Медленный веб-сайт является заботой каждого. Мало того, что он гонит посетителей прочь, но это также влияет на ваш SEO. Так пытается держать его «в форме», безусловно, один из основных пунктов, чтобы галочку, когда вы ведете бизнес или даже личный сайт.
Есть много способов, чтобы ускорить ваш сайт WordPress, каждый из которых дополняет другой. Универсального метода не существует. Улучшение скорости вашего сайта на самом деле сумма более из этих методов вместе взятых. Одним из них является оптимизация имиджа, которую мы будем решать широко в этой должности.
Так что читайте дальше, чтобы узнать, как вручную и автоматически оптимизировать все изображения на вашем сайте WordPress. Это пошаговое руководство по оптимизации изображений, которое сделает ваш сайт легким и быстрым.
Важность оптимизации изображения
По словам Snipcart, три основные причины, почему изображения влияют на ваш сайт WordPress являются:
- Они слишком велики. Используйте меньшие размеры. Я буду говорить об этом позже в статье.
- Их слишком много,что требует как можно больше запросов HTTP. Использование CDN поможет.
- Они способствуют синхронной загрузке элементоввместе с HTML, CSS и JavaScript. Это заканчивается увеличением времени рендеринга. Отображение изображений постепенно (через ленивую загрузку) остановит ваши изображения от загрузки в то же время с другими элементами, что сделает загрузку страницы быстрее.
Так что да, оптимизация изображения является важной практикой, чтобы сделать ваш сайт легче. Но сначала, вы должны обнаружить, что делает ваш сайт нагрузки медленно. Это где скорость испытаний вмешиваться.
Как проверить скорость сайта WordPress
Есть много инструментов, которые проверяют скорость вашего сайта. Самый простой метод — Pingdom.
Pingdom является популярным инструментом, используемым как случайными пользователями, так и разработчиками. Все, что вам нужно сделать, это открыть Pingdom и вставить URL-адрес сайта WordPress, выбрать место, которое ближе всего к местоположению центра обработки данных вашего хостинга (на основе серверов вашего хостинга), и начать тест. Если у вас есть CDN установлен на вашем сайте, расположение имеет большое значение. Но об этом позже.
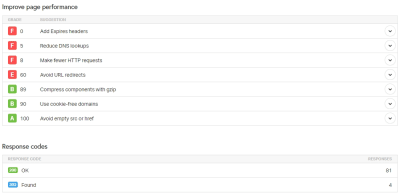
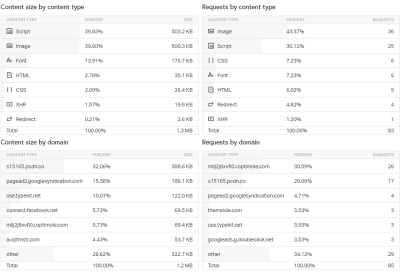
Что приятно об этом инструменте является то, что, независимо от того, как простой его интерфейс, он отображает расширенную информацию о том, как веб-сайт выполняет, который является чистой музыкой для разработчиков уши.
Из этих статистических данных, вы узнаете, является ли ваш сайт делает хорошо или она должна быть улучшена (или оба). Это хорошо, потому что это дает вам много данных и советов по страницам, запросы, и другие виды вопросов и анализа производительности.



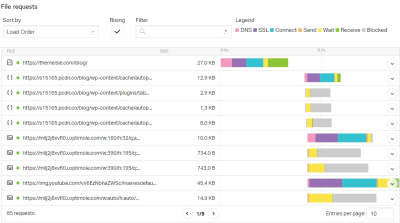
На той же странице, GTmetrix является еще одним крутым инструментом, который похож на Pingdom и который будет анализировать скорость и производительность вашего сайта в глубину.

