(Это авторами статьи.) Дизайнеры имеют странные отношения с тенденциями. С одной стороны, когда дизайнеры следуют за толпой, они могут чувствовать, что они не в состоянии выразить достаточно творчества. С другой стороны, тенденции могут рассказать дизайнерам много о предпочтениях пользователей — то, что люди любят, что они ненавидят — и в конечном итоге помочь дизайнерам создавать продукты с лучшими темпами принятия.
Люди визуальные существа, и визуальный дизайн имеет значительное влияние на то, как мы понимаем продукты. В этой статье, я хочу сосредоточиться на наиболее важных тенденций веб-дизайна и проиллюстрировать каждую тенденцию с помощью Be Theme, отзывчивый многоцелевой WordPress тему.
Начнем.
1. Цифровые иллюстрации
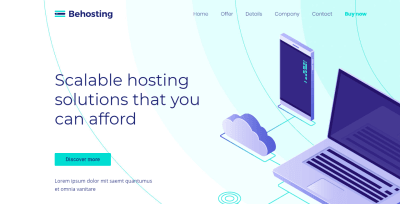
Цифровые иллюстрации стали одним из важнейших направлений в визуальном дизайне. Соответствующие иллюстрации могут сделать ваш дизайн выделиться из толпы и установить действительно эмоциональную связь с посетителями. Иллюстрации являются довольно универсальным инструментом; Дизайнеры могут использовать цифровые иллюстрации для различных целей: для разделов героев, для описания функций или даже в качестве тонкого значка в панели навигации.
Среди цифровых дизайнеров популярны два типа иллюстраций: нарисованные вручную плоские иллюстрации и трехмерные. Плоские рисованные из них производят впечатление тонкого мастерства, ручной дизайн; это относительно легко увидеть личный стиль иллюстратора через их работу. Slack, Intercom и Dropbox — это лишь несколько компаний, которые используют плоские рисованные иллюстрации.

Трехмерные иллюстрации – это совершенно новая тенденция. Дизайнеры начали использовать их, чтобы добавить больше реализма, стирая границу между цифровым и физическим мирами.

2. Яркие цвета
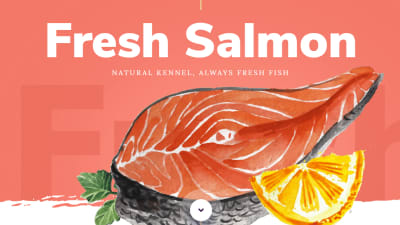
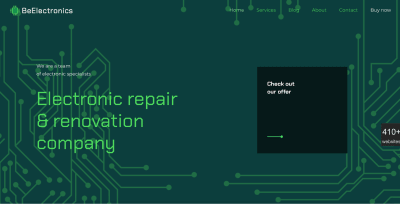
Существует причина, почему так много цифровых дизайнеров продукта стремятся использовать яркие цвета: Яркие цвета дают визуальный интерес к макету. Внимание пользователей является ценным ресурсом, и один из наиболее эффективных способов привлечь внимание с помощью цветов, которые выделяются. Яркие цвета, используемые для фона может захватить внимание посетителя и способствовать поистине незабываемый опыт.

