страницы раза вместо этого, потому что, увидев элемент, они не будут тратить все свое внимание, пытаясь найти способ уволить его.
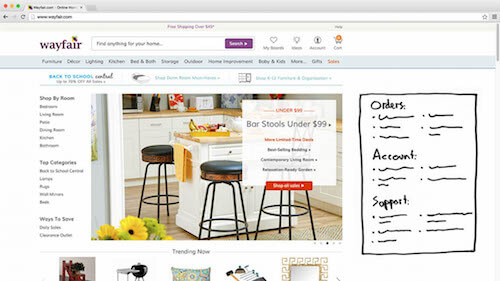
Заголовок и футера ярлыки
Самые популярные ссылки из заголовка (например, учетная запись и заказ ссылок для пользователей, вписанных в) и колонтитул (обслуживание клиентов и часто задаваемые вопросы ссылки) могут быть отображены в поле на главной странице, когда есть место для них. Очевидно, что ссылки должны по-прежнему доступны в своих первоначальных положениях в меню заголовка и колонтитул разделов. На больших экранах эти ярлыки будут просто также доступны непосредственно на главной странице.

Это хороший пример содержимого, остающегося доступным на странице, но отображаемого по-разному. Это не новое содержание, а существующий контент отображается по-разному,чтобы оптимизировать опыт для пользователей на больших экранах. В данном конкретном случае, цвет коробки ярлыков ссылки, вероятно, должны быть слегка исчезли, чтобы сделать его вторичным по отношению к другому содержанию.
Индилинирование Карусель Слайды
Главная страница карусели чреваты удобствами использования и должны быть реализованы очень тщательно, чтобы работать на всех (см. восемь требований карусели, наблюдаемые в наших тестовых исследованиях). На больших экранах карусель могла, конечно, просто масштабироваться, делая показанный слайд намного больше. Однако, если слайды квадратные или даже просто достаточно высокие, то масштабирование слайда карусели может фактически в конечном итоге нажатием остальной части содержания страницы за пределами viewport на больших мониторах — уменьшение обзор домашней страницы, несмотря на увеличение Видового экрана! Решением этой проблемы является превращение слайда карусели в многоколонный вид, при этом отображаются сразу два или три слайда.

Если общее количество слайдов совпадает с количеством столбцов, то проблемные интерактивные функции карусели могут быть даже скрыты в пользу статического многоколонного макета слайдов. Если слайдов больше, чем столбцов, то им, конечно, все равно потребуются функции вращения слайдов или представление сетки с рядами.
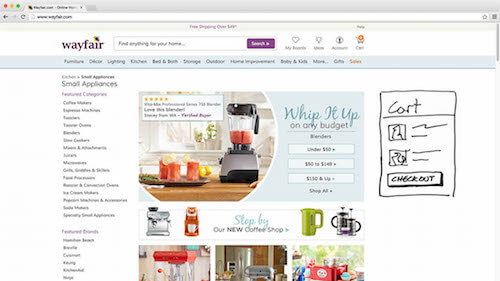
В лимк заполненная корзина
Большинство поставщиков электронной коммерции надеются на одно из двух действий, чтобы следовать, когда пользователь добавляет элемент в корзину: Пользователь идет искать больше элементов, чтобы добавить в свою корзину, или они покупают элемент в корзину. Продолжая просматривать для других продуктов, очевидно, отлично подходит для доходов, но это также означает, что раскаяние покупателя, скорее всего, установить в — особенно если пользователь имеет трудное время навигации на сайте при поиске дополнительных продуктов.