Примечание: GTmetrix обычно отображает довольно медленнее WordPress сайт, чем Pingdom; это, как инструмент вычисляет метрики. Нет никаких расхождений, это просто, что GTmetrix измеряет полностью загруженное время, в отличие от Pingdom, который только рассчитывает время нагрузки.
Время загрузки вычисляет скорость после того, как страница была полностью обработана, и все файлы на этой странице закончили загрузку. Поэтому время загрузки всегда будет быстрее, чем полностью загруженное время.
Полностью загруженное время происходит после процесса загрузки, когда страница начинает передавать данные снова, что означает, что GTmetrix включает время загрузки, когда она вычисляет скорость страницы. Он в основном измеряет весь цикл ответов и переводов он получает от страницы в вопросе. Отсюда и более медленные времена.
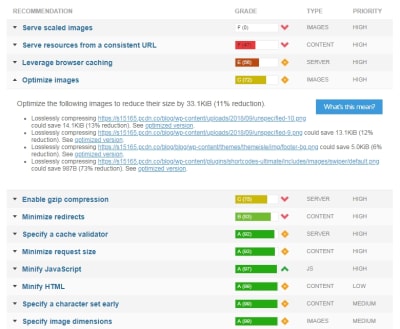
Google PageSpeed Исследования является еще одним популярным инструментом для тестирования скорости вашего сайта. В отличие от первых двух инструментов, которые отображают производительность вашего сайта только на настольных компьютерах, официальный инструмент тестирования Google хорош оценить скорость мобильной версии вашего сайта, тоже.
Кроме того, Google также даст вам свои лучшие рекомендации о том, что должно быть улучшено на вашем сайте для получения быстрее время загрузки.
Как правило, с любым из этих трех инструментов, вы можете обнаружить, насколько сильно ваши изображения влияют на скорость вашего сайта.
Как ускорить ваш сайт WordPress
Конечно, поскольку эта статья об оптимизации изображения, вы догадались, что это один из методов. Но прежде чем попасть в глубины оптимизации изображения как таковой, давайте кратко поговорим о других способах, которые помогут вам, если у вас есть множество изображений, загруженных на вашем сайте.
Кэширование
Кэширование — это действие временного хранения данных в кэше, так что, если пользователь часто получает доступ к вашему сайту, данные будут автоматически доставлены без прохождения процесса первоначальной загрузки снова (что происходит, когда файлы сайта запрашиваются для в первый раз). Кэш — это своего рода память, которая собирает данные, которые запрашиваются много раз из одного и того же порта viewport и используется для увеличения скорости обслуживания этих данных.
Кэшинг на самом деле очень просто. Независимо от того, если вы делаете это вручную или путем установки плагина, он может быть реализован на вашем сайте довольно быстро. Некоторые из лучших плагинов WP Super Cache и W3 Total Cache и WP Super Cache — они оба свободны и лучше всего оцениваются по WordPress.org официальный репозиторий.
Сети доставки контента
CDN запрашивает содержимое вашего сайта от ближайшего расположения сервера до точки доступа читателей. Это означает, что он хранит копию вашего сайта во многих центрах обработки данных, расположенных в разных местах по всему миру. Как только посетитель получает доступ к вашему сайту через его домашнее местоположение, ближайший сервер запрашивает ваш контент, что приводит к более быстрому времени загрузки. Cloudflare и MaxCDN (теперь StackPath) являются наиболее популярными решениями для WordPress.
Сжатие ГЗИП
С помощью этого метода, вы можете сжать файлы вашего сайта, сделав их меньше. Это позволит сократить пропускную способность вашего сайта и будет передавать соответствующие файлы в браузер быстрее.
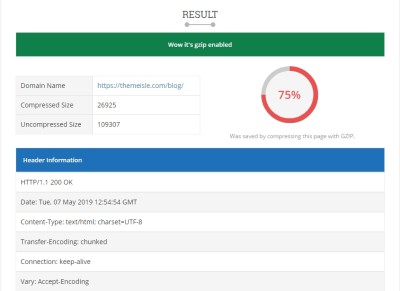
Оба WP Super Cache и W3 Всего кэша поставляются с функцией сжатия G-IP, что вы можете включить после установки. Кроме того, многие из популярных WordPress хостинг-провайдеров имеют эту функцию уже включен через свои стандартные пакеты. Чтобы узнать, включена ли сжатие G’IP на вашем сайте, используйте этот инструмент для быстрого осмотра.

