Ну, это позволит Google запустить свой алгоритм ранжирования по-разному для чисто мобильного контента. Это означает, что мобильный контент не будет извлечен из содержимого рабочего стола для определения рейтинга мобильных устройств. Это определенно то, что розничные торговцы могут использовать, благодаря AMP. В этой статье излагаются, как начать работу с AMP и как получить преимущество над конкурентами с вашего веб-сайта электронной коммерции.
AMP для чисто мобильного контента
Итак, как же интернет-магазины идти о мобилизации этого большого объявления Google? С контентом AMP! AMP (Ускоренные мобильные страницы) только что отпраздновал свой годичный юбилей. Это проект с открытым исходным кодом, поддерживаемый Google, который направлен на сокращение времени загрузки страниц на мобильных устройствах. Страницы AMP похожи на HTML-страницы, за некоторыми исключениями: Некоторые теги отличаются, некоторые правила являются новыми, и есть много ограничений на использование JavaScript и CSS.
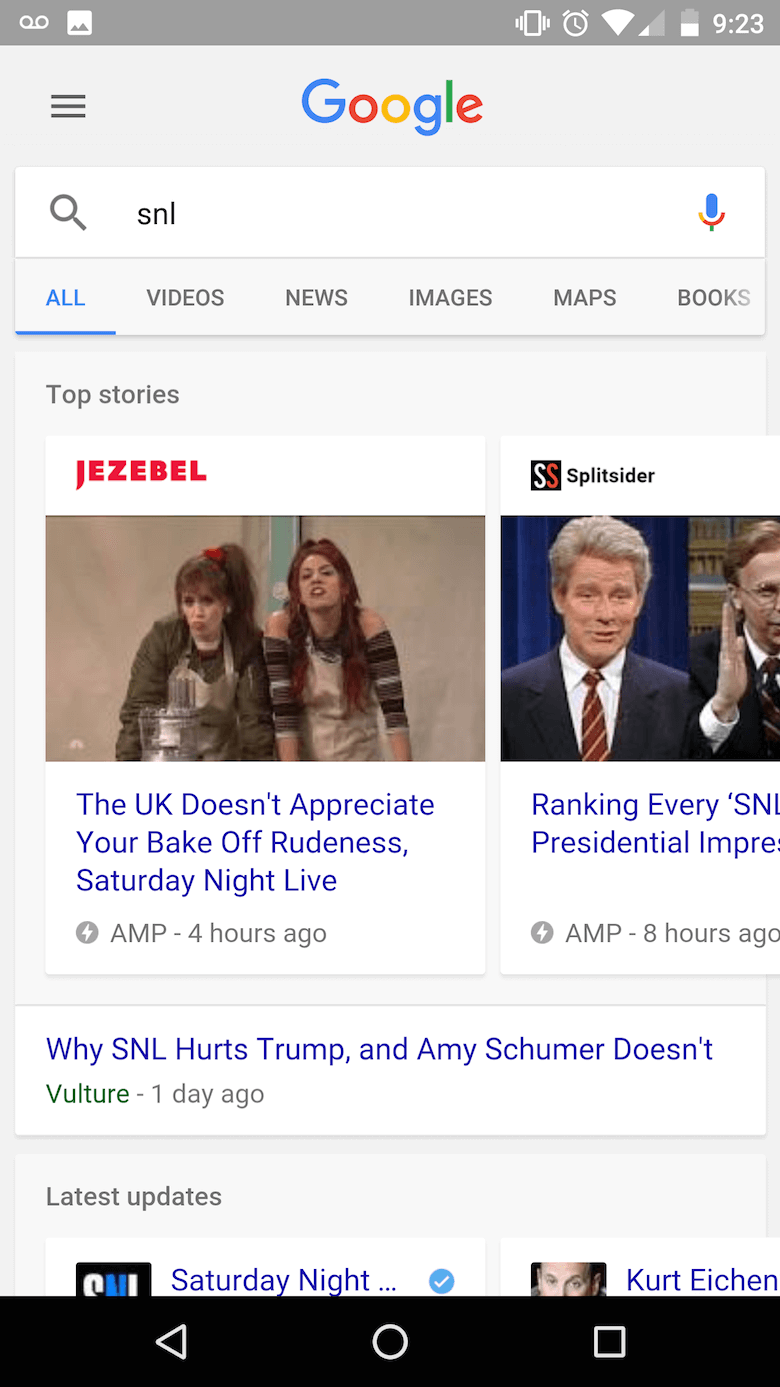
Страницы AMP получают свою специальную карусель в результатах мобильного поиска Google. Никакое официальное заявление не было сделано пока о ли эти страницы AMP будет получать подталкивание SEO.

