Что такое WebP в первую очередь? Можем ли мы на самом деле использовать его сегодня? И если да, то как именно? Роль средств массовой информации в производительности, в частности изображения, вызывает огромную озабоченность. Изображения являются мощными. Привлечение визуальных вызывают висцеральные чувства. Они могут предоставить ключевую информацию и контекст к статьям, или просто добавить юмористические отступления. Они делают что-нибудь для нас, что простой текст просто не может сам по себе.
Но когда слишком много изображений, это может быть разочарование для пользователей на медленные соединения, или запустить вразрез с разрешениями плана данных. В последнем сценарии, что может стоить пользователям реальных денег. Такое непреднамеренное проникновение может иметь реальные последствия.
В этой книге вы узнаете все о WebP:на что он способен, как он выполняет, как преобразовать изображения в формат различными способами, и, самое главное, как его использовать.
- Ищете украдкой заглянуть? Читайте отрывок.
84 страницы. Автор Джереми Вагнер. Дизайн обложки Рикардо Гименес. Доступно в форматах PDF, Kindle и ePub.

Что в книге
Это руководство будет стимулировать вас экспериментировать и посмотреть, что возможно с WebP:
- Основы WebP
Изображения WebP обычно используют меньше дискового пространства по сравнению с другими форматами при разумно сопоставимом визуальном сходстве. В зависимости от аудитории вашего сайта и браузеров, которые они используют, это возможность обеспечить меньше данных интенсивных пользователей для значительного сегмента вашей аудитории. - Производительности
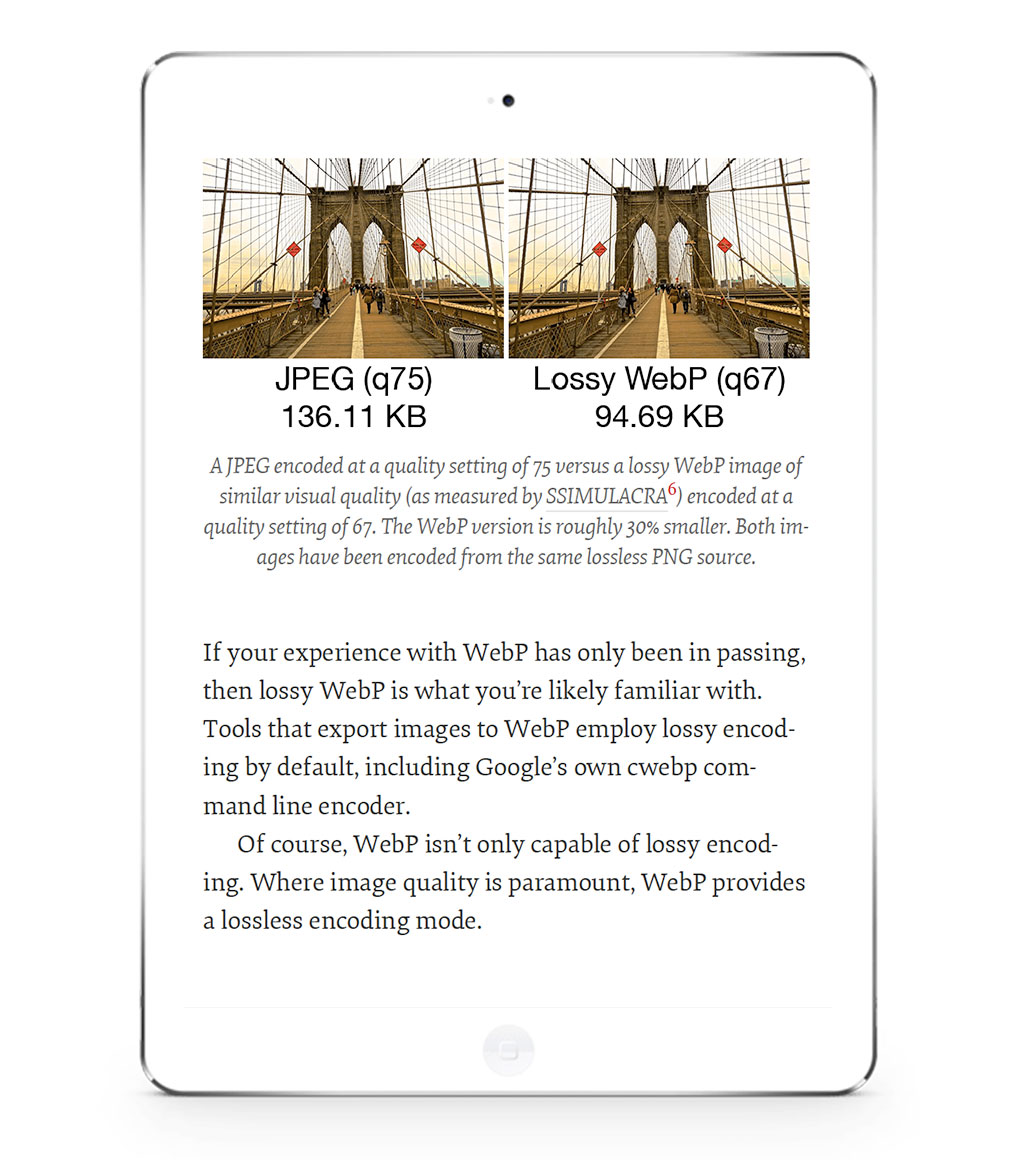
Мы рассмотрим, как как убыточный и убыточный WebP по сравнению с JPEGs и PNGs экспортируется рядом костеров изображений. -
Преобразование изображений в WebP (Выдержка)
Это может быть сделано множеством способов, от чего-то так просто, как экспорт из предпочтительной программы проектирования, с помощью Cloudinary и аналогичных услуг, и даже в Системах сборки на основе Node.js. Здесь мы рассмотрим все пути. -
Использование изображений WebP
Поскольку WebP пока не поддерживается во всех браузерах, вам нужно узнать, как его использовать, чтобы сайты и приложения изящно возвращались к установленным форматам, когда отсутствует поддержка WebP. Здесь мы обсудим, как можно ответственно использовать WebP, начав с обнаружения поддержки браузера в заголовке запроса Accept.
Об авторе

Вот почему эта книга для вас
Руководство WebP подготовит новый формат изображения, который способен значительно меньше получать данные для большинства пользователей:
- Узнайте, как убыточный и убыточный WebP сравнивается с JPEGs и PNG, экспортируемыми несколькими костерами изображений.
- Узнайте, какие службы и плагины можно использовать для экспорта или преобразования изображений в WebP с помощью предпочтительного инструмента проектирования или инструмента командной строки.
- Узнайте, как можно использовать WebP в производственном производстве, и как реализовать надлежащие резервные для браузеров, которые не поддерживают WebP только пока.
- Узнайте, как использовать весь потенциал формата WebP. Это позволит существенно улучшить производительность загрузки для многих ваших пользователей, клиентов и клиентов, и он станет одним из ваших любимых инструментов для создания веб-сайтов как можно более худой.

Источник: smashingmagazine.com