Вы также можете добавить сжатие G’IP на свой сайт WordPress вручную, изменив файл .htaccess.
Другие простые и общие (иногда опущены, хотя) трюки будут использовать легкий WordPress тему, отключить ненужные плагины (те, которые вы не используете больше или те, которые вам не нужно временно), и очистить базу данных WordPress регулярно.
Обращая внимание на эти детали также способствует сокращению времени, что WordPress необходимо построить и отобразить страницу. Иногда, функция тяжелой темы или плагина может быть одним из основных факторов в замедлении вашего сайта. Кэшинг плагины могут вмешаться в эту ситуацию, но сохраняя ваш WordPress сайт, как легкий и чистый, насколько это возможно может быть лучшим подходом.
Оптимизация изображений
Это очень эффективный и простой метод, который способствует ускорению вашего сайта WordPress. И это сегодняшняя тема, так что давайте разобьем ее на куски.
Почему оптимизация изображений?
В настоящее время веб-сайты используют больше визуальных, чем когда-либо в их стремлении привлечь внимание пользователя. Мультимедиа (изображения, видео, подкасты) выросла популярность так много за последние пять лет, что привело владельцев сайтов использовать страницы, которые становятся все более графическими и изображения тяжелых.
В этот самый момент мы окружены миллиардами изображений, видео и графики с высоким разрешением. Они являются ключом к более конвертации сайтов, следовательно, лучше маркетинга и визитных карточек.
Иногда, люди, как правило, забывают или просто не обращают достаточного внимания на тот факт, что загрузка изображений на регулярной основе влияет на их WordPress скорость сайта постепенно.
Особенно, если у вас есть изображение тяжелых сайта и содержание зависит в основном от изображений и визуальных эффектов, это должно быть вашей главной заботой.
Как оптимизировать изображения вашего сайта
Это можно сделать как вручную, так и с помощью плагинов. Начнем с ручного метода. (Это в основном для тех из вас, кто очень заинтересован в том, контроль над вашим сайтом и делать все по своему усмотрению.) Оптимизация изображений вручную также поможет вам понять, как плагины (автоматизированный метод, о которых мы поговорим немного позже) работают.
Если вы хотите автоматизировать процесс оптимизации изображения, у вас есть резервная. Есть много больших плагинов WordPress там, что может сэкономить вам много времени, а также доставить отличные результаты. Мы поговорим об этом и проверим несколько инструментов позже.
Оптимизация изображений веб-сайта вручную
Оптимизация может означать много вещей. Здесь мы можем говорить о сжатии, изменянии размеров, использовании правильных форматов, обрезки и так далее.
Используйте правильный формат изображения
Как вы можете сказать, какой формат является лучшим для вашего сайта изображения и какой из них имеет более высокое сопротивление, когда дело доходит до редактирования и сжатия? Ответ на этот вопрос: нет общего лучшего формата, но есть рекомендуемые форматы, основанные на содержании, которое имеет каждое изображение.
PNG в основном используется для графики, логотипы, иллюстрации, иконки, эскизы дизайна или текста, потому что он может быть легко отредактирован в фоторедакторах и по-прежнему держать большое качество после сжатия. Это потому, что PNG являются безпотерьными — они не теряют никаких значительных данных во время сжатия.
JPG более популярен среди фотографов, случайных пользователей или блоггеров. Это lossy и может быть сжата до меньших размеров, сохраняя при этом хорошее качество, как видно невооруженным глазом. JPG это формат, который поддерживает миллионы цветов, поэтому люди используют его в основном для фотографий. Он также поддерживает высокий уровень сжатия.
Альтернативой JPG и PNG может быть WebP, формат веб-изображений, представленный Google, который имеет роль предоставления еще меньших размеров, чем JPG (или любых других форматов), сохраняя при этом качество изображения, аналогичное последнему. Формат WebP позволяет как безпотеревый и безпотерев варианты сжатия. По данным Google, изображение WebP может получить до 34% меньше, чем изображение JPG и до 26% меньше, чем PNG изображений.
Но WebP формат изображения имеет свои минусы, такие как не поддерживается всеми браузерами еще или WordPress по умолчанию (вам нужны инструменты для этого). Узнайте больше о том, как интегрировать изображения WebP с WordPress.
Вывод относительно форматов изображений заключается в том, что универсально правильного формата не существует. Это действительно зависит от типа изображений, которые вам нужны на вашем сайте. Если вы используете фотографии с большим разнообразием цветов, JPG может быть правильным форматом, потому что это хорошо на сжатие цветовых фотографий, которые могут быть сокращены в значительной степени. Он не подходит изображения только с несколькими цветными данными, как графика или скриншоты.
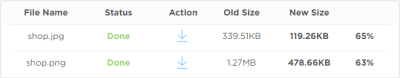
Давайте сделаем быстрый тест. Я сохранил изображение JPG, содержащее множество цветов, а затем преобразовал его в PNG. После преобразования фотография стала намного больше по размеру. Затем я использовал ImageResize.org инструмент для сжатия обоих изображений (я выбрал этот инструмент, потому что это позволило мне сжать оба формата и использовать файлы больше, чем 1 МБ).
Это несжатое изображение (через MyStock.photos):