Является ли AMP стоит?
Хотя первоначально ориентированы на блоги и новостные веб-сайты, AMP представила компоненты, которые делают его легко адаптироваться к веб-сайт электронной коммерции. На сегодняшний день в индексе Google более 150 миллионов документов AMP, а каждую неделю добавляется более 4 миллионов. AMP не предназначен исключительно для мобильного трафика; он хорошо отображается на мобильных устройствах, планшетах и настольных компьютерах. Веб-сайт проекта AMP фактически закодирован в AMP HTML, в случае, если вам интересно посмотреть, как выглядит AMP на рабочем столе. eBay был одним из самых заметных ранних усыновителей в сфере электронной коммерции; к июлю 2016 года, он принял более 8 миллионов страниц продукта живут в формате AMP и планирует идти дальше.
Аргументы в пользу AMP
Преобразования, Преобразования, Преобразования
Google расхваливает сокращение от 15 до 85% времени загрузки страниц на мобильном телефоне. Основным преимуществом AMP для розничных торговцев является то, что медленное время загрузки убивает конверсии. Продажа продуктов для людей, когда они хотят их делает огромную разницу в нижней строке бизнеса. Многие покупатели будут идти на сайт конкурента, если ваш слишком медленно, чтобы загрузить. Положите, что в мобильном контексте, и медленное время загрузки означает потерю 40% посетителей — потенциальных клиентов, которые будут принимать свои доллары в другом месте.
Видимость является ключевым
В кирпичных и минометных магазинах, магазин фронтов большое дело в привлечении клиентов. Это то же самое в Интернете, за исключением того, что ваш магазин поддерживается скорость подключения ваших клиентов к Интернету и видимость вы получаете на различных каналах (таких как поисковые системы, социальные медиа и электронной почты). Видимость является еще одним способом розничной торговли может использовать AMP. Видимость также является одним из основных элементов уравнения AMP. Это особенно верно в странах с ограниченной скоростью мобильного широкополосного доступа. И прежде чем вы думаете, что эта конкретная проблема является исключительно для развивающихся стран, имейте в виду, что США не входит в топ-10 стран по скорости подвижной широкополосной связи.
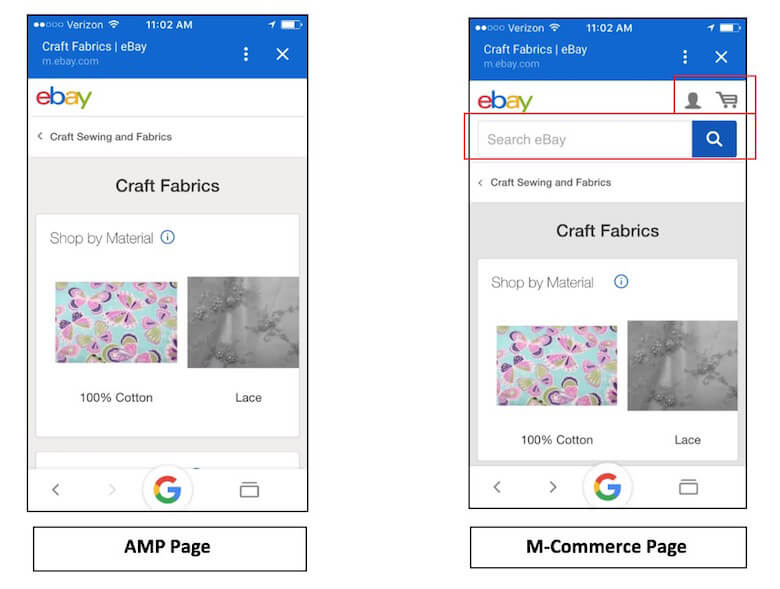
AMP страниц ы чувствую, что они загружают пылающий быстро. Вот сравнение:
Мобильный дружественных является делом прошлого для Google
Пользовательский опыт имеет центральное значение для большинства интернет-магазинов. Медленный веб-сайт с раздутым кодом, перегруженным uI и большим количеством всплывающих данных — это кошмар каждого, особенно на мобильном устройстве.