Путем inlining регулярн drop-down тележки (имеющейся от заголовка страницы), продавец дает потребителю обзор деталей уже в их тележке — напоминая им больших продуктов они уже находили (которые, конечно, они должны само определенно закупить перед отъездом!). Это дает пользователю легкий доступ к процессу оформления и тем самым помогает закрыть продажу.
Кроме того, во время нашего изучения домашней страницы и навигации категории, пользователи часто наблюдали, чтобы вновь открыть свою корзину просто взглянуть на имена ранее добавленных элементов. Например, они могут вновь открыть корзину, чтобы увидеть название модели камеры, которое они только что добавили, чтобы найти соответствующий корпус камеры. Постоянное отображение корзины облегчит пользователям поиск соответствующих элементов, поскольку позволяет прямо сравнивать список продуктов, который в настоящее время просматривается, и элементами в корзине.
Дополнительные столбцы продуктов
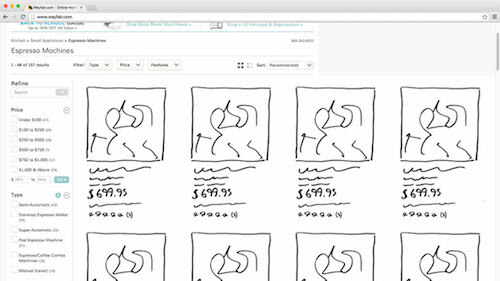
Один из наиболее очевидных способов использования дополнительного экрана недвижимости в сетке на основе списков продуктов является переустройство продуктов так, чтобы они появляются через дополнительные столбцы. Это может значительно увеличить количество продуктов, видимых на экране. В приведенном выше примере пользователь переходит от возможности видеть шесть продуктов в своем представлении до просмотра десяти.

Такой подход может значительно оптимизировать представление списка продуктов на больших экранах, но делать это с осторожностью. Если количество столбцов продукта является чрезмерным, то сетка в конечном итоге станет более трудным для сканирования, потому что пользователи будут утонуть в информации, и их глаза будут иметь проблемы с путешествием от одной строки к другой (есть причина текст имеет оптимальный длина линии).
Таким образом, ограничьте ваши продукты пятью-восемью столбцов (в зависимости от размера элементов списка и вертикали продукта), чтобы пользователи не терялись в море информации.
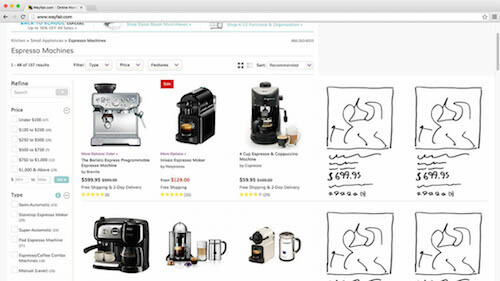
Большие изображения списка продуктов
Другой очевидный способ воспользоваться дополнительным пространством viewport в списках продуктов — увеличить каждый элемент списка в соответствии с экраном пользователя. Например, можно значительно увеличить размер эскизов продукта, что позволит пользователям проверять эстетику каждого продукта гораздо более подробно. Это имеет ощутимые преимущества в визуально управляемых вертикалей продукта, потому что он максимизирует количество визуальной информации передается, что делает его гораздо проще для пользователей, чтобы определить продукты по своему вкусу.

Тем не менее, усмотрению еще раз рекомендуется, потому что просто масштабирование изображений часто приводит к значительному увеличению высоты элемента списка (при условии, что соотношение сторон поддерживается), что может реально значительно уменьшить количество продуктов на экране. Обратите внимание на иллюстрацию выше, как второй ряд столбцов был выталкивается почти полностью из поля зрения.
Компромисс при масштабировании изображений в списках продуктов, таким образом, является увеличение уровня визуальной детализации доступны о каждом продукте, за счет ограничения пользовательского обзора доступных продуктов из-за меньшего числа продуктов, которые могут поместиться в Видового экрана.
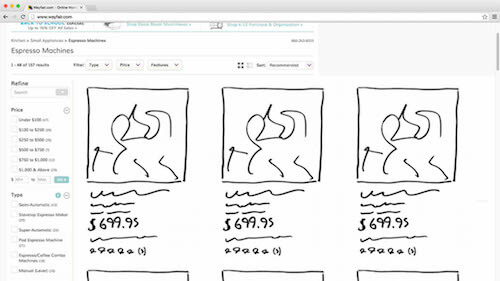
Масштабирование и переделка списков продуктов
Объединив два предыдущих подхода по мере расширения экрана пользователя, т.е. путем добавления столбцов и увеличения размера каждого элемента списка, мы получаем лучшее из обоих миров. Визуальная информация о каждом продукте увеличивается, но обзор сохраняется, потому что сетка продукта перестраивается, чтобы показать дополнительный столбец всякий раз, когда элементы списка достигают порога высоты.