И вот результаты:

С другой стороны, PNG является правильным форматом, если вы используете много скриншотов, графики, логотипов или прозрачных изображений – в общем, изображения с очень небольшим количеством цветов или изображений, которые содержат цвета блоков (например, переходы между светлым и темным фоном). PNG является безпотерьем и часто может привести к очень небольшим размерам после сжатия, которые в противном случае могут быть больше, чем JPG. Сохранение такого рода изображений, как JPG может сделать их некачественными и размытыми.
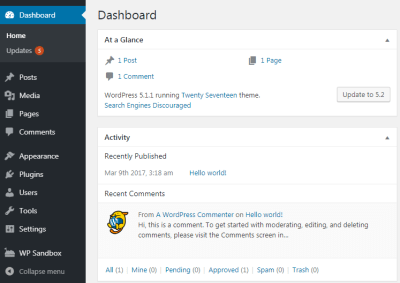
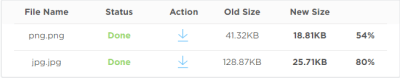
Давайте сделаем еще один тест. Я сохранил скриншот моей WordPress приборной панели как JPG и PNG. Тогда я использовал тот же ImageResize.org для сжатия каждого формата. Стоит отметить, что файл PNG был сохранен в значительно меньшем размере, чем JPG для начала.
Это изображение:

Результаты после сжатия:

Узнайте максимальный размер дисплея ваших изображений
Если вы в оптимизации изображений самостоятельно, вы должны сначала выяснить, что их максимальный размер дисплея. Поскольку ваш сайт отзывчив, все загруженные изображения будут обслуживаться в различных разрешениях в зависимости от пользовательского порта (устройства, с которого они просматривают ваш сайт).
Максимальный размер дисплея является самым большим разрешением, которое изображение может принять под считать все потенциальные точки зрения и экраны, которые могут получить к нему доступ.
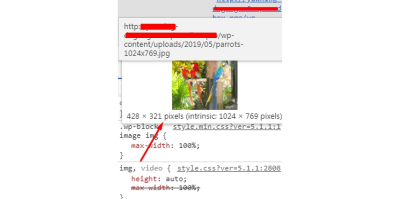
Как проверить максимальный размер дисплея изображения?
Во-первых, откройте страницу или публикацию, содержащую нужное проверить. Вам нужно изменить размер браузера вручную (сделать его постепенно меньше, перетащив его края) до точки, где изображение переходит к самому большому измерению. Этот момент называется «точкой разрыва» — потому что размер изображения внезапно ломается.
После того, как изображение подскочило в большое измерение, нажмите правой кнопкой мыши — йgt; Проверка (если ваш браузер Chrome). Нависает над URL-адресом изображения в правом верхнем ряде экрана, и вы увидите как размеры, в которые он подается, так и его первоначальные размеры (внутренние). Последнее является то, что пользователи будут загружать, в то время как бывшие представляют собой максимальный размер дисплея изображения на этой странице.