«Мобильный» ярлык был введен Google в конце 2014 года как попытка поощрить веб-сайты для обеспечения хорошего мобильного пользовательского опыта. После широкого принятия отзывчивый дизайн, мобильный дружественный ярлык в настоящее время удался Google в пользу этикетки AMP.

Страницы AMP могут быть показаны в карусели и помечены специальной иконкой, подчеркивая их в результатах поиска. Поисковый гигант недавно заявил, что AMP будет иметь приоритет над другими мобильными дружественными альтернативами, такими как индексация в приложении. Тем не менее, AMP по-прежнему не рейтинговый сигнал, в соответствии с Google Webmaster Тенденции аналитик Джон Мюллер.
AMP: Потому что мобильный-дружественных не сократить его больше
Медиа-запросы адаптируют презентацию содержимого к устройству. Однако содержание самой страницы не влияет. В отличие от этого, AMP помогает сделать мобильные веб-страницы действительно быстро загружаться, но по себестоимости. Разработчики, дизайнеры и маркетологи должны будут узнать, как создать красивые веб-страницы, которые преобразуют с помощью подмножества HTML с несколькими расширениями.
AMP для электронной коммерции
Предпосылкой AMP является то, что мобильный оптимизированный контент должен мгновенно загружаться в любом месте. Это очень доступная платформа для создания быстро загружаемых мобильных веб-страниц. Однако совместимость с форматом AMP не гарантируется для всех типов веб-сайтов. Это одна из реалий постоянно развивающегося проекта, такого как AMP. Хорошей новостью является то, что многие из аргументов против AMP для интернет-магазинов больше не выдержать.
Преимущества для веб-сайтов электронной коммерции
Страницы AMP теперь могут обрабатывать аналитику электронной коммерции благодаря amp-analytics переменной. С помощью этой переменной доступны статистические данные для анализа производительности страницы AMP с точки зрения трафика, получаемого дохода, скорости кликов и коэффициента отказов. Согласно публичной дорожной картепроекта AMP, после добавления доступа на основе входа планируется улучшить мобильные платежи, намеченного на четвертый квартал 2016 года.
Страницы продуктов и листинга поддерживаются в AMP, и они показывают большой потенциал, чтобы добавить реальную ценность для онлайн-путешествия клиента. Имейте в виду, что 40% пользователей откажутся от веб-сайта, если загрузка займет больше 3 секунд. Хуже того, 75% потребителей предпочли бы посетить сайт конкурента, чем иметь дело с медленной загрузкой страницы.
Недостатки
Некоторые из недостатков, которые были отмечены в основном из-за того, что AMP для электронной коммерции является довольно новым. Есть несколько проблем по поводу качества пользовательского опыта, предлагаемых AMP электронной коммерции страниц, потому что некоторые функции электронной коммерции еще не доступны, такие как панели поиска, граненые фильтры поиска, логин и корзину функций. Тем не менее, планируется частые обновления формата AMP, так что это не должно быть сдерживающим фактором для тех, кто хочет его реализовать.

Там было некоторое ворчание о формате среди маркетологов. AMP опирается на упрощенный JavaScript и CSS. Как следствие, отслеживание и реклама на страницах AMP менее изощренны, чем на традиционных HTML-страницах. При этом главный недостаток заключается в том, что эффективное внедрение страниц АМП потребует времени и усилий. Код является несвободным, сильно ограничивает JavaScript (iframes не допускается, например) и даже ограничивает CSS (с некоторыми свойствами, прямо запрещены).
Как разработать страницы AMP для веб-сайта электронной коммерции
Чтобы убедиться, что ваш веб-сайт соответствует AMP,проверьте инструкции, приведенные в документации проекта AMP. Имейте в виду, что страницы AMP должны быть отзывчивыми или удобными для мобильных устройств. Наилучшей практикой было бы проверить реализацию страниц AMP на вашем текущем мобильном веб-сайте с помощью специально гостем страниц. Это даст вам образец, чтобы определить, является ли AMP добавляет ценность для вашего бизнеса.
