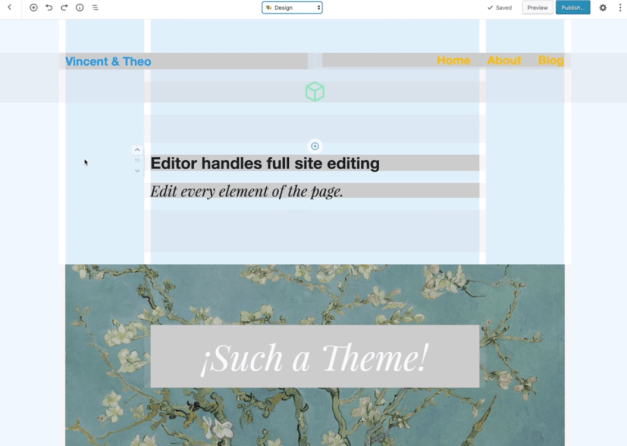
Ventura shared a video demo, introducing the concept of “block areas,” which he said would include headers, footers, sidebars, and any other meaningful template part outside of the post content that contains blocks. In the example below, every element on the page is made of blocks and can be directly manipulated by the user.
The prototype wasn’t necessarily created to prescribe a specific implementation but rather shows some of the possibilities of how block areas could be organized within the page. Each block area is saved separately and any of the template parts can have a distinct name. Ventura suggested they might be saved as individual posts in an internal custom post type, which can be isolated and edited individually or within the scope of the whole page. This would allow for different view modes and possibly even a design mode with a grid overlay:
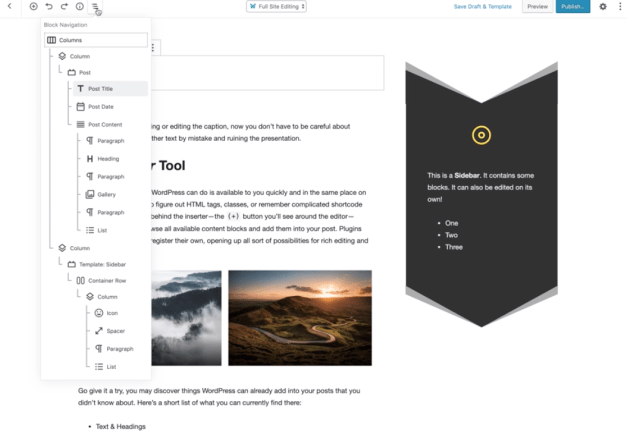
The prototype demonstrates the possibility of drilling down into the individual blocks nested within theme templates and post content. This offers users a better understanding of the page structure and allows them to easily navigate nested blocks.
Ventura’s writeup is somewhat technical and implementation details are still being actively discussed across several tickets on GitHub, but initial community reactions to the prototype have been positive overall.
A Closer Look at How Block Areas Could Replace the Customizer
With WordPress closing in on the one year anniversary of having the block editor in core, the interface presented in the block areas prototype seems immediately more familiar than the Customizer. Full-site editing in the Gutenberg era will fundamentally change how users approach their site designs. The block editor stands to unify customization and content interfaces that were previously unable to make the jump into full-on frontend editing.
“It’s too early to say for sure, but in a world where everything is a block, there isn’t much need for the Customizer’s current interface where the preview is disconnected from the controls in a separate window,” Customizer component maintainer Weston Ruter said. “If theme templates are built entirely with blocks which support direct manipulation, then it’s essentially a frontend editing paradigm.”
Ruter, who was instrumental in architecting a great deal of the Customizer, said the current interface, which splits the design and controls into separate windows, was necessary because so many of the controls required full-page reloads. The split interface ensures that the controls don’t constantly disappear while the page reloads to display the changes.
“The better Customizer integrations are the live ‘postMessage’ updating-controls which didn’t require reloads (e.g. color picker),” Ruter said. “More recently the ‘selective refresh’ capability also facilitated themes and plugins to re-generate partial templates without having to reload the entire page. In theory, those capabilities did allow for inline editing without having to reload the page.”
While the Customizer gave users more control over their site designs, the component has always struggled to provide powerful controls and live refreshing in the same interface with a limited amount of page real estate. Ruter highlighted a few of the advantages of making the block editor the primary vehicle for customization in WordPress.
“Blocks bring a common interface to be able to do such inline editing for any part of the page, not just special areas in the Customizer preview that get the extra user interface goodies added,” he said. “And so with this common block interface with direct manipulation paradigm, there’s no need for a separate controls panel and there is no need to do full page reloads to do preview changes. So there would be no need for the current Customizer interface.”
Although much of the Customizer is likely to become obsolete in the new era of Gutenberg-powered full-site editing, the Customizer changeset is one key concept that Ruter thinks could be preserved. This is the code that enables users to stage and schedule sitewide design changes.
“This is independent of the current Customizer interface and relates to the underlying data model of WordPress,” he said. “If changes made to Gutenberg blocks were put into such a changeset prior to being published, then the changes could be previewed across a site before going live. The need for this has not been so apparent until now because the changes have been scoped to post content. But once the block data being manipulated across various entities of a site, then it becomes important to have some place to stage those changes prior to going live.”
Plugin and theme developers will want to monitor the conversations surrounding the implementation of block areas for full site editing. When this prototype become a reality, it will have a significant impact on themes and plugins that are currently extending the Customizer. Many product developers will need to re-architect their solutions to be better suited to site customization that is powered by the block editor. Ventura lists all the relevant GitHub issues in his post introducing content-block areas.
Original: wptavern.com