Имея эту информацию в виду, теперь вы можете изменить размер и обрезать изображение, чтобы он мог соответствовать заданным измерениям. Таким образом, вы убедитесь, что вы будете оптимизировать его эффективно, чтобы он все еще может отлично смотреться на экране и, в то же время, не весят много на вашем сайте.
Например, если вы хотите, чтобы ваши изображения были удобными для Retina, отображайте их, используя в два раза больше максимального размера дисплея для лучшего качества. Изображение на скриншоте имеет 428×321 пикселей, так что сделать его 856×642 пикселей для лучшего качества Retina.
Изображения из размеров и обрезки
Когда вы имеете дело с файлами, которые имеют размеры намного больше, чем вы обычно должны продемонстрировать на вашем сайте, вы можете просто изменить размер или обрезать их, и только после этого загрузить их на вашем сайте. Вы сэкономите дисковое пространство и сохраните ваш сайт легче.
Конечно, если у вас есть портфолио фотографии, и это важно для вас, что посетители видят ваши работы в их первоначальном виде, то да, у вас есть реальный мотив для представления их в лучшем виде.
Вы также можете обрезать изображения в любое время, если есть только одна деталь, которую вы хотите показать людям, и нет никаких причин, чтобы загрузить широкое, полное изображение, если остальная часть содержимого является излишним.
Компресс-изображения
Все редакторы фотографий имеют эту опцию, где они спрашивают вас, в каком качестве вы хотите сохранить отредактированное изображение. Вы обычно идете с качеством 100% (по понятным причинам), но вы можете снизить его немного, скажем, 70-80%. Вы не заметите большой разницы, если изображение уже имеет огромное разрешение. Его размер в этом случае будет меньше.
После того как вы установили более низкий процент качества и сохранили изображение, вы можете пойти глубже с другой раунд оптимизации того же изображения с помощью онлайн-инструмента, чтобы уменьшить его размер еще больше.
JPEG Оптимизатор и JPEG.io имеют снижение процент около 60%, в то время как TinyPNG (если вы решите работать с PNG) около 70%. Kraken хорош для обоих форматов, возвращая файлы примерно на 70% меньше через убыточное сжатие.
Пользователи Mac могут попробовать ImageOptim,который сжимает форматы JPG и PNG до 50%.
Установка оптимизации изображения на автопилоте
Для автоматизации процесса оптимизации изображения на вашем сайте, вам нужны инструменты (ака WordPress плагины). Это означает, что они будут делать все то, что мы говорили ранее, но на автопилоте.
Есть несколько автоматических решений WordPress для оптимизации изображения, но, в этой должности, я буду представлять только для вас те, которые поставляются с твердыми функциями, которые могут положить на стол полный набор для полной оптимизации изображения.
Я также покажу вам тесты, которые я провел с каждым из следующих трех инструментов, чтобы вы могли наблюдать все в деталях.
Мы собираемся сравнить Optimole, ShortPixel и Smush.
Оптимолес

Optimole, вероятно, самый сложный из всех, потому что он инкапсулирует все функции, которые могут понадобиться для эффективной оптимизации изображения. Так что если вы ищете для оптимизации смарт-изображения во всех его аспектах, то вы можете, как Optimole.
Optimole передает изображения в облако, где они оптимизированы. Затем оптимизированные изображения просеиваются через CDN, что делает их быстрой загрузкой. Плагин заменяет URL-адрес каждого изображения на пользовательский.
Адаптация изображений к размеру экрана каждого пользователя является еще одной ключевой особенностью Optimole. Это означает, что он автоматически оптимизирует изображения в нужном измерении на основе пользовательского viewport, так что если вы видите изображение с планшета, он будет поставлять идеальный размер и качество для планшета стандарта. Эти преобразования производятся быстро, не потребляя никакого дополнительного пространства на вашем сайте.
Другой умный подход, который вы будете наслаждаться о Optimole является его остроумие для обнаружения, когда пользователь имеет более медленное соединение. Когда он распознает медленное соединение, плагин сжимает изображения на вашем сайте по более высокой ставке, так что время загрузки страницы ваших посетителей не будет затронуто.
Если вы хотите ленивый загрузки, плагин также позволяет использовать его на вашем сайте. Вы просто галочку одну коробку и Optimole делает работу за вас.
Еще одна интересная вещь о Optimole является то, что он не будет оптимизировать все изображения в вашей библиотеке WordPress СМИ автоматически. Он только оптимизирует изображения, которые люди запрашивать, введя страницу на вашем сайте. Так что не паникуйте, если вы установите плагин и ничего не происходит. Как только изображение запрашивается пользователем, плагин будет делать то, что я уже объяснил выше. Это очень экономит пространство, так как этот плагин использует только одно изображение, которое он преобразует в облаке на основе запросов пользователей и устройств.
Что мне нравится в этом плагине является то, что это умный и эффективный, и он никогда не делает ненужную работу или преобразования. Мы используем его на трех наших сайтах: ThemeIsle, CodeinWP, и JustFreeThemes. Вы можете проверить их в качестве демо.
Короткийпикпик