Вам не нужно делать весь веб-сайт AMP-совместимым. Начните постепенно ездоком обновления веб-сайта: сначала выберите простые страницы статического содержимого, такие как страницы продукта, а затем перейдите на другие типы контента. Таким образом, вы можете ориентироваться на весьма видимые страницы в SEO результаты, которые приведут к большой выигрыш для веб-сайта без необходимости иметь дело со страницами, которые требуют расширенной функциональности еще не поддерживается AMP.
Если ваш сайт использует популярный CMS, то становится AMP-совместимых может быть так же просто, как установка плагина.
-
Magento
Расширение AMP от Plum Rocket автоматически генерирует AMP версии вашей домашней страницы, страниц категории, страниц продукта и страниц блога. Интересная особенность заключается в том, что домашняя страница AMP не просто «преобразуется»; вы можете отобразить его в задней части Magento. -
WordPress
AMP для WP является плагин, который позволяет создавать пользовательские проекты AMP без необходимости код. Вы можете настроить логотип, заголовок, колонтитул, изображения и многое другое. Он совместим с WooCommerce и AdSense. Плагин генерирует AMP версии вашей домашней страницы, блог статей, WooCommerce магазин, продукты и категории страниц. -
Шопифик
Пока ничего, но это идет!
Шаг за шагом Руководство по внедрению AMP на вашем сайте электронной коммерции
Давайте разобьем процесс в зависимости от поездки клиента. AMP предлагает выбор готовых компонентов, которые помогут вам создать приятный пользовательский опыт на веб-сайте электронной коммерции (наряду с некоторыми эволюционными инструментами, которые помогут вам собрать данные для того, чтобы улучшить его). Вы можете реализовать четыре основных элемента AMP вдоль ключевых моментов в путешествии клиента по покупке, в том числе на главной странице, страницах просмотра, страницах, страницах продукта и связанных с ними виджетов продукта:
- описания продуктов,
- Отзывов
- продукт выстрелы,
- Навигации.
Весь покупательный поток пока не может быть 100% AMP-совместимым, так что вам придется спланировать шлюз на обычную страницу, не связанную с AMP, для заказа и завершения покупок.
1. Просмотр (Домашние и продуктовые страницы)
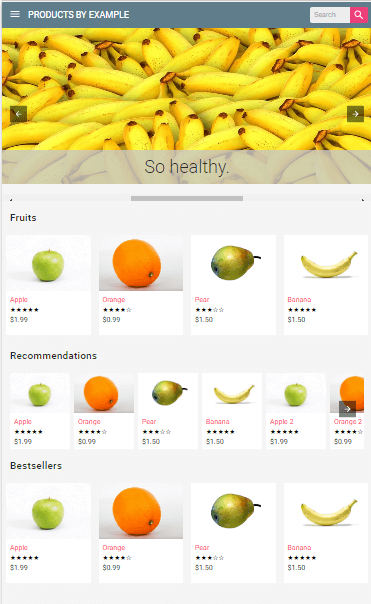
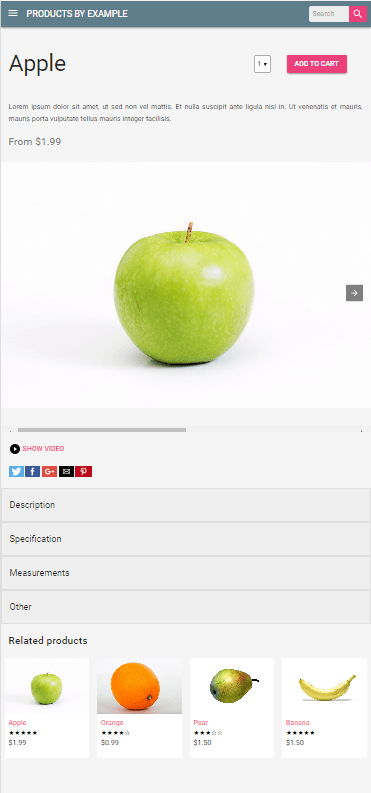
Пользователи часто начинают свое путешествие покупки на главной странице веб-сайта или странице категории продукта, потому что эти страницы занимают видное место в результатах поиска. Эти страницы являются отличными кандидатами на AMP, как eBay показал, сделав многие из своих страниц категории AMP-совместимых. Как правило, страницы категорий являются статичными и витрина продуктов для продажи. amp-carousel Функция предлагает способ просмотра других продуктов в мобильном оптимизированном способе. Эти продукты могут быть организованы в подкатегории, которые соответствуют потребностям пользователя. Вы можете просмотреть аннотированный код, чтобы создать страницу продукта на AMP на примере.

