Недавние дискуссии в социальных сетях показывают, что имеются существенные разногласия в том, как использовать заголовки (H1, H2) на WordPress-сайтах. Несмотря на рекомендации Google по использованию заголовков, SEO-индустрия по-прежнему не может прийти к единому мнению.
Неофициальный опрос в Twitter, набравший почти 2000 голосов, показал, что более половины специалистов по поисковой оптимизации не знают, какие рекомендации Google дает касательно заголовков.
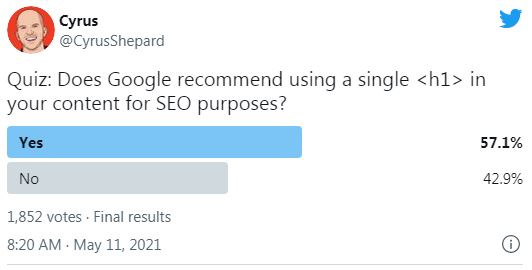
Рекомендует ли Google использовать один H1-заголовок?
Сайрус Шепард провел опрос, чтобы узнать, что думают SEO-специалисты по поводу использования нескольких H1-заголовков на одной странице.
Удивительно, но почти 60% опрошенных заявили, что Google рекомендует только один H1-заголовок для каждой веб-страницы.
Официальная рекомендация от Google по поводу количества H1 на странице
Советует ли Google использовать только один заголовок H1? Ответ – нет.
Джон Мюллер, представитель Google, поделился следующим мнением:
«Вы можете использовать столько тегов H1 на странице, сколько вы хотите. Никаких ограничений нет».
«Ваш сайт будет прекрасно ранжироваться и без тегов H1, и с пятью тегами H1».
Специалисты Google даже записали видео по этой конкретной теме, чтобы развеять идею о том, что Google советует только один H1.
В этом видео Джон Мюллер говорит следующее: «Наши системы прекрасно справляются с несколькими заголовками H1 на странице. Это достаточно популярный паттерн в сети».
SEO-специалисты не могут договориться о правильном использовании заголовков
Онлайн-дискуссии в SEO-группах в Facebook показывают, что есть большие разногласия по поводу правильного использования заголовков. Одни в SEO-индустрии придерживаются идей, восходящих к началу 2000-х годов. Другие считают, что утверждения Мюллера не совсем верны.
Несмотря на свою банальность, вопрос заголовков все равно остается полярной и острой темой обсуждений.
SEO-специалисты считают тег H1 более важным, чем H2, H3 и т.д.
Некоторые в SEO-индустрии признают, что Мюллер прав, когда говорит о возможности использования нескольких H1. Однако эти же самые специалисты уверяют, что элемент H1 более важен, чем H2.
Так было в начале 2000-х. Но сейчас это уже не работает.
Раньше Google использовал всяческие зацепки для понимания веб-страниц
В начале 2000-х Google использовал заголовки как ключ к пониманию того, чему вообще посвящена веб-страница.
Google считал контент в верхней части страницы более важным, поскольку он давал ключ к пониманию того, о чем эта веб-страница.
Фразы, написанные в полужирном или курсивном виде, в более крупном размере шрифта (тег Font, входящий в HTML 4), в начале 2000-х считались ключом к пониманию тематики веб-страницы.
Некоторые из этих факторов ранжирования были раскрыты в оригинальном исследовании Google PageRank, опубликованном в 1998 году, а также в более поздних статьях и заявлениях, сделанных сотрудниками Google.
Все дело в том, что заголовки и другие элементы использовались как подсказки касательно тематики веб-страницы. Примерно в 2012 году Google начал отходить от поиска подсказок и зацепок для понимания страницы.
Тогда Google объявил о новом способе анализа страниц – с помощью Knowledge Graph (граф знаний).
Граф знаний дал Google более глубокое понимание тематики веб-страниц, а потому Google отказался от поиска разных подсказок в последовательностях слов.
Google объявил об этом в статье, которая носит название «Introducing the Knowledge Graph: Things, Not Strings».