ShortPixel является популярным WordPress плагин, который отлично подходит для оптимизации изображения навалом. Плагин работает на автопилоте и оптимизирует по умолчанию каждое изображение, которое вы загружаете в вашу медиа-библиотеку. Вы можете отключить эту опцию, если она вам не нужна.
Плагин предлагает потерю, глянцевый и безпотерев сжатия, которые можно применить даже к эскизам. Все измененные изображения сохраняются в отдельной папке на вашем сайте, где вы всегда можете идти вперед и назад, чтобы отменить / переделать оптимизацию. Например, конвертировать обратно из lossless в lossy и наоборот, или просто восстановить исходные файлы.
Кроме того, если вы идете в медиа-библиотеку WordPress и выберете представление списка вместо представления сетки, которое приходит по умолчанию, вы заметите, что последняя колонка держит вас в курсе состояния сжатия. Таким образом, вы можете вручную обезжиренное через все изображения и сжать / разгерметить те, что вам нужно. Для каждого изображения, вы увидите, какой процент он был сжат.
Если вы хотите оптимизировать их все сразу, просто выберите Массовые действия — »gt; Оптимизация с ShortPixel (или любой из его субпунктов), и нажмите Применить. Ваши изображения будут сжаты в течение нескольких минут.
Кроме того, ShortPixel позволяет автоматически конвертировать PNG в JPG, создавать WebP-версии изображений и оптимизировать файлы PDF. Он также обеспечивает CMYK для преобразования RGB. Он работает с сервисом Cloudflare CDN для загрузки оптимизированных изображений на облачный сервер.
Smush

Еще одно большое имя в пространстве плагина WordPress, Smush является дружественным инструментом, который оптимизирует ваши изображения на ходу. Smush поставляется с красивой панели мониторинга отслеживания, где он держит вас в курсе на общий сбережения вашего сайта, сколько элементов не были оптимизированы еще, сколько были оптимизированы уже, и какие методы он использовал для этого.
Он также имеет массовое сжатие, ленивые загрузки, автоматической PNG в JPG, и CDN интеграции. Как и ShortPixel, Smush также добавляет статус сжатия к каждому изображению в вашей медиа-библиотеке, так что вы можете управлять ими индивидуально или оптом.
Smush использует безпотеревщее сжатие по умолчанию, сосредоточив внимание на сохранении изображений как можно ближе к их первоначальной версии. Недостатком этого плагина является то, что он не предлагает такое же количество функций в бесплатной версии, как вышеупомянутые плагины делать. Вы должны заплатить за некоторые из основных функций.
Тестирование три подключения к изображению Плагины
Я взял следующий образ 904 КБ от MyStock.photos и побежал через серию тестов с тремя плагинами я представил выше.

Вот как плагины выполняются:
- Оптимальный: 555 КБ (312 кБ, если вы выбираете высокий уровень сжатия)
- Короткий пиксель: 197.87 КБ
- Смюш: 894 КБ
«Optimole и ShortPixel используют потеряное сжатие, в то время как Smush использует безпотеревное сжатие.
Следующий подход еще интереснее.
Я загрузил это самое изображение на моем сайте WordPress и использовал его в блоге потом. Оба Optimole и ShortPixel автоматически уменьшили свой размер, чтобы сделать его соответствовать моему разрешению экрана и пост макет. Таким образом, вместо того, чтобы использовать почти 1 МБ изображения, сократилась, чтобы соответствовать должности, я теперь с помощью того же изображения сводится к его максимальный размер дисплея. Плагины нашли правильный размер и размеры, необходимые в моем блоге и изменили изображение соответственно.
И это уменьшенные размеры на каждый плагин:
- Оптимальный: 158 КБ, 524×394 пикселей
- Короткий пиксель: 71,7 кБ, 768×577 пикселей
- Smush: не оптимизировали для данного конкретного запроса
Это, как говорится, важно отметить две вещи:
- ShortPixel вернул лучший размер сжатия, но в больших размерах; в целом, хороший результат только он потерял немного оригинального качества изображения.
- Optimole (который я поставил на автоматическое сжатие на этот раз) вернулся более высокий размер, но с меньшими размерами и с лучшим качеством, как видно невооруженным глазом. Optimole как-то нашел большое сочетание между размером и размерами, так что качество не потеряет много земли здесь.