2. Посадка на страницу продукта
После просмотра на странице категории, следующим шагом для нашего пользователя будет найти интересный продукт и нажмите на него. В потоке, соответствующем AMP, это приведет пользователя к странице продукта AMP.

Ваша страница продукта AMP может включать в себя следующее:
- большой баннер героя (изображение или
amp-carouselвидео) с использованием иamp-videoэлементов; - подробные разделы, которые используют
amp-accordionтеги и которые позволяют пользователю легко поделиться URL продукта черезamp-social-shareэлемент; - меню навигации (на всех ваших страницах, на самом деле), используя
amp-sidebar.
Вот предварительный просмотр того, что карусель AMP выглядит на мобильном телефоне:
3. Изучение сопутствующих продуктов
Отображение связанных продуктов приносит пользу прибыли ритейлера и опыту пользователя. Первый продукт, который пользователь просматривает, не всегда тот, который соответствует их потребностям. Вы можете показывать сопутствующие продукты в AMP двумя способами:
- Статически публикуйте список сопутствующих продуктов.
- Создайте список на
amp-listлету, используя для выполнения запроса CORS в конечную точку JSON, которая поставляет список сопутствующих продуктов. Эти сопутствующие продукты могутamp-mustacheбыть заселены в шаблоне на клиенте. Этот подход персонализирован, поскольку содержимое динамически генерируется серверной стороной для каждого запроса.
4. Персонализация и понимание
Персонализация является большим делом в электронной коммерции, поскольку она увеличивает конверсии. Чтобы окунуться в персонализацию в формате AMP, можно использовать amp-access компонент для отображения различных блоков контента в зависимости от статуса пользователя. Чтобы все это работало, вы должны следовать тому amp-list же методу, что и мы с компонентом: сжечь запрос в конечном пункте JSON, а затем представить данные в шаблоне. amp-mustache Имейте в виду, что персонализация не имеет ноги, чтобы стоять на без достоверных данных. Google активно расширяет возможности отслеживания, доступные в AMP.
Вы можете отслеживать пользователей на агрегированном уровне с помощью amp-analytics компонента; AMP поддерживает несколько поставщиков аналитики.
Боковая записка: В случае, если вы видите cdn.ampproject.org в данных Google Analytics, это нормально для страниц AMP; cdn.ampproject.org это кэш, который принадлежит Google. Не нужно беспокоиться об этом странном новичке в ваших данных Google Analytics!
В настоящее время AMP поддерживает некоторые аналитические продукты, такие как Adobe и Google. typeАтрибут быстро настраивает соответствующий продукт в коде. Вот пример использования type для Google Analytics:
<amp-analytics type="googlenalytics">
А вот type s для некоторых из наиболее распространенных поставщиков аналитики:
- Adobe:
adobeanalytics - Аналитика Google:
googleanalytics - Сегмента:
segment - Вебтрекк:
webtrekk - Яндекс Метрика:
metrika
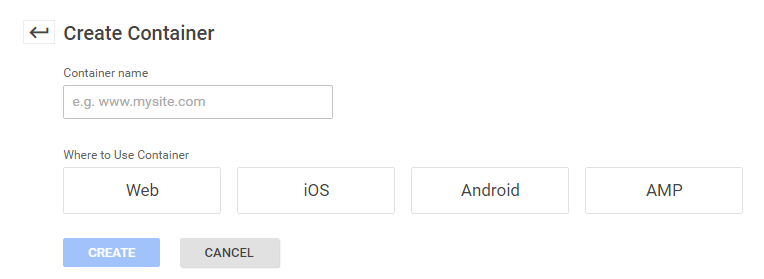
Менеджер google Tag сделал поддержку AMP еще на один шаг вперед с помощью контейнеров AMP. Теперь можно создать контейнер для страниц AMP.

Более 20 типов тегов доступны из коробки, в том числе сторонних тегов поставщика. Наряду с более широким выбором тегов, Google предоставилвстроенные переменные, посвященные ОТСЛЕЖИВАНИю AMP, что упрощает для маркетологов и разработчиков, чтобы пометить свои страницы.