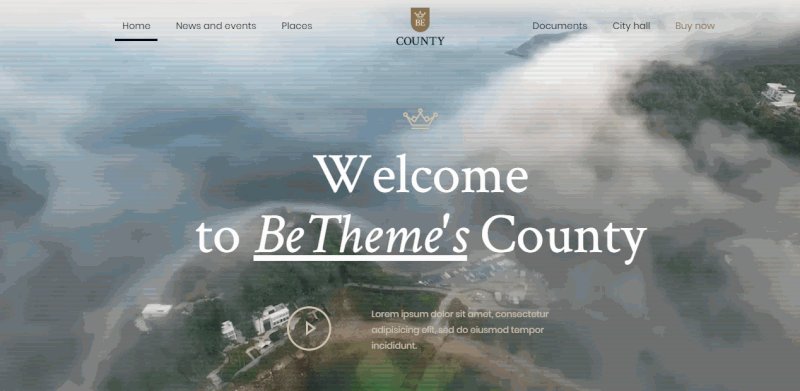
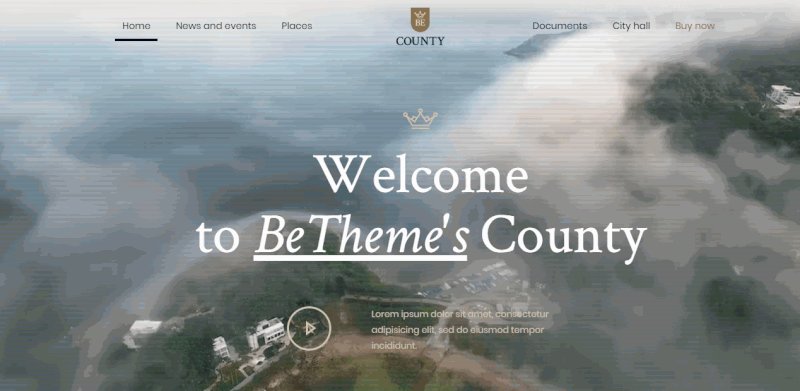
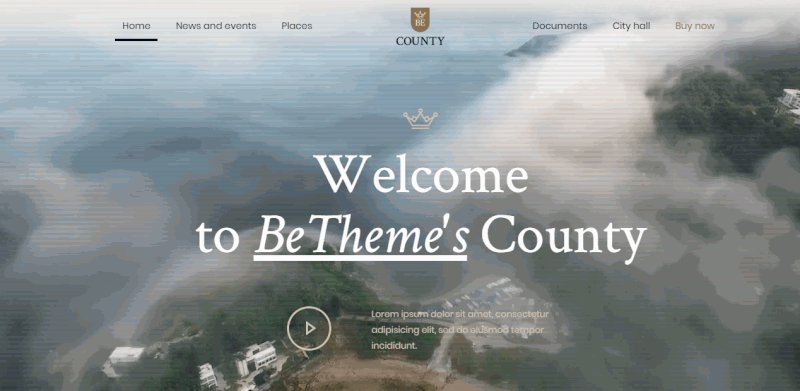
3. Герой видео заголовки
«Покажите, не говорите» является основополагающим принципом хорошего дизайна продукта. Изображения играют ключевую роль в визуальном дизайне, потому что это помогает дизайнерам доставить основную идею быстро.
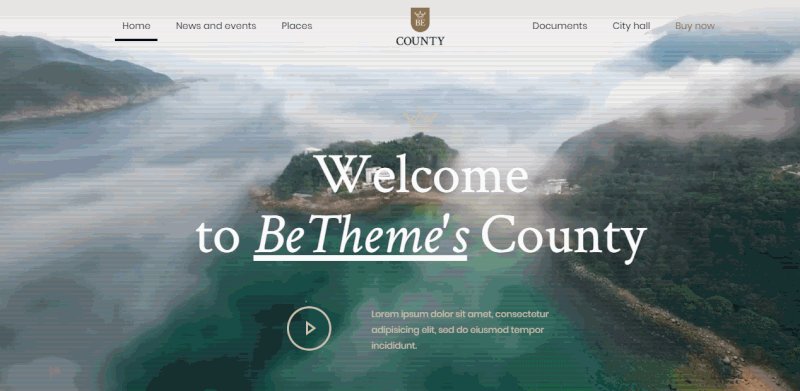
Долгое время веб-дизайнерам приходилось использовать статические изображения, чтобы передать свою основную идею. Но ситуация изменилась. Высокоскоростные соединения делают его гораздо проще для веб-дизайнеров, чтобы превратить свои домашние страницы в захватывающий фильм стиле опыта. Видео привлекает пользователей,и пользователи охотнее тратят время на просмотр клипов. Видеоклипы, используемые в разделе героя может варьироваться от нескольких секунд зацикленный видео в полный объем просмотра клипов с аудио.