Таким образом, список элементов может расти, чтобы показать дополнительную визуальную информацию о каждом продукте, никогда не растет настолько высока, чтобы скомпрометировать общее количество продуктов, которые помещаются на экране. Действительно, из-за дополнительных столбцов, количество продуктов в viewport будет увеличиваться. Таким образом, улучшается как общее количество показанных продуктов, так и их индивидуальное разрешение.
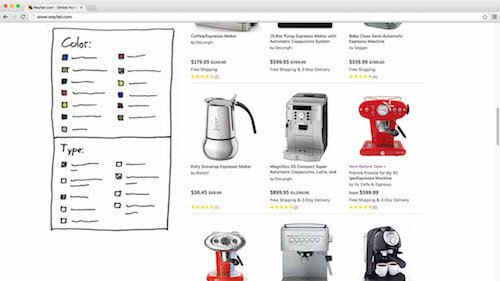
Липкие фильтры
Еще один способ использования дополнительного пространства экрана заключается в постоянном присоединении фильтрований и сортировки инструментов к просмотру пользователя с помощью «липкого» элемента. Это даст пользователю дополнительный контекст о продуктах, которые они в настоящее время просмотра и легкий доступ к манипулированию критериями для списка продуктов.

Фиксированный контент эффективно делает пространство доступным для основного содержимого меньше. Поэтому при фиксации содержимого по краям поля, делайте это только на оси экрана, которая имеет достаточно места, чтобы сохранить фиксированное содержимое от потребления слишком много места по всей этой оси. Например, не исправляйте содержимое в верхней или нижней части экрана, не применяя правило высоты обзора (например, запрос на основе высоты), @media который проверяет, что доступно достаточное пространство.
Однако при наличии соответствующих проверок липкая панель фильтрации может быть даже перестроена, чтобы занять несколько столбцов, а инструменты распределены между двумя или тремя столбиками. Если панель фильтрации горизонтальна,ее можно прикрепить к верхней части экрана, если вид достаточно высок, или если горизонтальное пространство в изобилии, можно переместить его в боковую панель при прокрутке. Высота браузера также может использоваться для динамической регулировки порогов усечения для значений фильтрации, увеличивая количество значений фильтрации, отображаемых перед наборами усечения по мере увеличения высоты экрана.
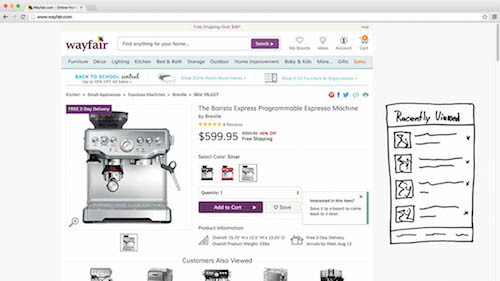
Недавно просмотренные элементы
Во время тестирования, когда испытуемые приземлились на страницу продукта и решили, что продукт не для них в конце концов, они будут либо продолжать просмотр или покинуть веб-сайт. Очевидно, что упрощание для пользователя этого первого, очевидно, отвечает интересам поставщика. Отображая предложения по альтернативным и дополнительным продуктам или список недавно просмотренных элементов в боковой панели над развязанным страницей, вы мгновенно показать пользователям маршрут побега, если они решат, что продукт, который они в настоящее время смотрят на не для них.

Упрощать для пользователей переход от одного продукта к другому может иметь важное значение для их способностей к поиску продуктов. Конечно, категории продуктов могут также поощряться, хотя и помните о потоке пользователей — это пользователь отправляется туда и обратно между списками продуктов и страниц продукта, или они могут перейти от одного продукта к другому?
Иногда первый является привлекательным, поскольку он дает пользователю более последовательный обзор предложений веб-сайта, но, очевидно, назад и вперед поток также вводит гораздо больше трения. Поэтому убедитесь, что пути, которые вы предлагаете в продвигаемых элементах, наносят разумный баланс между категориями и пунктами назначения на странице продукта.
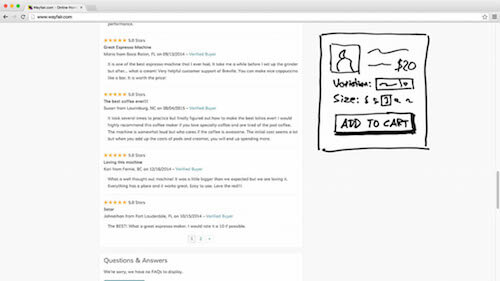
Резюме страницы липких продуктов
Страницы продукта могут быть длинными. Они могут содержать изображения,описания, спецификации, отзывы клиентов, предложения по альтернативным и дополнительным продуктам,часто задаваемые вопросы и т.д.
Все наши исследования удобства использования показали, что больше информации почти всегда лучше (до тех пор, как содержание хорошего качества — то есть, полезно, заслуживает доверия и достаточно точным). Тем не менее, это также означает, что пользователь иногда может оказаться очень далеко от основного контекста продукта (т.е. имя, цена, любые возможные изменения и кнопка «Купить»). Чтобы обеспечить постоянный контекст и всегда держать кнопку «Купить» в пределах досягаемости,положить липкое резюме продукта в дополнительное пространство на больших экранах, прикрепив его к краю viewport, как пользователь прокручивает вниз по странице.