Если вы не используете Google Tag Manager, вы можете реализовать службу управления тегами одним из двух способов:
-
Конечной точки
Это выступает в качестве дополнительной точки иamp-analyticsпроводит управление маркетингом в задней части. -
Config
Это управляет тегами через динамически созданный файл конфигурации JSON, уникальный для каждого издателя.
Подход с конечными точками то же самое, что и стандартный подход. Конфигурационный подход состоит из создания уникальной конфигурации для amp-analytics каждого издателя, которая включает в себя все совместимые пакеты аналитики издателя. Издатель будет настраивать с помощью синтаксиса, как это:
<amp-analytics config="https://your-dream-tag-manager.example.com/user-id.json">
Многие интернет-магазины полагаются на рекламу или показ связанных продуктов на всем своем сайте, чтобы увеличить доход. Формат AMP загружается, чтобы показать рекламу до конца <amp-ad> и <amp-embed> . Документация достаточно ясно о том, как реализовать объявления, и хорошая новость заключается в том, что широкий спектр сетей уже поддерживается. Хотя iframes не допускаются в AMP, два встраиваемых типа поддерживают <amp-embed> рекламу: Taboola и зергнет. Если вы планируете использовать рекламу в AMP, следуйте этим принципам в своей работе над разработкой:
-
Быстрее, тем лучше.
Объявления должны быть быстрыми. -
Красота имеет значение.
Держите объявления красивыми и инновационными. -
Будьте в безопасности, будьте в безопасности.
Все творческие должны использовать протокол HTTPS.
5. Поддержка закупок
Предыдущий шаг был сложным, поскольку он предполагает поддержание бесшовного пользовательского интерфейса, в то время как пользователь переходит на полную страницу HTML. Процесс должен быть быстрым и последовательным для пользователя. Опыт, который не согласуется с предыдущим путешествием AMP, может повредить преобразованиям. Если ваш веб-сайт является amp-install-serviceworker прогрессивным веб-приложением, то это идеальный способ для моста обоих типов страниц в путешествие клиента, потому что это позволяет вашей странице AMP для установки работника службы на вашем домене, независимо от того, где пользователь просматривает страницу AMP. Это означает, что кэширование содержимого из вашего прогрессивного веб-приложения может быть сделано упреждаюче, чтобы гарантировать, что переход является гладким для клиента, потому что все содержимое, необходимое кэшируется заранее. Простой способ испытать весь опыт электронной коммерции AMP заключается в том, чтобы возглавить на более чем на eBay; узнайте, как компания обрабатывает переход от AMP к процессу проверки HTML.
6. Держите кэширование в виду
AMP работает в рамках модели интеллектуального кэширования, которая позволяет платформам, которые относят трафик на страницы AMP, использовать кэширование и prerendering для того, чтобы загрузить веб-страницы супер-быстро. Имейте в виду это при анализе трафика и взаимодействия, потому что вы можете увидеть меньше трафика на собственное происхождение, когда AMP страниц ы первоначально размещены (именно поэтому мы упомянули cdn.ampproject.org в Google Analytics данных). Баланс трафика, скорее всего, будет отображаться через прокси-версии ваших страниц, обслуживаемых кэшами AMP.
Инструменты для проверки страниц AMP
- Валидатор AMP
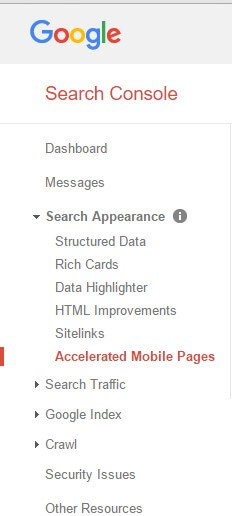
- В поисковой консоли Google проблемы, связанные с AMP, используются в рамках «Появление поиска»:

Целый ряд полезных ресурсов доступны, если у вас есть какие-либо вопросы:
-
Вебмастер Центральный форум помощи
Задавайте вопросы о внедрении AMP и Google AMP. -
Перелив стек
Задавайте технические вопросы об AMP. -
Github
Отправить запрос на функцию или внести свой вклад. - Вы даже можете создать компонент самостоятельно.
