Как превратить свой WordPress сайт в мощную платформу для ведения продаж
Ваш превосходный сайт работает на базе WordPress, в качестве CRM-системы вы выбрали Salesforce, однако вы толком не знаете, как связать воедино эти два приложения. Не волнуйтесь, в этой статье мы покажем вам, как связать WordPress и SalesForce, превратив свой сайт в мощную платформу для ведения продаж. Небольшое примечание: в данной статье мы будем использовать функцию «Web-to-Lead» системы Salesforce, которая доступна в версии Group Edition и выше.
Зачем нужна интеграция WordPress с Salesforce?
Преимущества использования CRM, позволяющие отследить потенциальных клиентов и потребителей, многочисленны – слишком многочисленны, чтобы перечислять их в одной статье; отметим лишь, что предприятия, которые отслеживают и анализируют продажи, работают гораздо лучше, нежели фирмы, которые не делают этого. Чтобы объединить две этих платформы, есть несколько плагинов – есть даже несколько приложений от Salesforce, однако они продаются по абсурдно высоким ценам. По факту это делает их недоступными для человека, который только начинает вести сайт электронной коммерции.
WordPress – фантастическая веб-платформа, которая, возможно, используется вами для большей части клиентских продаж. Но поскольку WordPress не является полноценной CRM-системой, ваши клиентские данные либо полностью игнорируются, либо сохраняются исключительно в Salesforce (и затем игнорируются). И именно по этой причине Salesforce делает форму Web-to-Lead доступной для вас.
Web-to-Lead от Salesforce
Ваш Salesforce аккаунт включает в себя функцию, именуемую Web-to-Lead, которая позволяет создавать форму с контактными полями для их последующего отслеживания, после чего вы получаете HTML-код для установки созданной формы на любом веб-сайте – включая ваш блог на WordPress.
Как происходит создание Web-to-Lead формы?
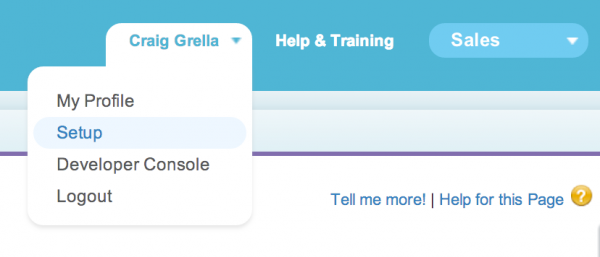
Заходим в свой аккаунт и переходим к пункту SETUP.
Он доступен в выпадающем меню с вашим именем в верхнем правом углу сайта. Затем в левом сайдбаре панели администратора перемещаемся к APP SETUP, под опцией Customize выбираем Leads и, наконец, Web-to-Lead. В настройках Web-to-Lead проверяем, что Web-to-Lead включен. В противном случае включаем эту функцию. Сохраняем изменения и возвращаемся к области настроек Web-to-Lead.
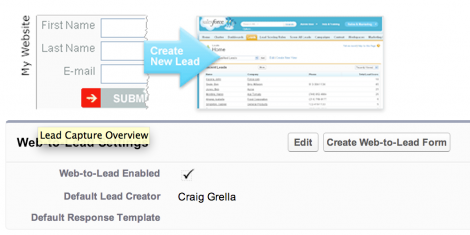
Щелкаем по кнопке Create Web-to-Lead Form для создания новой формы, которая будет использоваться на вашем сайте.
В панели слева вы увидите все поля, доступные для использования. Панель справа показывает поля, выбранные вами для формы.
Под панелями вы можете видеть пространство для ввода URL-адреса. Этот адрес определяет страницу, к которой будут перенаправляться пользователи после заполнения формы. Данная настройка не является обязательной, однако она очень удобна, поскольку пользователи сразу могут отметить для себя, что форма была заполнена ими верно и что вы получили информацию от них. Конечно, если вы ввели URL-адрес, необходимо, чтобы такая страница присутствовала на сайте.
Когда вы определите все поля и укажете URL-адрес для перенаправления, нажмите на кнопку Generate.
Копируем код формы Web-to-Lead
Salesforce автоматически генерирует необходимый HTML-код для формы Web-to-lead. Выделите код в окне, скопируйте его и вставьте в запись или на страницу своего сайта.
Редактирование Web-to-Lead формы в WordPress
Возьмем код, полученный от Salesforce, и вставим его в HTML-редактор своего блога. В WP 3.5 область для добавления кода называется “text”, эта вкладка может быть найдена в верхней правой части зоны редактирования.
К сожалению, Salesforce предлагает нам публиковать лишний текст, который не требуется – это комментарии и определение символьного набора, который уже определен в WordPress.
Поэтому вы можете удалить код, находящийся перед указанной строкой (не трогая эту строку):
<form action="https://www.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" method="POST">
Вы также можете удалить закомментированную секцию, которая имеет следующий вид:
<!-- ------------------------------------------- --> <!-- NOTE: These fields are optional --> <!-- <input type="hidden" name="debug" value=1 --> <!-- <input type="hidden" name="debugEmail" --> <!-- value="yourname@email.com"> --> <!-- ------------------------------------------- -->
Данный фрагмент является дополнительным – он помогает разработчикам редактировать код, но в нашем случае это не требуется.