Это липкое резюме продукта может быть в основном слегка измененная версия списка продукта дизайн пункта; или, если он прикреплен к горизонтальной оси экрана пользователя, он может взять на себя более тонкие эстетические. В любом случае, цель состоит в том, чтобы дать пользователю постоянный контекст продукта,что позволяет ему видеть имя, цену и любые изменения, даже если они в глубине души в отзывах клиентов. И, конечно, всегда держать, что «Добавить в корзину» кнопку в пределах легкой досягаемости, когда пользователь читает, что восторженный отзыв от счастливого клиента.
Важное резюме заказа и поддержка клиентов
Во время выезда, много горизонтального пространства будет неиспользованным, потому что страницы, как правило, очень сосредоточены и потому, что многоколонные формы могут вызвать серьезные проблемы удобства использования во время выезда. На больших экранах это обширное море белого пространства может быть присвоено сводками заказов и деталями поддержки клиентов. Резюме заказа будет постоянным элементом на протяжении всего опыта оформления заказа и служить постоянным напоминанием о продуктах, которые пользователь находится всего в нескольких шагах от владения.

Между тем, функции поддержки клиентов могут быть перемещены из их общего положения колонтитула, чтобы сделать их легко доступными, если пользователь столкнется с проблемами во время процесса оформления. Если вы беспокоитесь о том, перехитрите в поддержке клиентов, то вы можете более избирательно продвигать детали на основе стоимости заказа корзины и того, насколько далеко в процессе проверки находится пользователь и столкнулись ли они с ошибками проверки.
Реагирование upscaling для электронной коммерции
Поразительно, как мало поставщиков электронной коммерции в настоящее время оптимизировать дизайн своего сайта для больших экранов. Даже 18% ведущих поставщиков электронной коммерции, которые предлагают оптимизированный опыт большого экрана действительно только первые небольшие шаги в этом направлении. Учитывая большой сегмент пользователей с большими экранами, отзывчивый upscaling является область созрела с потенциалом.
При реализации отзывчивого расширения, имейте в виду основной принцип «то же содержание, различная упаковка». Либо часть контента будет важна для всех пользователей, либо она не будет достаточно важна, чтобы беспокоить пользователей на больших мониторах с любой из них; просто потому, что пользователь имеет больше места на экране не означает, что они хотят шквал низкого качества контента. Вместо этого, изучить способы представления существующего содержимого страницы по-разному, с тем чтобы создать лучший опыт для пользователей с большими экранами.
11 идей, рассмотренных в этой статье, все основаны на этом принципе одного и того же содержания, различные упаковки — принимая существующие содержание страницы и масштабирования или перепозиционирования его, иногда значительно, в других случаях тонко:
- в индикируя наложение регистрации
- заголовок и колонтитул ярлыки
- выстилая карусели слайды
- подчеркивая заполненную корзину
- дополнительные столбцы продукта
- большие изображения списка продуктов
- масштабирование и перестановка списков продуктов
- липкие фильтры
- недавно просмотренные элементы
- липкое резюме страницы продукта
- липкое резюме заказа и поддержка клиентов
Есть ли у вас другие идеи для оптимизации веб-сайтов электронной коммерции для больших мониторов? Поделитесь ими в разделе комментариев. Пришло время оптимизировать опыт электронной коммерции для пользователей с большим экраном.
Источник: smashingmagazine.com