«Это важный первый шаг на пути к созданию поиска следующего поколения, который задействует коллективный разум сети; такой поиск способен понять мир гораздо лучше, чем люди».
После обновления Hummingbird в сентябре 2013 года Google начал переход к иному способу понимания контента и поисковых запросов – приближенному к естественным языкам.
Это было 8 лет назад. Обработка естественных языков настолько продвинулась, что Google уже не полагается на подсказки, чтобы угадать, чему посвящена веб-страница.
В 2021 году Google способен понять тематику страницы и связать ее с поисковыми запросами. Это намного сложнее, чем сопоставление ключевых слов запроса с ключевыми фразами на странице.
Вот почему Мюллер и Google говорят SEO-сообществу, что не важно, сколько H1 вы используете. Единственная цель заголовка – сообщить, чему посвящен этот контентный раздел.
Старый способ, применяемый в 2001 году, позволял Google понять суть страницы при помощи ключевых слов. Но этот способ уже остался в прошлом. Google больше не сравнивает ключевые слова страницы с поисковыми запросами. Технологии обработки естественных языков и AI позволяют Google понять, о чем страница, особенно если она хорошо структурирована при помощи грамотного использования заголовков.
У H1 нет никакой магической силы ранжирования
Джон Мюллер прямо говорит о том, что сайт может иметь хороший рейтинг хоть без H1, хоть с пятью H1. Это означает, что заголовки H1 не так уж и важны.
Мюллер также заявил о том, что страница может иметь хороший рейтинг, если вы используете H1 или H2, то есть эти теги можно считать взаимозаменяемыми.
На вопрос о том, будет ли страница без H1 хорошо ранжироваться, если ключевые слова указаны в заголовке H2, Мюллер ответил следующее:
«Естественно. Гарантий не даю, но в целом это возможно».
Далее Мюллер говорит о том, что заголовки на странице (H1, H2 и другие) помогают сообщить Google, о чем этот контентный раздел:
«Заголовки помогают нам лучше понять содержание страницы. Но это далеко не единственный фактор ранжирования, который мы используем. Мы также смотрим и на контент. При этом иногда ясный, четкий, продуманный заголовок дает нам чуть больше информации о том, о чем данный раздел».
Вывод: теги заголовков по-прежнему являются сильным сигналом о том, какой теме посвящен контентный раздел.
Как же все-таки правильно использовать теги заголовков?
Я не согласен с тем, что можно использовать несколько H1.
Я постоянно говорю о том, что лучше использовать элементы заголовков в том виде, в котором они были задуманы изначально, то есть с иерархической структурой, указывающей на уровень важности.
Один H1 на странице говорит о том, чему посвящена вся веб-страница в целом. Остальные заголовки следуют иерархии: H2 – для каждого тематического раздела, H3 – для подразделов этого раздела, H4 – для любых других вложенных разделов этого подраздела.
Еще одним минусом использования нескольких H1 является негативное влияние на доступность для посетителей сайта, использующих скринридеры.
Заголовки использовались раньше для продвижения ключевых слов
Примерно с 2001 по 2005 год в Google был заложен бонус ранжирования ключевых слов, стоящих в заголовках. Нужно было вставлять ключевые фразы в заголовки. Но это было еще в начале 2000-х.
По какой-то причине эта привычка рассматривать H1 как особо важный элемент сохраняется и по сей день, невзирая на то, что мы живем в эпоху AI и обработки естественных языков.
Если же вы копнете поисковые запросы, то увидите, что такие вещи больше не имеют значения. Вы можете видеть, что сайты в топах ранжируются так высоко по той простой причине, что они релевантны теме, а не потому, что в их заголовках встречаются ключевые фразы с точным соответствием.
Заголовки стоит использовать для четкого описания того, чему посвящена секция контента.
Сегодня Google ранжирует контент, а не просто ключевые слова. Потому нужно продумывать каждый раздел и грамотно связывать его с основной темой страницы.
Источник: https://www.searchenginejournal.com