Graaf — это сборник направляющих для 9 популярных CSS сеток: BBC, Bootstrap, CNN, Dribbble, GitHub, Medium, Twitter и других. Проект с открытым исходным кодом, поддерживаемый товарищем по-имени Angel
Поддерживаемые сетки
| Ширина | Колонки | Отступы | ||
|---|---|---|---|---|
| BBC News | 976px | 12 | 16px | bbc.css |
| Bootstrap | 1170px | 12 | 16px | bootstrap.css |
| CNN Inter. | 1100px | 7 | 20px | cnn.css |
| Dribbble | 970px | 4 | 30px | dribbble.css |
| Github | 980px | 12 | 20px | github.css |
| Graaf | 793px | 10 | 16px | graaf.css |
| Medium | 1000px | 3 | 18px | medium.css |
| NY Times | 970px | 5 | 16px | nytimes.css |
| 1190px | 4 | 10px | twitter.css |
Как использовать
Внутри своего проекта
Graaf не имеет никаких зависимостей. Поэтому для использования сеток в вашем проекте достаточно добавить в раздел <head> вашего сайта ссылку на соответствующую сетку из таблицы выше:
<link rel="stylesheet" href="//s3-eu-west-1.amazonaws.com/graaf/graaf.css">
На Codepen
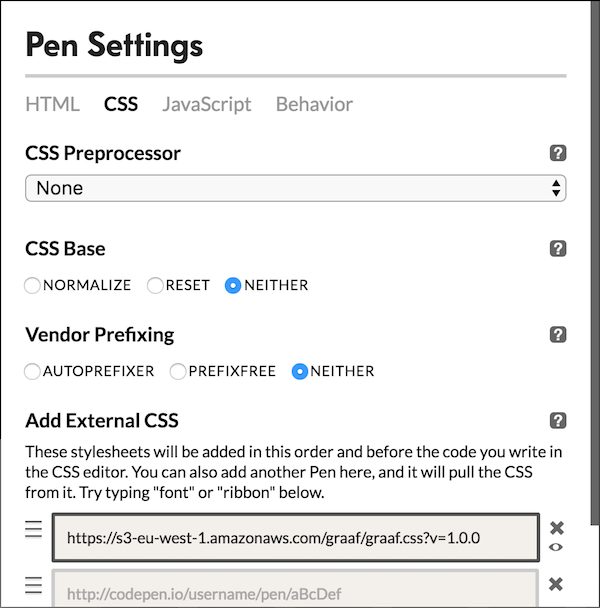
Если вы хотите вставить одну из сеток в ваш сниппет на Codepen, просто добавьте ссылку на сетку в настройках проекта как показано на этой картинке:
Живой пример
0
Ссылки
Источник: https://www.kobzarev.com/makeup/graaf/