Эксперименты с AMP
eBay поделилась своим опытом внедрения AMP для собственной платформы электронной коммерции:
-
Рекомендации
AMP включает в себя множество рекомендаций по созданию мобильных веб-страниц. Включите мобильные передовые практики в рамках вашего регулярного жизненного цикла разработки. -
Меньше вилки в коде
Если вы будете следовать рекомендациям AMP при создании обычных страниц, вы также можете повторно использовать большинство компонентов пуль ума между AMP и не-AMP страниц. Это означает меньше вилки (за исключением компонентов на основе JavaScript). -
Список компонентов AMP
Существует растущий список компонентов,таких как боковая панель, карусель и лайтбокс,которые имеют решающее значение для убедительного опыта электронной коммерции. -
Внутренний поиск
Добавление экосистемы AMP к внутреннему поиску было бы очень интересной перспективой для многих интернет-магазинов.
Имейте в виду, Есть некоторые сложные части:
-
Компоненты инфраструктуры
Такие вещи, как глобальные заголовки и колонтитулы и модули слежения имеют некоторые JavaScript, который является не-го для AMP. Это усложняет разработку, но может быть обработано. -
Отслеживания
AMP обеспечивает отслеживание активности пользователя через свойamp-analyticsкомпонент. Компонент может быть настроен по-разному, но он по-прежнему недостаточно для детального отслеживания потребностей большинства интернет-магазинов.
Однако, как только вы получите мимо внутренних препятствий, выигрыш может быть большим. Ознакомьтесь с примерами, предоставленными eBay для беспилотных летательных аппаратов и Sony PlayStation. (Использовать мобильное устройство, конечно, в противном случае вы будете перенаправлены на настольную версию.)
SEO-связанные вопросы
SEO эксперты настаивают на принятии AMP, потому что некоторые видят его в качестве мобильного видимости активов, которые будут использоваться. Вот некоторые seo точек, чтобы убедиться, что вы получите максимальную отдачу от AMP:
- Хостовские страницы AMP на том же домене, что и другие версии страниц.
- Кэш Google AMP — это сеть доставки контента на основе прокси для доставки всех действительных документов AMP. Он получает HTML-страницы AMP, кэширует их и автоматически повышает производительность страницы.
- Страница AMP подается пользователю из кэша Google AMP, и она будет иметь другой URL, так что дубликаты содержания вопросы избегаются. Если у вас есть как AMP, так и не-AMP версии ваших страниц, используйте
<link rel="canonical" href="[canonical URL]" />тег на странице AMP и на<link rel="amphtml" href="[AMP URL]" />обычной странице. Для отдельной страницы AMP (не имеющем версии, не не являйтой AMP), укажите ее как каноническую версию:<link rel="canonical" href="https://www.example.com/url/to/amp-document.html" />. - Одной из наиболее распространенных структур URL является добавление
/amp/к пути URL.
Заключение
Веб-сайт электронной коммерции не может быть 100% совместимым с AMP, но есть преимущества для принятия формата на раннем этапе. Интернет-магазины ищет преимущество против жесткой конкуренции может быть мудрым, чтобы обратиться к этому формату, чтобы захватить внимание мобильных клиентов и подтолкнуть открыть свои кошельки. Все больше и больше веб-сайтов переходят в формат AMP для увеличения или поддержания мобильного трафика. Для интернет-магазина, который имеет многоканальную или мобильную стратегию для приобретения и удержания клиентов, AMP может быть отличным способом для будущего доказательства своих усилий интернет-маркетинга.
Ресурсы
- AMP (официальный сайт)
- «Дорожная карта»,AMP
- «Поверните AMP до 11: Все, что вам нужно знать о Google Ускоренные мобильные страницы,»Кристиан Кантрелл, Smashing Magazine
- «Ускоренные мобильные страницы,»Дэвид Бушелл
- «AMP против ответственного веб-дизайна,»WombMobile
- «Ускоренные мобильные страницы (AMP): Что вам нужно знать,»В маркетинге мы доверяем
- «Каквремя загрузки влияет на вашу нижнюю линию,»Kissmetrics
- «8 Советов для AMPlify ваших клиентов,»Google Вебмастер Центральный блог
Дальнейшее чтение на SmashingMag:
Источник: smashingmagazine.com