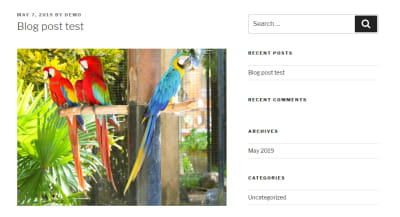
Это, как он должен выглядеть на сайте жить:

Если вы спросите меня, Optimole лучше адаптировался к этому конкретному запросу и viewport пользователя (в данном случае, мой экран ноутбука).
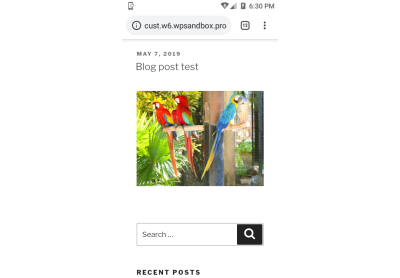
Теперь давайте быстро заглянем на то, как эти плагины адаптируются к мобильным экранам:
Я следовалтой той же рутине. Я активировал один плагин сразу и просил ту же страницу сайта через мой мобильный телефон (Android). Результаты:


Smush: не оптимизировал изображение для мобильных устройств.
Мой мобильный демо-экран:

Как это произошло в первом примере, Optimole вернулся больше, более качество ориентированной версии, в то время как ShortPixel преобразовал изображение в лучшем размере, но с небольшой потерей качества.
Я первоначально использовал изображение 6 MB для главного испытания настольного компьютера но, в виду того что Smush не позволяет архивы большле чем 1 MB в своей свободно версии (другие позволяют), я должен выбрать изображение под 1 MB.
Я сделаю этот тест в любом случае с Optimole и ShortPixel только.
Итак, давайте сделаем четвертый тест, на этот раз на более крупном изображении.
Исходное изображение имеет 6.23 MB.

Оптимизированные размеры:
- Optimole: 798 КБ с уровнем автоматического сжатия, 480 кБ с высоким уровнем сжатия
- Короткий пиксель: 400.58 КБ
Там также EWWW Image Optimizer плагин, который, как и Smush, использует только без потерь сжатия и только уменьшает изображения на довольно небольшой процент.
Выводы после четырех испытаний:
- ShortPixel обеспечивает лучшие темпы оптимизации (около 70-80%), в то время как Optimole находится где-то на уровне автоматического сжатия и на 70% на высоком уровне сжатия.
- Optimole лучше адаптирует содержимое к просмотру и интернет-соединению пользователей. Если вы установите его на Auto, он будет знать, как уменьшить размер последовательно и сохранить отличное качество. Мне нравится, что он знает, как жонглировать со всеми этими переменными, так что это как помогает улучшить время загрузки вашего сайта и отображать высококачественные изображения для ваших посетителей.
Если бы мне пришлось собрать не только результаты тестов, но и другие особенности плагинов (ака простота и дружелюбие пользователей), я хотел бы пойти с Optimole. Но ShortPixel также большой соперник, который я тепло рекомендую. Smush является достойным вариантом тоже, если вы готовы платить за это или вы фотограф, который хочет сохранить свои изображения как мало обрабатывается, как это возможно.
Упаковка
Не стоит недооценивать влияние оптимизации изображения. Изображения всегда являются одной из главных причин медленного веб-сайта. Google не любит медленные веб-сайты и не делают ваши посетители и клиенты. Особенно, если вы ищете монетизации через ваш сайт WordPress. Неоптимизированный сайт будет влиять на ваш SEO, перетащить вас вниз в выдачи, увеличить ваши отказов ставки, и потеряет ваши деньги.
Независимо от того, если вы предпочитаете делать оптимизацию изображения вручную или выбрать плагин, чтобы автоматизировать его для вас, вы увидите хорошие результаты раньше, чем позже.
Какие другие методы вы используете, чтобы держать изображения в узде на вашем сайте WordPress?
Источник: smashingmagazine.com