4. Сплит-экран
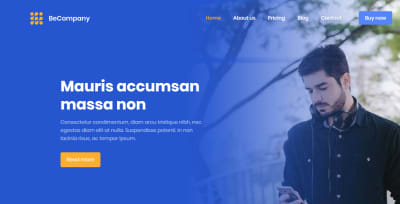
Сплит-экран является относительно простой техникой дизайна. Все, что вам нужно сделать, чтобы создать один, это разделить экран на две части (обычно 50/50) и использовать каждую часть для доставки отдельного сообщения. Этот метод хорошо переводится на мобильных устройствах; две горизонтальные панели содержимого могут быть свернуты в вертикальные блоки содержимого на небольших экранах. Техника хорошо работает, когда вам нужно доставить два отдельных сообщения, как показано ниже.

Он также хорошо работает, когда у вас есть, чтобы пара текстовое сообщение с соответствующими изображениями:

5. Геометрические узоры
Дизайнеры могут использовать геометрические формы и узоры бесконечно для создания красивых украшений. Этот метод одинаково хорошо работает для цифровых продуктов. Дизайнеры могут использовать sVG изображения и PNG высокого разрешения с геометрическими узорами в качестве фона. Такие фоны масштабируются хорошо, так что вам не придется беспокоиться о том, как они будут выглядеть на малых и больших дисплеев.

6. Градиенты и дуотоны
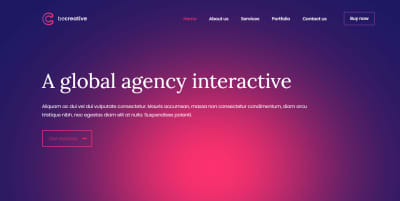
Градиенты являются многоцелевым инструментом, который работает в почти любой тип дизайна. Дизайнеры часто используют градиенты, чтобы придать своей работе немного больше глубины. Современные тенденции графического дизайна диктуют использование больших, смелых и красочных градиентов, которые помогают дизайнерам сделать заявление.
Когда дело доходит до градиентов, дизайнеры имеют много творческой свободы. Они могут экспериментировать с различными цветами и типами,используя радиальный градиент, линейные градиенты и т.д. Например, это то, что происходит, когда вы кладете линейный одноцветный накладка градиента на фотографию:

Вот как радиальный двухцветный градиент выглядит на простом фоне:

Эффект дуотона был сделан популярным Spotify, онлайн-сервисом потоковой музыки. Сервис искал смелую идентичность для своего бренда и решил использовать duotones в своем дизайне.
Проще говоря, duotones являются фильтры, которые заменяют белые и черные на фотографии с двумя цветами. Duotones может сделать почти любое изображение сопрягает затаврить вашей компании; просто используйте основной цвет вашего бренда в качестве фильтра duotone.

7. Смелая типография
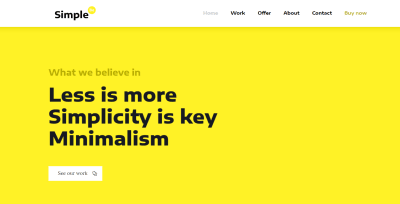
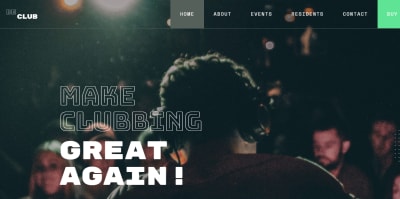
Большинство дизайнеров знают, что содержание всегда должно быть на первом месте в процессе проектирования. Дизайн должен соблюдать сообщение, которое создатели продукта хотят донести до своих пользователей. Смелая типография помогает дизайнерам достичь этого. Массивный, доминирующий на экране текст ставит письменный контент в центре внимания.
Смелые шрифты служат функциональной цели — они делают его легко читать текст. Рассмотрим следующий пример. Этот шаблон является прекрасным примером того, насколько мощным может быть жирный шрифт:

Заключение
«Должен ли я следовать тенденциям?» Как дизайнер, вы должны ответить, что для себя. Но если вы хотите увидеть, как работает каждая тенденция для вашего проекта, вы можете сделать это прямо сейчас. Все примеры Be Theme, перечисленные выше, могут послужить отличными отправной точкой для вашего творческого путешествия.
Источник: smashingmagazine.com