Просмотр формы Web-to-Lead на странице WordPress
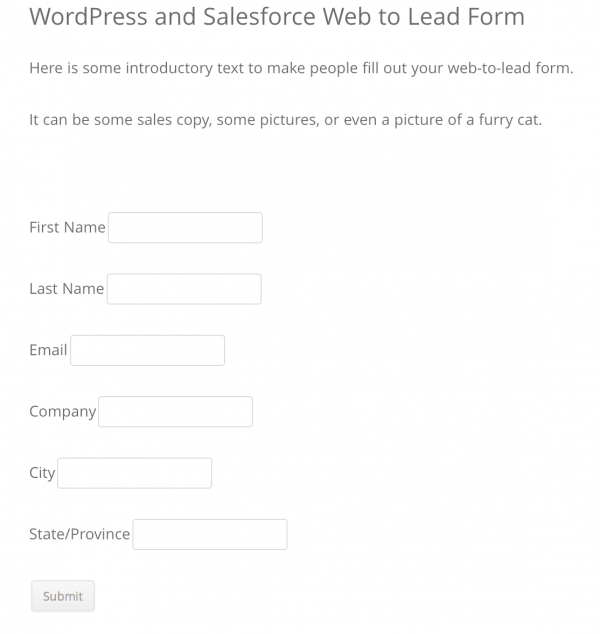
После того, как вы добавите код к странице, вы можете перейти к ней и посмотреть, как именно будет выглядеть готовая форма.
Поля ввода формы расположены справа от меток. Два столбца формы расположены слишком близко друг к другу, поэтому мы добавим некоторые CSS-изменения, чтобы сделать нашу форму более приятной для глаза.
Однако для начала нам понадобится добавить некоторые классы к коду формы, что значительно упростит ее стилизацию, а также позволит нам убедиться в том, что другие формы, существующие на сайте, не будут затронуты.
Добавление классов к форме Web-to-Lead
Вернемся к вкладке HTML нашей страницы WordPress. Мы добавим некоторые классы к элементам формы.
Ищем первую строку кода формы. Она должна выглядеть следующим образом:
<form action="https://www.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" method="POST">
Мы добавим класс к форме, вставив id=“sfwtlform” сразу после form. Отредактированная строка будет выглядеть следующим образом:
<form id="sfwtlform" action="https://www.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" method="POST">
Теперь найдем последнюю строку кода формы. Этот код позволяет отобразить кнопку формы.
<input type="submit" name="submit" />
Добавим к кнопке атрибут id=”sfwtlbutton”. Он позволит нам стилизовать кнопку отдельно от других полей ввода формы. Отредактированная строка будет иметь вид:
<input id="sfwtlbutton" type="submit" name="submit" />
Сохраняем изменения и обновляем страницу. Пока что ничего не поменялось… но это пока. Через миг все будет работать, как нам надо, когда мы внесем изменения в файл CSS.
Примечание по вставке кода: иногда при копировании текста из браузера в редактор двойные кавычки могут превратиться в фигурные кавычки. В результате вы получите ошибку, поэтому мы рекомендуем вносить все изменения вручную в код формы, без копирования, либо скопировать и потом самостоятельно расставить кавычки.
Корректируем форму Web-to-Lead с помощью CSS
Основная цель редактирования CSS заключается в том, чтобы придать вашей форме тот стиль, который используется на сайте, чтобы форма полностью в него вписалась. Для этого мы будем редактировать файл style.css.
В моем примере я использую тему Twenty Twelve и WordPress 3.5. Необходимая мне таблица стилей находится в папке с темой. Ваш файл style.css будет иметь похожее расположение.
Внести правки в файл стилей можно как через панель администратора, так и вручную через FTP. Добавим в этот файл следующий код:
/* Salesforce Web to Lead Styling */
#sfwtlform label {width: 150px; display: inline-block;}
#sfwtlform input {width: 200px;}
#sfwtlform #sfwtlbutton {width: 100px;}
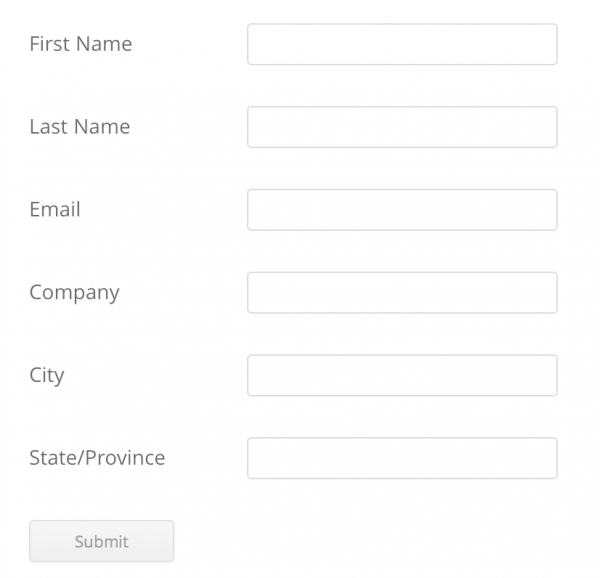
В итоге мы получим приятную на вид форму:
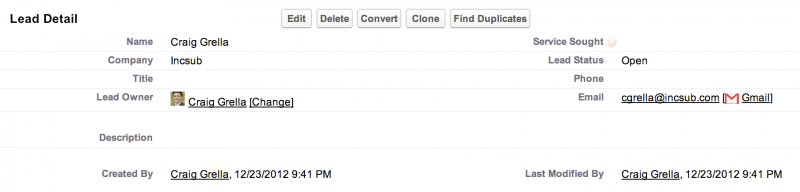
Как только посетитель заполнит форму, его информация будет автоматически передана в ваше приложение Salesforce и помещена в раздел Leads. Так отслеживать потенциальных клиентов гораздо проще, чем изучать поля пользователей/членов в случае использования WordPress в качестве CMS.
Вот так, без использования каких-либо плагинов, всего лишь добавив пару строк кода, мы интегрировали WordPress с CRM-системой Salesforce.
Источник: wpmu.org